参考:https://www.cnblogs.com/imwtr/p/5916793.html
1、new Promise(func)
通过实例化构造函数成一个promise对象,构造函数中有个函数参数,函数参数为(resolve, reject)的形式,供以函数内resolve成功以及reject失败的调用
2、.then(onFulfilled, onRejected)
then方法,方法带两个参数,可选,分别为成功时的回调以及失败时的回调
3、.catch(onRejected)
catch方法,方法带一个参数,为失败时的回调。其实.catch方法就是 .then(undefined, onRejected)的简化版,通过例子看看它的特点
function log(n) { return new Promise(function(resolve, reject) { setTimeout(function() { if (n % 2) { resolve('奇数:' + n); } else { reject('偶数:' + n); } }, 1000); }); } log(2).then(function(data) { console.log(data); return log(3); }).catch(function(err) { console.log(err); });
看这个例子,then中只有一个参数,调用log(2)之后reject执行,到达catch中输出
![]()
4、Promise.all()方法
Promise.all()方法接受一个promise的数组对象,只有数组中所有的promise都执行成功,整个promise才算成功,如果数组对象中有个promise执行失败,则整个promise就失败
看这个简单的例子,意图是调用log(1,2,3,4,5)这个promise完成之后再调用log(6),其中相应值小于3就resolve,反之就reject
function log() { var promises = []; [...arguments].forEach(function(n) { promises.push(new Promise(function(resolve, reject) { var info = ''; setTimeout(function() { if (n < 3) { info = '小于3 resolve:' + n; console.log(info); resolve(info); } else { info = 'reject:' + n; console.log(info); reject(info); } }, 1000); })); }); return Promise.all(promises); } log(1, 2, 3, 4, 5).then(function(data) { console.log(data); return log(6); }).catch(function(err) { console.log(err); });
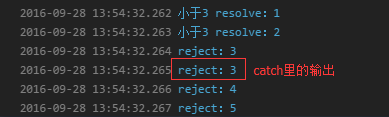
首先,依次将相应实例化的promise对象存入promises数组,通过Promise.all()调用返回,执行结果为

由输出结果知,1和2被resolve,3、4、5被reject,整个数组里已经有多于一个的promise对象被reject,仅仅触发了catch中的回调,所以log(6)得不到执行
5、Promise.race()方法
与Promise.all()类似,它也接受一个数组对象作为参数,但其意义不一样
只有数组中所有的promise都执行失败,整个promise才算失败,如果数组对象中有个promise执行成功,则整个promise就成功
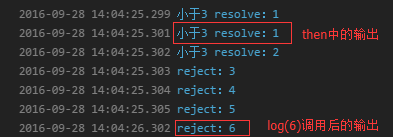
把上述代码的all换成race,执行结果为:

6、Promise.resolve()方法
除了在实例化Promise构造函数内部使用resolve之外,我们还可以直接调用resolve方法
var promise = Promise.resolve('resolve one'); // var promise = Promise.reject('reject one'); promise.then(function(data) { console.log(data); // resolve one }).catch(function(err) { console.log(err); });
7、Promise.reject()方法
除了在实例化Promise构造函数内部使用reject之外,我们还可以直接调用reject方法
类似于Promise.resolve()中参数的多样化,且看以下几个栗子:
setTimeout(function () { console.log('three'); }, 0); Promise.reject().catch(function () { console.log('two'); }); console.log('one'); // one // two // three
// var promise = Promise.resolve('resolve one'); var promise = Promise.reject('reject one'); promise.then(function(data) { console.log(data); }).catch(function(err) { console.log(err); // reject one });
8、Promise的反模式
关于Promise有很多难点技巧点,比如以下四中调用方式的区别
doSomething().then(function () { return doSomethingElse(); }); doSomethin().then(functiuoin () { doSomethingElse(); }); doSomething().then(doSomethingElse()); doSomething().then(doSomethingElse);
相关解释见:谈谈使用 promise 时候的一些反模式