1、自定义用户认证
前面已经说了自定义用户只要看着官方文档不断的先复制,
点击[user profile]模块进入用户其中一个用户的修改页面

进到修改页面,密码是不能直接修改的,下面有一个修改密码的字段点击进去可以修改密码

上面的【修改密码】是在models.py文件中字段中有一个help_text=""属性可以显示
password = models.CharField(max_length=128,help_text=mark_safe('''<a href="password/">修改密码</a>'''))
{{filed_form}}<span style="color: gray">{{filed_form.help_text}}</span><span style="color: red">{{filed_form.errors.as_text}}</span>
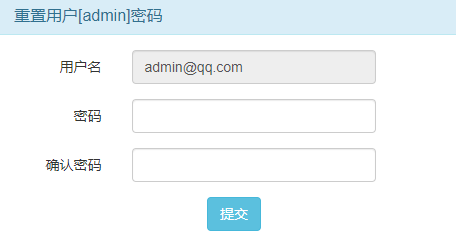
点击【修改密码】跳转到一个修改密码的页面

设置点击【修改密码】的url:
在urls.py文件中:
#修改密码的url url(r'^(w+)/(w+)/(d+)/change/password',views.password_reset,name='password_reset')
在views.py文件中添加password_reset函数,处理请求的逻辑和返回的页面:
rstrip :切割字符传中末尾要求的字符串
def password_reset(request,app_name,table_name,obj_id): admin_class = kind_admin.enabled_admins[app_name][table_name] obj = admin_class.model.objects.get(id=obj_id) error = {} if request.method == "POST": print("password_request:",request.POST) #09XpuPq'], 'password1': ['123456'], 'password2': ['123456']}> _password1 = request.POST.get("password1") _password2 = request.POST.get("password2") if len(_password1)<5 or _password1 is None or _password2 is None: error={"password":"密码为空或者密码长度小于5"} elif _password1 == _password2: obj.set_password(_password1) obj.save() return redirect(request.path.rstrip("passworld/")) else: error={"password":"two password no some"} return render(request,"kindadmin/password_reset.html",{"obj":obj, "error":error})
在kindadmin目录下添加password_reset.html,修改密码的页面:
{% extends 'kindadmin/table_index.html'%} {% load tags %} {% block container %} <div class="row" style="margin-top: 10px;auto"> <div class="panel-info col-lg-5"> <div class="panel-heading"> <h3 class="panel-title">重置用户[{{obj.name}}]密码</h3> </div> <div class="panel-body"> <form class="form-horizontal" method="post">{% csrf_token %} <div class="form-group"> <label class="col-sm-3 control-label" style="font-weight:normal"> 用户名 </label> <div class="col-sm-7"> <input class="form-control" type="text" value="{{obj.email}}" disabled> </div> </div> <div class="form-group"> <label class="col-sm-3 control-label" style="font-weight:normal"> 密码 </label> <div class="col-sm-7"> <input class="form-control" type="password" name="password1"> </div> </div> <div class="form-group"> <label class="col-sm-3 control-label" style="font-weight:normal"> 确认密码 </label> <div class="col-sm-7"> <input class="form-control" type="password" name="password2"> </div> </div> {% for k,v in error.items%} <span style="color: red"> {{k}}:{{v}} </span> {% endfor %} <input type="submit" class="btn btn-info center-block" value="提交"> </form> </div> </div> </div> {% endblock%}
2、添加数据库中没有的字段显示在前端
在models.py文件中的list_display字段中加上“enroll”
在kind_admin.py文件中添加一个enroll函数
#自定义一个新增展示的字段 def enroll(self): erroll = '''<a href="%s/">报名</a>'''% self.instance.id return erroll #为了在前端显示的字段是按照中文显示的 enroll.display_name = "报名链接"
为了页面展示字段时去查询的时候能找到自定义的一个字段会在tags.py文件中的build_reverse_orde函数做判断:因为是自己添加在数据库中没有的字段值,之前的字段点击是可以
升降排序的,自己生成的字段只要我一点击就报错说没有找到这个字段,后来我就很骚操作的把这个字段弄成不能点击(没有a标签):
try: column_verbose_name = admin_class.model._meta.get_field(column).verbose_name except FieldDoesNotExist as e: if hasattr(admin_class,column): column_func = getattr(admin_class,column) column_verbose_name = column_func.display_name ele = ele.format(order_key=order_key, column=column_verbose_name,icon=icon,sel_ele=sel_ele) return mark_safe(ele)
try: column_verbose_name = admin_class.model._meta.get_field(column).verbose_name ele = ele.format(order_key=order_key, column=column_verbose_name, icon=icon, sel_ele=sel_ele) except FieldDoesNotExist as e: if hasattr(admin_class,column): column_func = getattr(admin_class,column) column_verbose_name = column_func.display_name ele = '''<th style="color:#31b0d5">{column}</th>''' ele = ele.format(column=column_verbose_name) return mark_safe(ele)
在页面上显示自定义字段返回的值:
try: field_obj = obj._meta.get_field(column) if field_obj.choices: #获取字段choices里的中文值 column_data = getattr(obj,"get_%s_display" %column)() else: column_data = getattr(obj,column) #print("type(column_date)类型:",column,type(column).__name__) if type(column_data).__name__ == 'datetime': column_data = column_data.strftime("%Y-%m-%d %H:%M:%S") if index==0: column_data = "<a href='{request_path}{colum_id}/change/'>{data}</a>".format(request_path=request.path, colum_id=obj.id, data=column_data) except FieldDoesNotExist as e: hasattr(admin_class,column) #在admin加instance=obj,为了能够找到这笔数据的id值 admin_class.instance =obj column_func = getattr(admin_class,column) column_data = column_func() raw_ele += "<td>%s</td>" % column_data return mark_safe(raw_ele)
我在crm/models.py中UserProfile 加了
password = models.CharField(max_length=128,help_text=mark_safe('''<a href="password/">修改密码</a>'''))
也让UserProfile类继承PermissionsMixin权限
from django.contrib.auth.models import ( BaseUserManager, AbstractBaseUser,PermissionsMixin )
我在crm/admin.py文件中UserProfileAdmin类的fieldsets加了is_admin,is_active,group,user_permissions权限
fieldsets = ( (None, {'fields': ('email', 'password')}), ('Personal info', {'fields': ('name',)}), ('Permissions', {'fields': ('is_admin','is_active','groups','user_permissions')}), )
因为我加了几个字段所以需要再一次
python3 manage.py makemigrations
python3 manage.py migrate