需求:定制高度随输入内容变化的输入框;没有内容时单行高度36px,内容少于4行时随输入内容的增加或者减少变换输入框的高度,大于4行后高度不变,内容上下滚动;
难点:没有内容时的高度和内容文字减少时行高变小;
交互:

解决方案:hostInput作为高度随输入内容变化的输入框,新建一个shadowbox,高度为0,宽度等于hostInput的宽度,超出隐藏,在shadowbox里放一个shadowInput的块,块的文字内容和输入框的文字内容和样式都一致,然后取shadowInput的高度作为hostInput的高度进行计算。
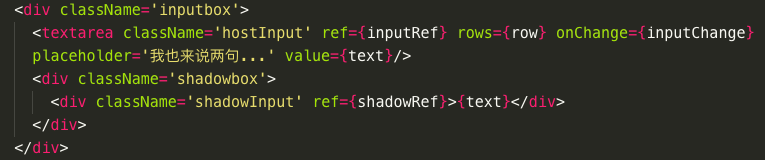
HTML:

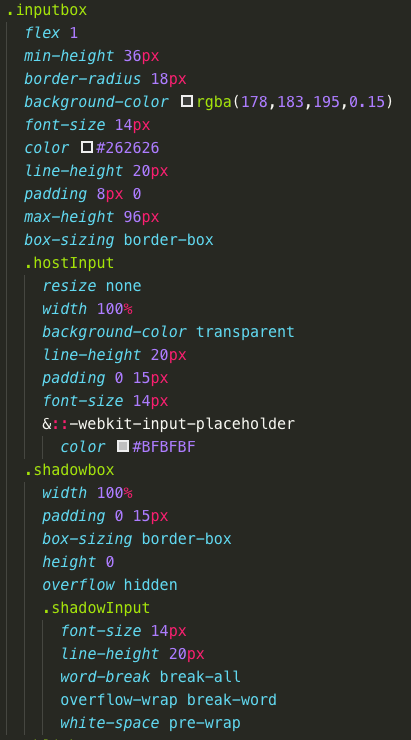
CSS:

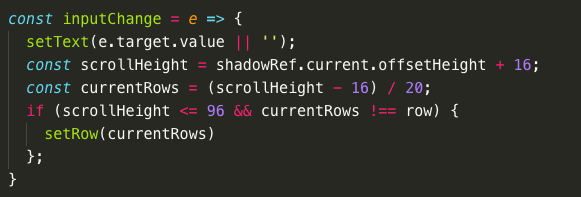
JS:

=============================分割线==========================================
使用contenteditable属性:<div contenteditable="true"></div>
可能的问题:ios中无法输入
原因:使用了fastclick.js库,导致这个可编辑的div被点击无法轻松的唤起输入法,点击数次才能成功一次。
解决方案:
i: 添加样式-webkit-user-select:text
ii:
(1)给div加上needsclick的class: <div contenteditable="true" class="needsclick"></div>
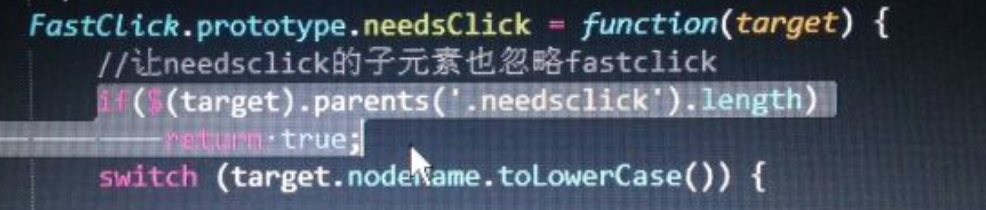
(2)或者修改fastclick的源码: