OnePass
现在的人们社交软件越来越多。需要记住的社交账号也越来越多,我就是前几天忘了某个密码折腾了好久,于是心血来潮想使用Qt整一个小程序来帮助自己查询密码。取个名字叫OnePass吧。
思路:
因为技术原因所以做的只需要满足自己的需求。计划着是用Qt做界面,方便操作,然后用数据库记录各个社交平台的账号密码。
1、初始界面
需求:
1、打开后会先弹出一句欢迎的话(虽然做的简陋,但礼貌还是要有的)。
//需要添加头文件#include<QMessageBox>
QMessageBox::about(this,"Welcome","Welcom to use OnePass!");
2、设置背景图片
先添加资源文件

//设置图片
ui->label->setPixmap(QPixmap("://background.jpg"));
//让图片自动适应大小
ui->label->setScaledContents(true);
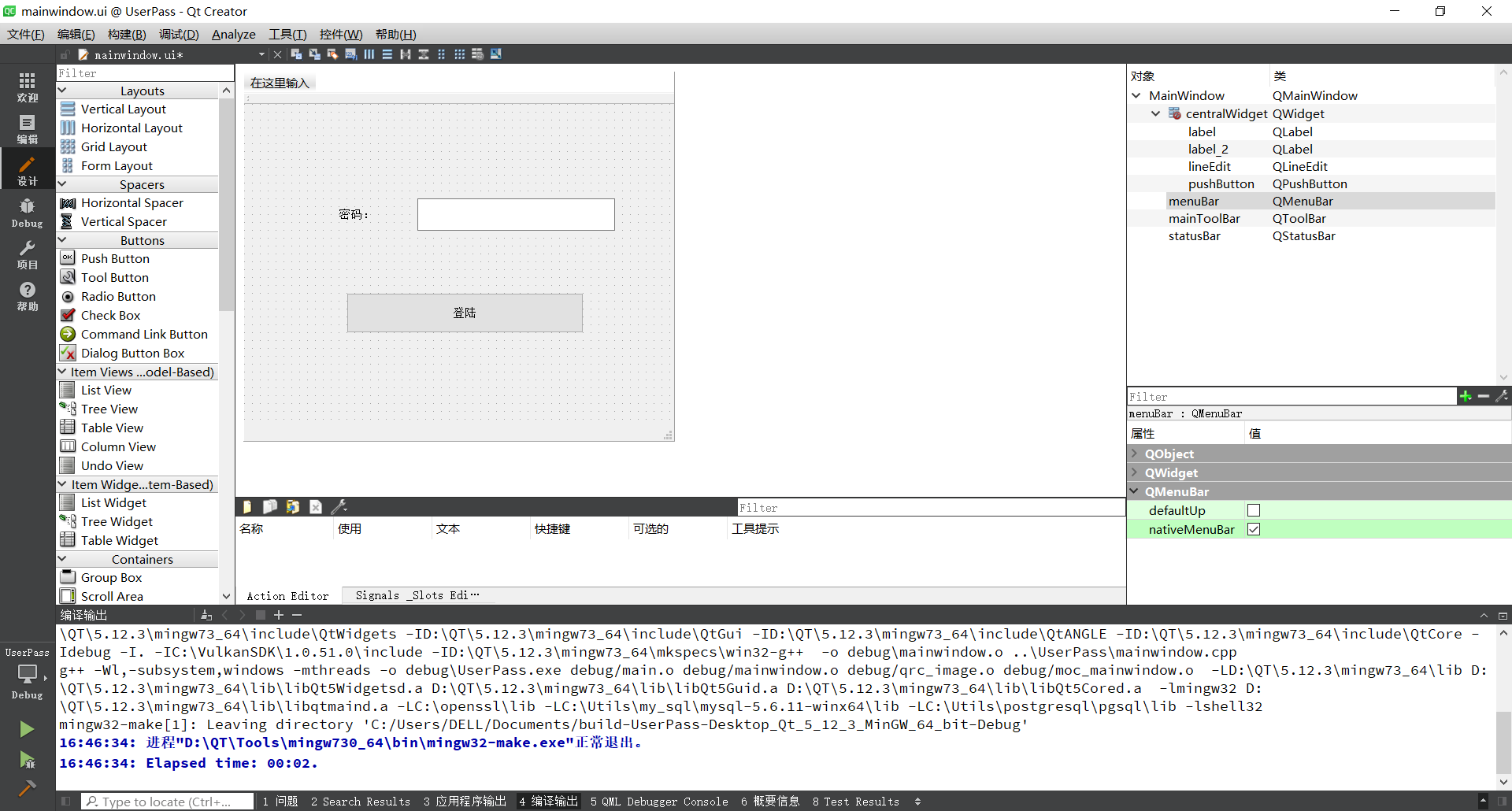
3、拖放控件

效果图


后台登陆
登陆后出现菜单界面,需要先将菜单界面的头文件包含进去,然后在登陆界面的类的私有成员里面添加一个菜单类的对象,这样调用show函数就可以出现菜单界面。
在登陆按钮加一个响应事件函数来相应click,如果密码正确,则关闭当前窗口,让菜单窗口出现,错误则给出错误信息,并将当前文本框清空,文本框须设置为密码模式。
//将文本框设置为密码模式
ui->lineEdit->setEchoMode(QLineEdit::Password);
#include"menu.h"
private:
menu m;
void MainWindow::on_pushButton_clicked()
{
QString pass = ui->lineEdit->text();
if(pass == "123456") //密码为自己设置
{
this->close();
m.show();
}
else
{
QMessageBox::warning(this,"Error","Password Is Wrong !");
ui->lineEdit->clear();
}
}
菜单
1、设置背景图片
这里当然是要放我老婆石原的美照了。
//设置图片
ui->back->setPixmap(QPixmap("://menwqeu.jpg"));
//让图片自动适应大小
ui->back->setScaledContents(true);
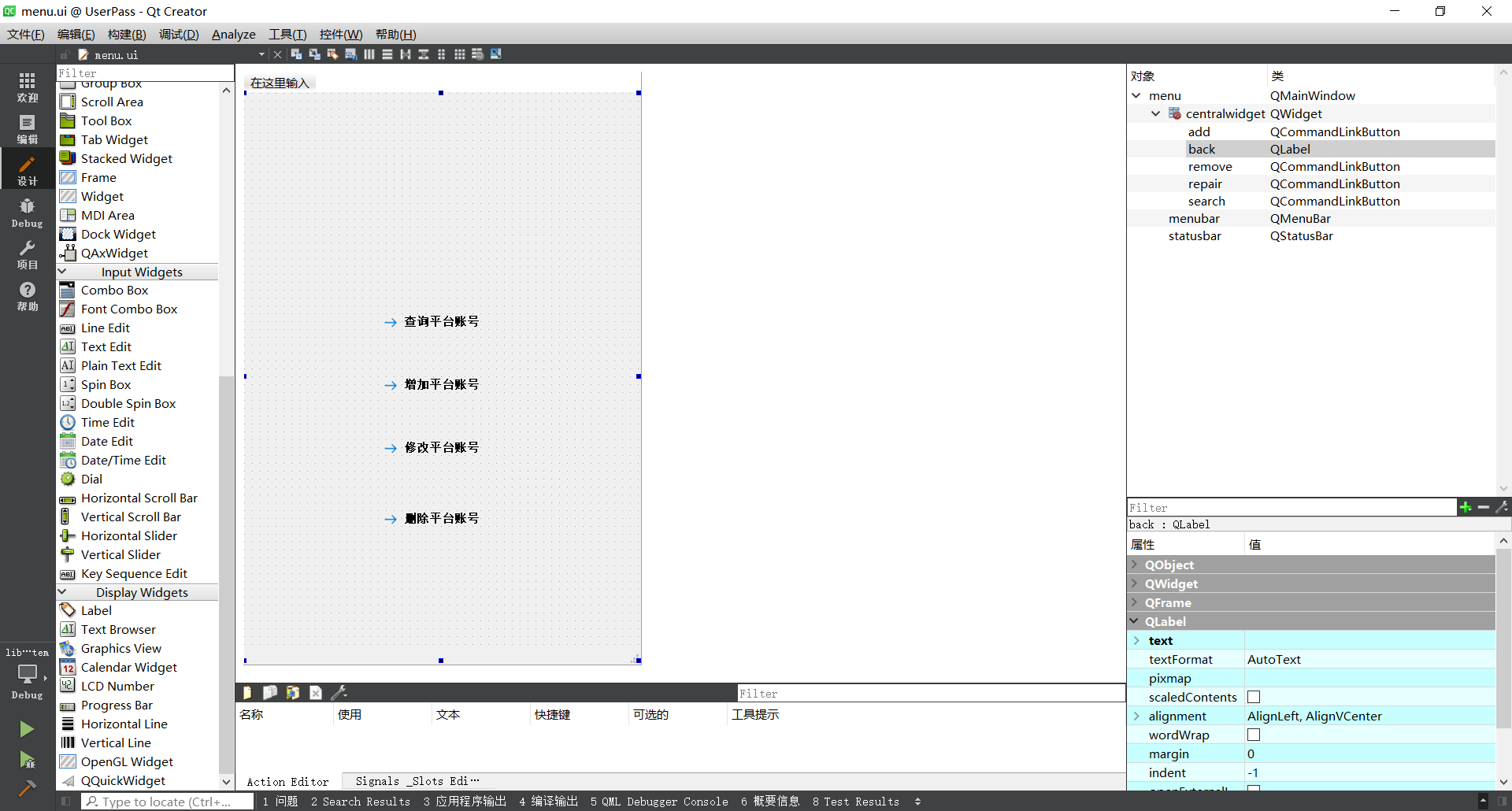
2、拖放控件

3、效果图

数据库建库和表
create table up(
platform varchar(20),
username varchar(50),
password varchar(50)
);
查询功能 search
需求:
1、背景图片
//设置图片
ui->label->setPixmap(QPixmap("://background.jpg"));
//让图片自动适应大小
ui->label->setScaledContents(true);
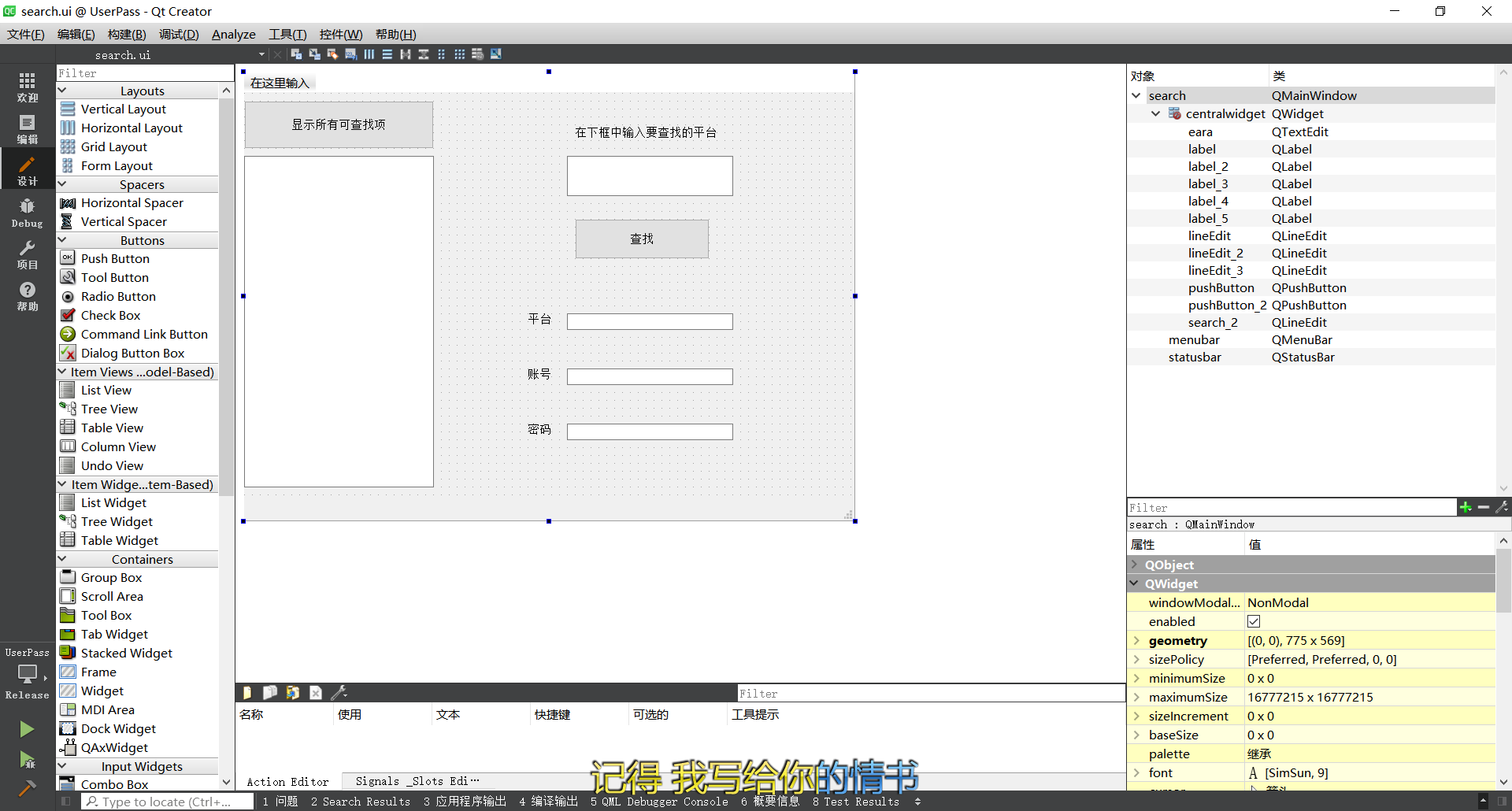
2、功能界面布局

3、实现槽函数
在实现前首先应该在构造函数中连接数据库。
#include<QSqlQuery>//对sql语句操作
#include<QSqlDatabase>
#include<QSqlError>
#include<QMessageBox>
#include<QVariantList> //泛型
QSqlDatabase db=QSqlDatabase::addDatabase("QMYSQL");
//连接数据库,内容需要自己填
db.setHostName(""); //数据库服务器IP
db.setUserName(""); //数据库用户名
db.setPassword(""); //密码
db.setDatabaseName(""); //使用哪个数据库
//打开数据库
if(!db.open())//打开失败
{
//打开失败给出错误提示
QMessageBox::warning(this,"Error",db.lastError().text());
return;
}
按钮“显示所有课查找项”
这个按钮的功能就是:按下后会在下面的文本框中显示出所有已经存入的平台,方便知道哪些是已经存入且可以查找的。
void search::on_pushButton_clicked()
{
QSqlQuery query; //sql句柄
query.exec("select * from up"); //执行语句
while(query.next()) //只要下一条不为空
{
//注意这块必须使用追加,而不是setTest()
ui->eara->append(query.value("platform").toString());
}
}
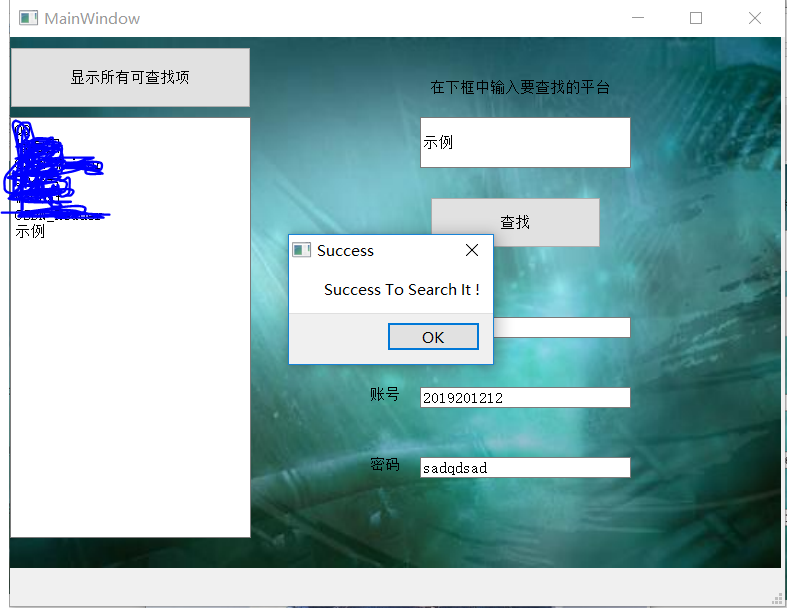
按钮“查找”
这个按钮的功能是按下后,会查找在最上面文本框中输入的平台的账号和密码并显示在下面的三个lineEdit上。
具体实现就是先获取文本框输入内容,然后去数据库中查找。
void search::on_pushButton_2_clicked()
{
QString str = ui->search_2->text(); //获取要查询的平台
QSqlQuery query; //句柄
QString str1 = "select * from up where platform = '"+str+"'";
query.exec(str1);
if(!query.next()) //未找到
{
QMessageBox::about(this,"Error","No This Platform !");
ui->lineEdit->clear();
ui->lineEdit_2->clear();
ui->lineEdit_3->clear();
return;
}
ui->lineEdit->setText(query.value("platform").toString());
ui->lineEdit_2->setText(query.value("username").toString());
ui->lineEdit_3->setText(query.value("password").toString());
QMessageBox::about(this,"Success","Success To Search It !");
ui->search_2->clear();
ui->lineEdit->clear();
ui->lineEdit_2->clear();
ui->lineEdit_3->clear();
}
4、效果图
有了上面的例子其实其他三个功能都很清晰了就,所以不做过多阐述,只贴上代码。
增加功能 add
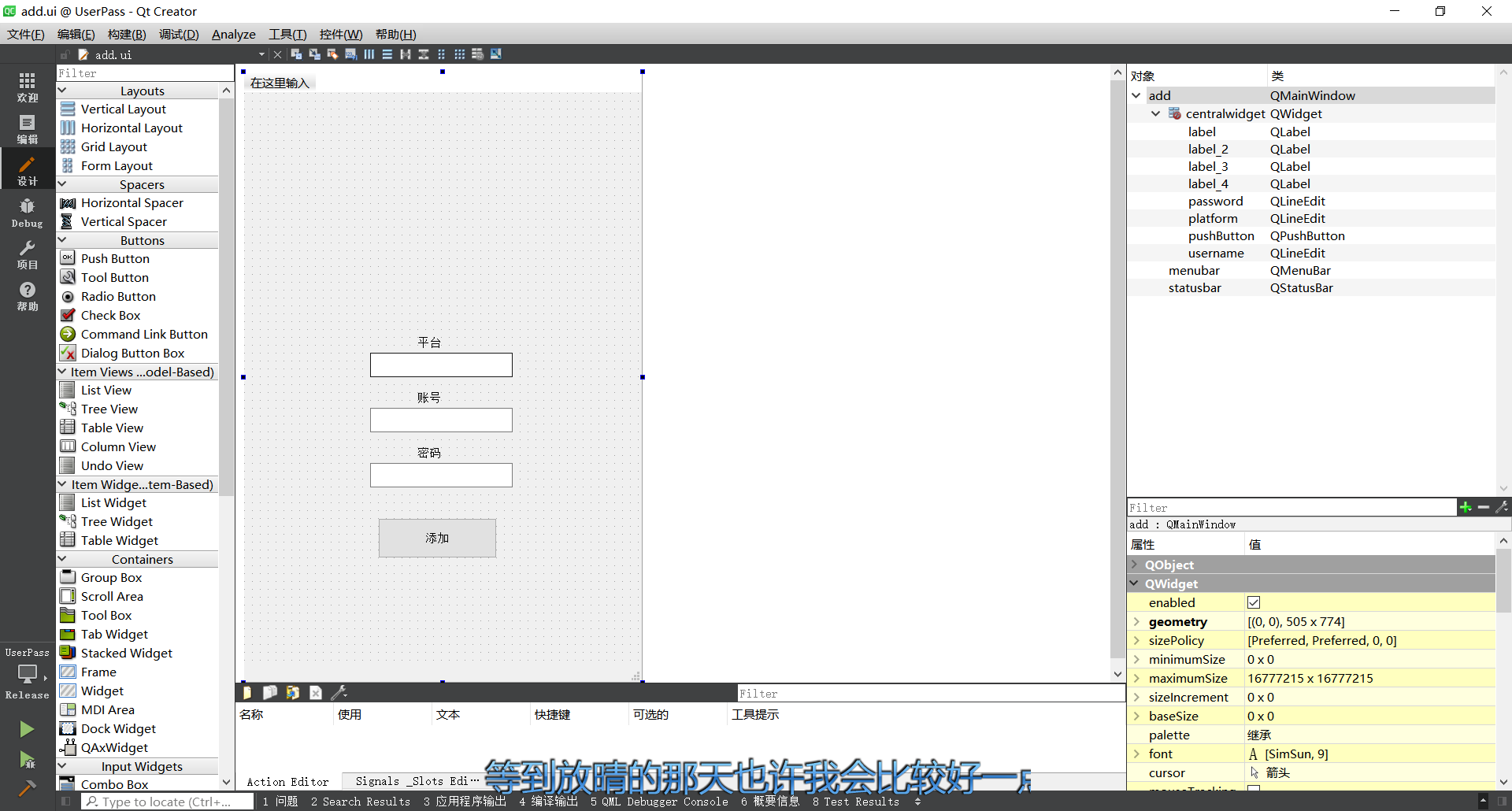
界面布局

代码实现
#include "add.h"
#include "ui_add.h"
#include<QSqlQuery>//对sql语句操作
#include<QSqlDatabase>
#include<QSqlError>
#include<QMessageBox>
#include<QVariantList> //泛型
#include<QString>
//构造函数
add::add(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::add)
{
ui->setupUi(this);
//设置图片
ui->label->setPixmap(QPixmap("://menwqeu.jpg"));
//让图片自动适应大小
ui->label->setScaledContents(true);
}
add::~add() //析构函数
{
delete ui;
}
void add::on_pushButton_clicked()
{
QSqlDatabase db=QSqlDatabase::addDatabase("QMYSQL");
//连接数据库
db.setHostName("");//数据库服务器IP
db.setUserName(""); //数据库用户名
db.setPassword(""); //密码
db.setDatabaseName(""); //使用哪个数据库
//打开数据库
if(!db.open())//打开失败
{
QMessageBox::warning(this,"Error",db.lastError().text());
return;
}
//获取要添加的内容
QString platform = ui->platform->text();
QString username = ui->username->text();
QString password = ui->password->text();
QSqlQuery query;
QString str1 = "insert into up values('"+platform+"','"+username+"','"+password+"');";
if(query.exec(str1))
{
QMessageBox::about(this,"Success","Success To Add It !");
ui->platform->clear();
ui->username->clear();
ui->password->clear();
}
else
{
QMessageBox::about(this,"Fail","Fail To Add It !");
ui->platform->clear();
ui->username->clear();
ui->password->clear();
}
}
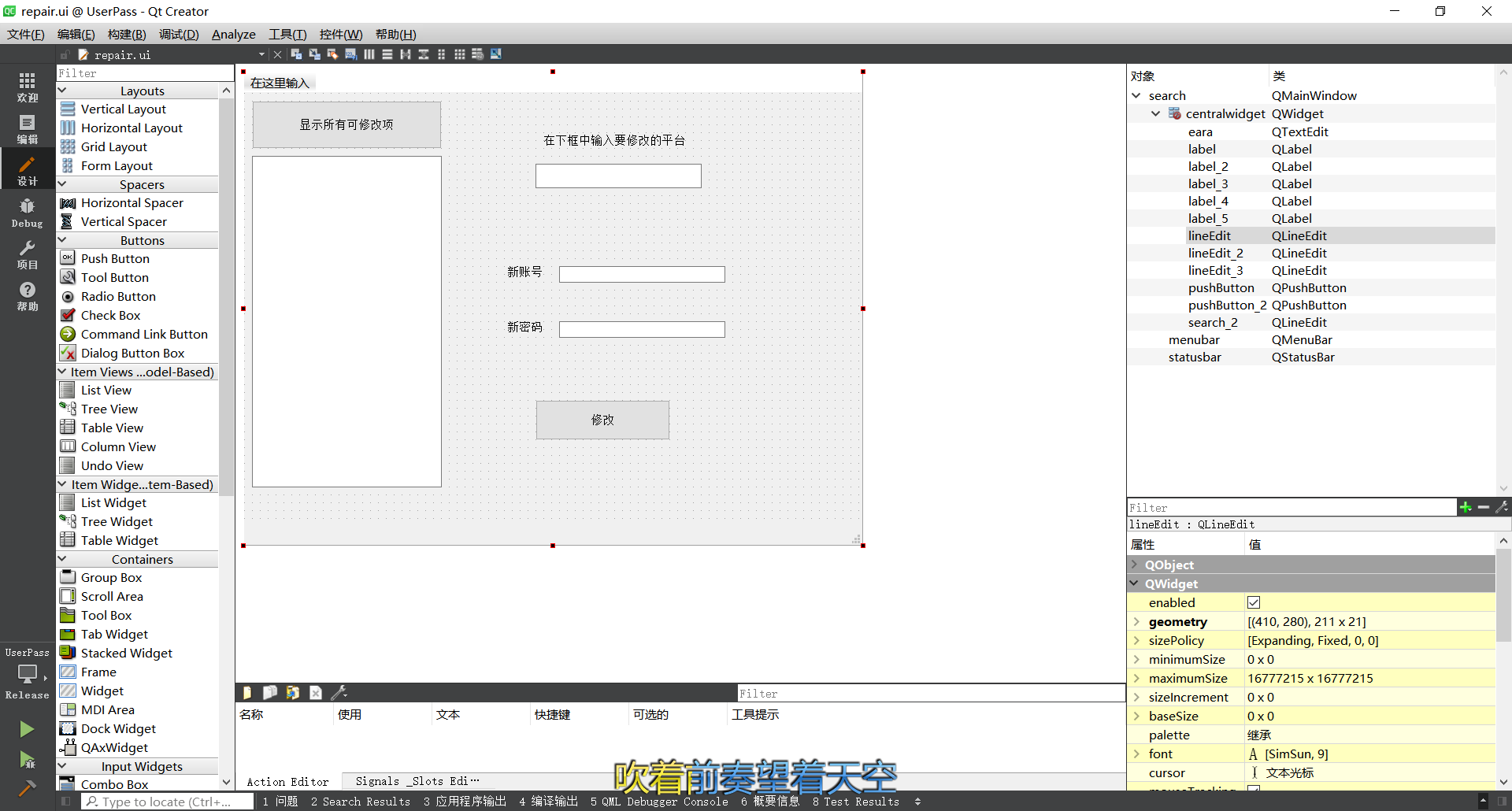
修改功能 repair
界面布局

代码实现
#include "repair.h"
#include "ui_repair.h"
#include<QSqlQuery>//对sql语句操作
#include<QSqlDatabase>
#include<QSqlError>
#include<QMessageBox>
#include<QVariantList> //泛型
#include<QString>
repair::repair(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::repair)
{
ui->setupUi(this);
//设置图片
ui->label->setPixmap(QPixmap("://background.jpg"));
//让图片自动适应大小
ui->label->setScaledContents(true);
QSqlDatabase db=QSqlDatabase::addDatabase("QMYSQL");
//连接数据库
db.setHostName("");//数据库服务器IP
db.setUserName(""); //数据库用户名
db.setPassword(""); //密码
db.setDatabaseName(""); //使用哪个数据库
//打开数据库
if(!db.open())//打开失败
{
QMessageBox::warning(this,"Error",db.lastError().text());
return;
}
}
repair::~repair()
{
delete ui;
}
void repair::on_pushButton_clicked() //显示按钮
{
QSqlQuery query;
query.exec("select * from up");
while(query.next())
{
ui->eara->append(query.value("platform").toString());
}
}
void repair::on_pushButton_2_clicked() //修改按钮
{
//获取修改信息
QString platform = ui->search_2->text();
QString username = ui->lineEdit_2->text();
QString password = ui->lineEdit_3->text();
QString st1 = "update up set username = '"+username+"' where platform = '"+platform+"';";
QString st2 = "update up set password = '"+password+"' where platform = '"+platform+"';";
QSqlQuery query;
if(query.exec(st1) && query.exec(st2))
{
QMessageBox::about(this,"Success","Success To Repair It !");
ui->search_2->clear();
ui->lineEdit_2->clear();
ui->lineEdit_3->clear();
}
else
{
QMessageBox::about(this,"Fail","Fail To Repair It !");
ui->search_2->clear();
ui->lineEdit_2->clear();
ui->lineEdit_3->clear();
}
}
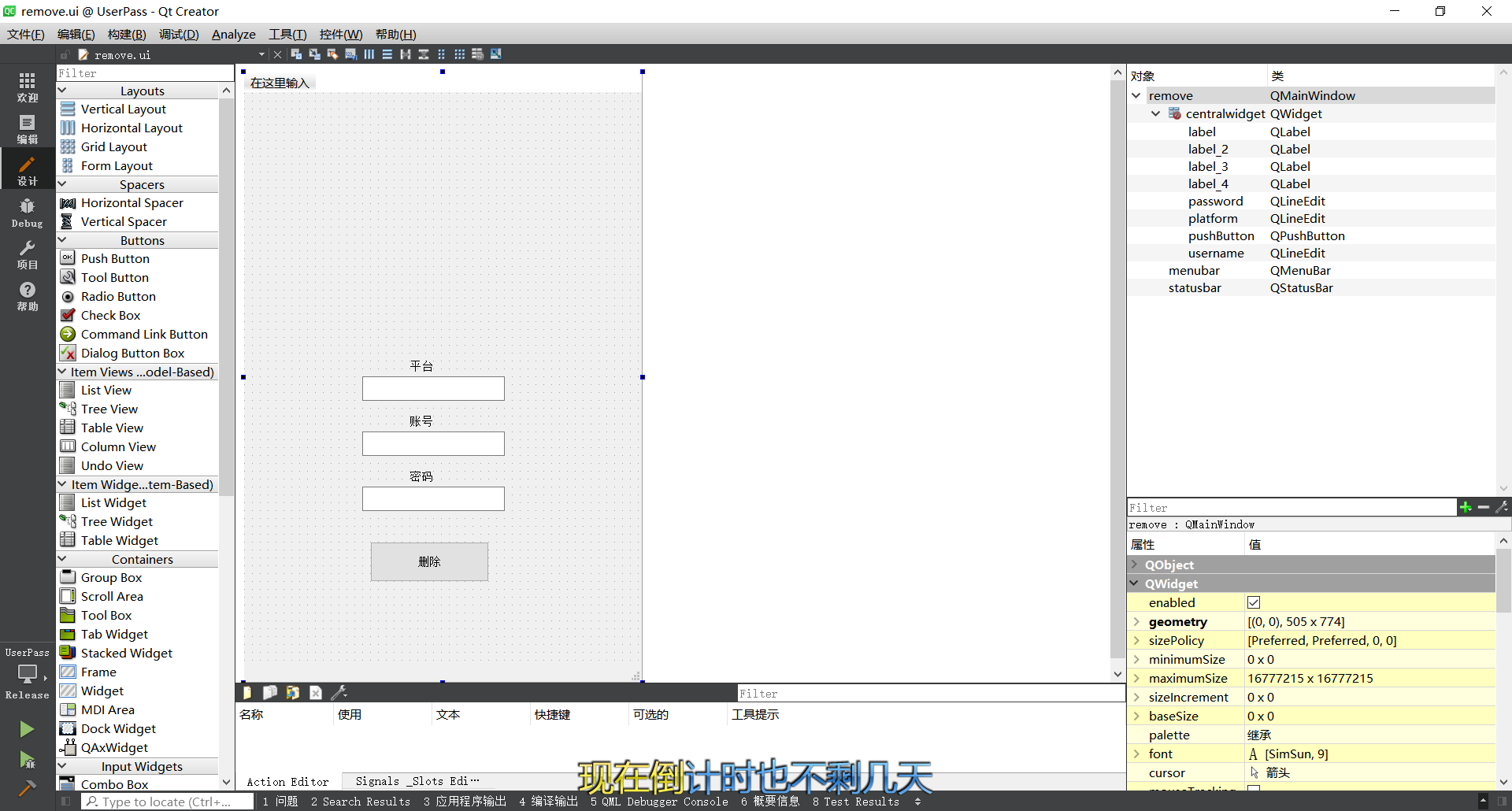
删除功能 remove
界面布局

代码实现
#include "remove.h"
#include "ui_remove.h"
#include<QSqlQuery>//对sql语句操作
#include<QSqlDatabase>
#include<QSqlError>
#include<QMessageBox>
#include<QVariantList> //泛型
#include<QString>
remove::remove(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::remove)
{
ui->setupUi(this);
//设置图片
ui->label->setPixmap(QPixmap("://menwqeu.jpg"));
//让图片自动适应大小
ui->label->setScaledContents(true);
}
remove::~remove()
{
delete ui;
}
void remove::on_pushButton_clicked()
{
QSqlDatabase db=QSqlDatabase::addDatabase("QMYSQL");
//连接数据库
db.setHostName("");//数据库服务器IP
db.setUserName(""); //数据库用户名
db.setPassword(""); //密码
db.setDatabaseName(""); //使用哪个数据库
//打开数据库
if(!db.open())//打开失败
{
QMessageBox::warning(this,"Error",db.lastError().text());
return;
}
//获取要添加的内容
QString platform = ui->platform->text();
QString username = ui->username->text();
QString password = ui->password->text();
QSqlQuery query;
QString str = "delete from up where platform = '"+platform+"';";
if(query.exec(str))
{
QMessageBox::about(this,"Success","Success To Remove It !");
ui->platform->clear();
ui->username->clear();
ui->password->clear();
}
else
{
QMessageBox::about(this,"Fail","Fail To Remove It !");
ui->platform->clear();
ui->username->clear();
ui->password->clear();
}
}