示例:
<html> <head> <style type="text/css"> p { white-space: pre-wrap } </style> </head> <body> <p> 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 </p> </body> </html>

CSS white-space 属性
定义和用法
white-space 属性设置如何处理元素内的空白。
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
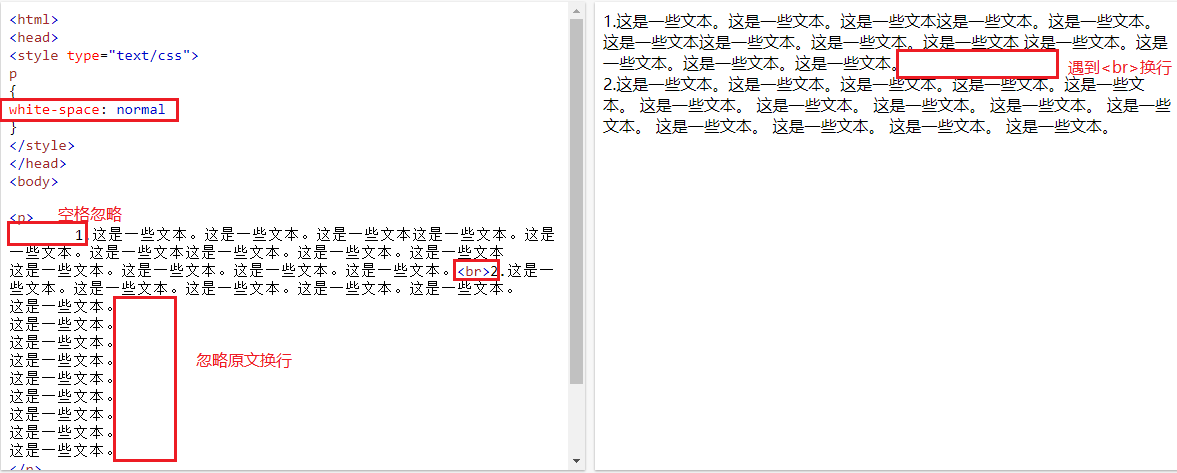
1.normal

空白被浏览器忽略了,原本的换行也被浏览器忽略了 ,遇到 <br> 标签会换行
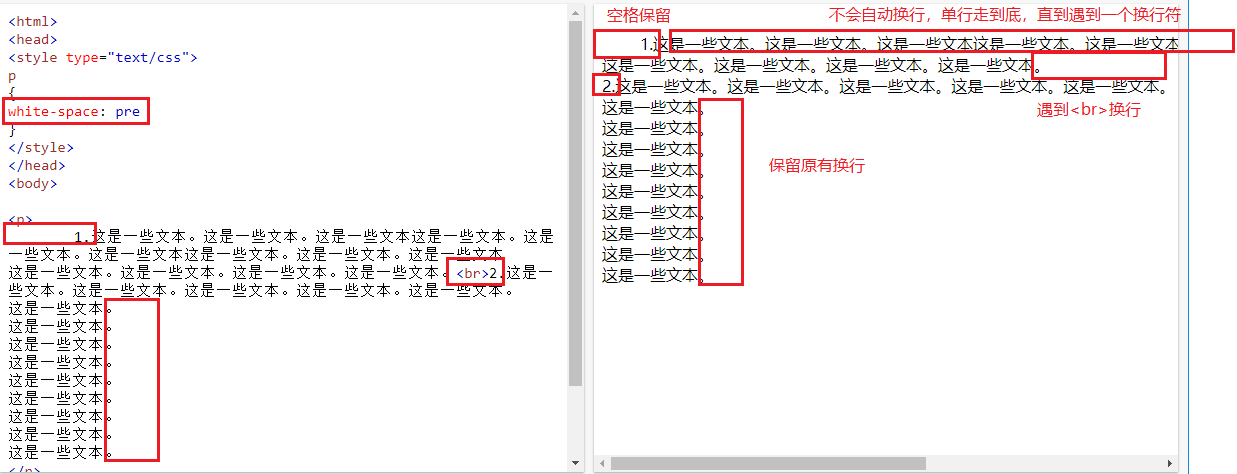
2.pre

会保留空格,不会自动换行,单行走到底,直到遇到一个换行符(原文本的换行以及 <br> 标签都可以)才会换行;
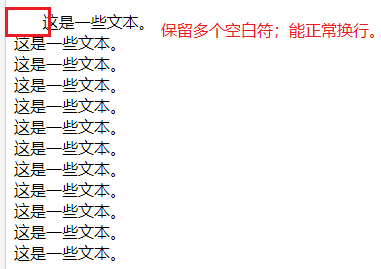
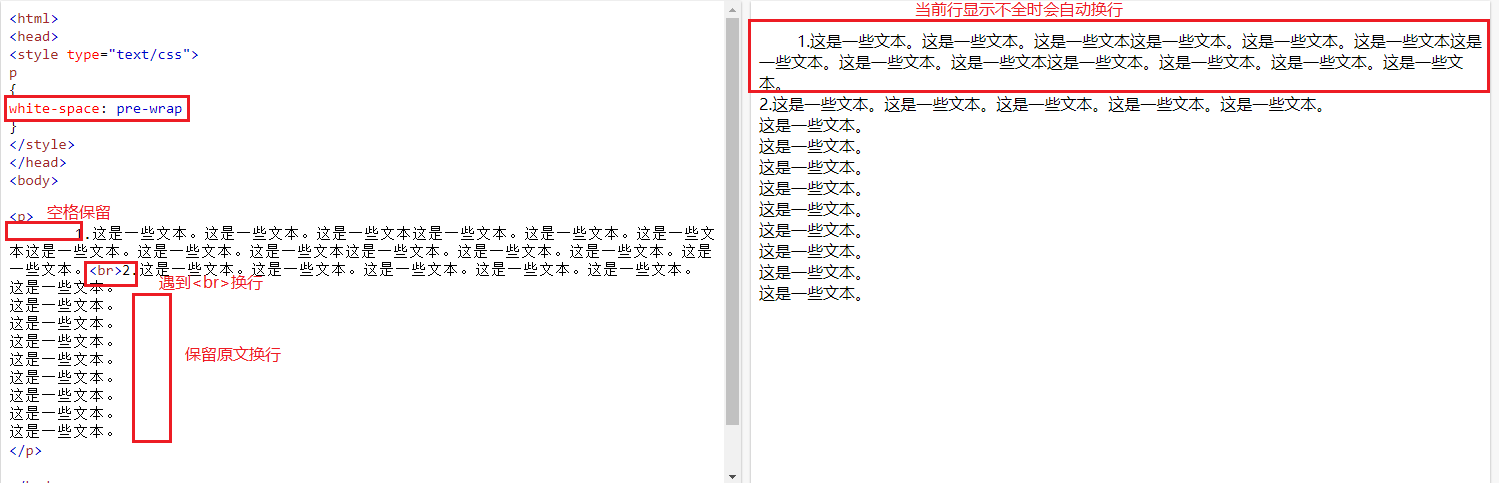
3.pre-wrap

pre与pre-wrap的不同点就是pre不会自动换行,pre-wrap会自动换行;
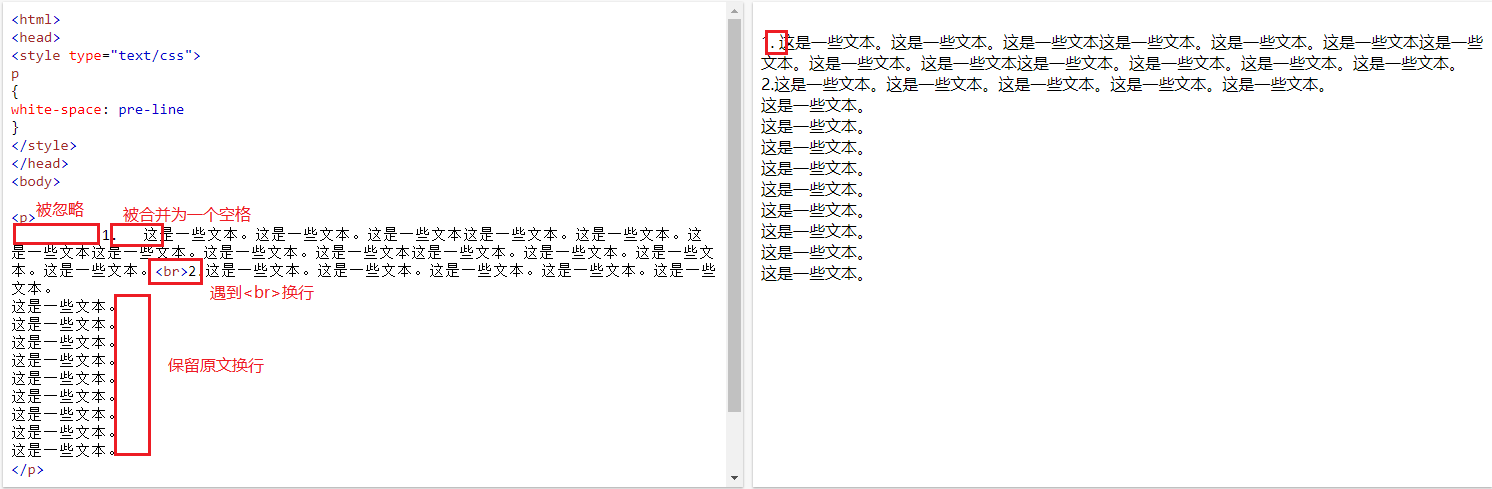
4.pre-line

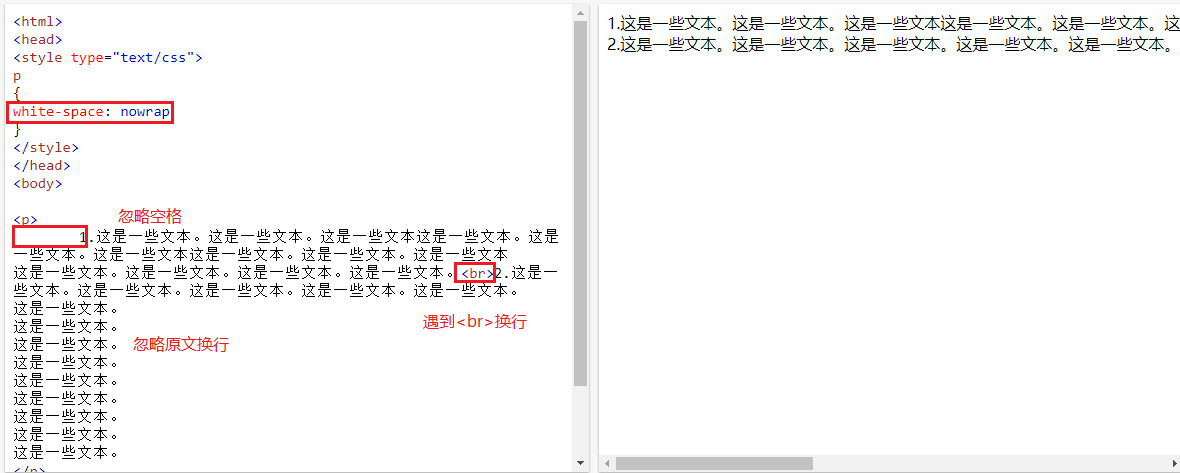
5.nowrap

文本忽略空格,不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。