1、在js中只有两种作用域
a:全局作用域
b:函数作用域
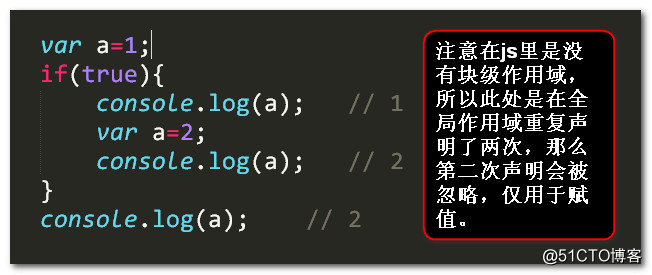
在ES6之前,js是没有块级作用域。
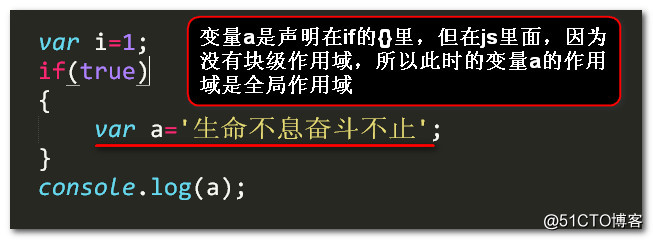
首先来解释一下什么是没有块级作用域?

所以此时 是可以打印输出变量a的值。
2、什么是变量提升?
在我们的js中,代码的执行时分两步走的(1、预解析 2、一步一步执行):
1.预解析阶段:首先会在全局作用域内,js解析器会找所有的 var 、function 、参数,并提前到当前作用域的最顶上去(变量的赋值操作不会提前,还在原来的地方),此时并没有执行代码。
2.一步一步执行代码。在一步一步执行代码的阶段遇到了函数调用,于是进入到函数作用域内,又开始分两步骤走(1、预解析 2、一步一步执行)。以此类推。
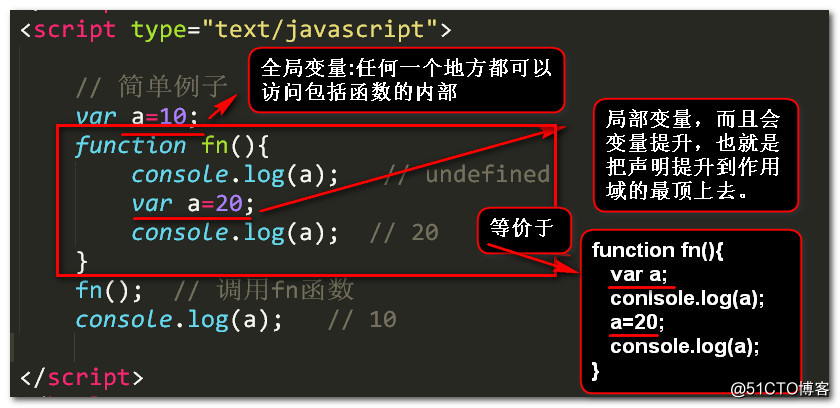
那么变量提升就是变量声明会被提升到作用域的最顶上去,也就是该变量不管是在作用域的哪个地方声明的,都会提升到作作用域的最顶上去。
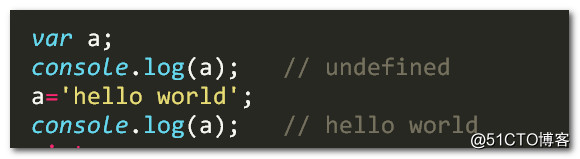
即变量可以在声明之前使用,值为undefined。

那么上面这种写法其实等价于下面这种写法:

看几个例子:
A:全局作用域和函数作用域都定义某变量

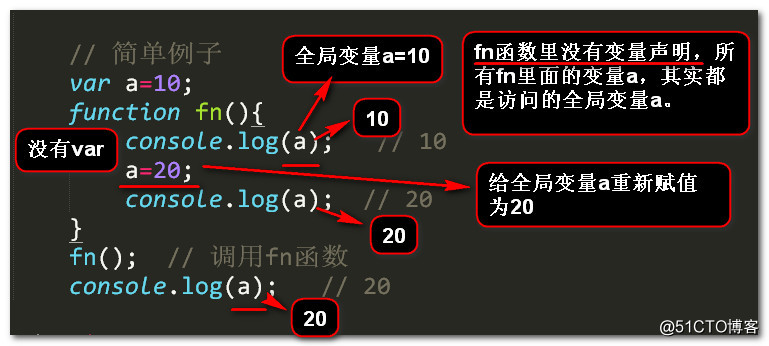
B:把上面的例子稍作改动(全局作用域定义某变量,函数作用域不定义只使用该变量),结果就会大不一样:

C:再看一个例子(全局作用域和块级作用域都定义某变量,实际上ES6前没有块级作用域):

3、什么是函数提升?
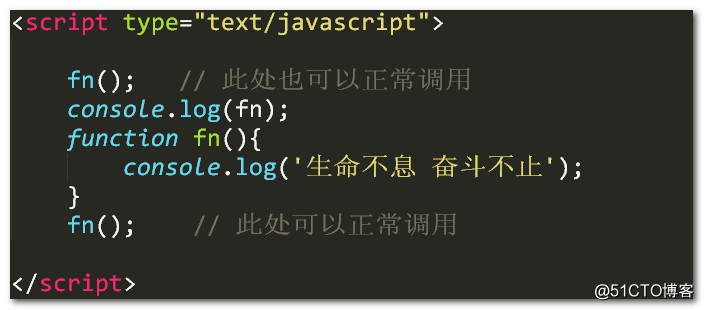
3.1、函数声明式定义函数:

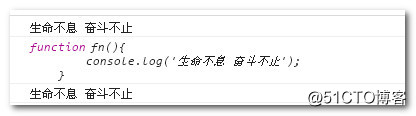
输出的结果是:

注意:函数声明式,会将函数的声明和定义一起提升到作用域的最顶上去。
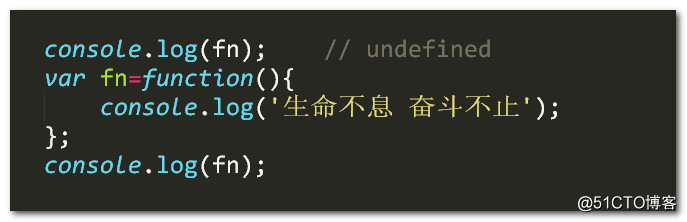
3.2、函数表达式定义函数

4、函数声明和变量声明使用同一个变量名称:

输出的结果是:

5、最后的总结:
a:所有的声明都会提升到作用域的最顶上去。
b:同一个变量只会声明一次,其他的会被忽略掉。
c:函数声明的优先级高于变量申明的优先级,并且函数声明和函数定义的部分一起被提升。