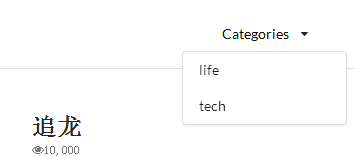
复习:博客站点

<!DOCTYPE html> {% load staticfiles %} <html> <head> <meta charset="utf-8"> <title>first web</title> <link rel="stylesheet" href="{% static 'css/semantic.css'%}" media="screen" title="no title" charset="utf-8"> <link href="https://fonts.googleapis.com/css?family=Oswald|Raleway" rel="stylesheet"> <style type="text/css"> /*封面图部分样式如下*/ .ui.vertical.segment.masthead { height: 300px; background: url("{% static 'images/star_banner.jpg'%}"); background-size: cover; background-position: 100% 80%; } .ui.center.aligned.header.blogslogon { margin-top: 40px; } .ui.center.aligned.header.blogslogon p { margin-top: 10px; color: white; font-size: 10px; } /*菜单栏部分样式如下*/ .ui.container.nav { width: 500px; } /*菜单栏部分样式如下*/ .ui.container.vertical.segment { width: 800px; } h2 { font-family:'Oswald', sans-serif!important; font-size:40px; } p { font-family: 'Raleway', sans-serif; font-size:18px; } </style> </head> <body> <!-- 封面图部分如下 --> <div class="ui inverted vertical segment masthead"> <h1 class="ui center aligned header blogslogon" style="font-size:50px;font-family: 'Raleway', sans-serif!important;"> Bloger <p class="ui sub header"> everyone has a story to tell </p> </h1> </div> <!-- 菜单栏部分如下 --> <div class="ui container nav"> <div class="ui borderless text three item menu "> <div class="ui simple dropdown item"> Categories <i class="dropdown icon"></i> <div class="menu"> <a class="item" href="">life</a> <a class="item" href="">tech</a> </div> </div> <a class="item"> Popular </a> <a class="item"> About </a> </div> </div> <div class="ui divider"></div> <!-- 文章内容部分如下 --> <div class="ui vertical segment"> {% for article in article_list%} <div class="ui container vertical segment"> <a href="#"> <h2 class="ui header"> {{ article.headline }} </h2> </a> <i class="icon grey small unhide">10,000</i> <p> {{ article.content|truncatewords:100 }} <a href="#"> <i class="angle tiny double grey right icon">READMORE</i> </a> </p> <div class="ui mini tag label"> life </div> </div> {% endfor %} </div> <!-- 页尾部分如下 --> <div class="ui inverted vertical very padded segment"> Mugglecoding® </div> </body> </html>

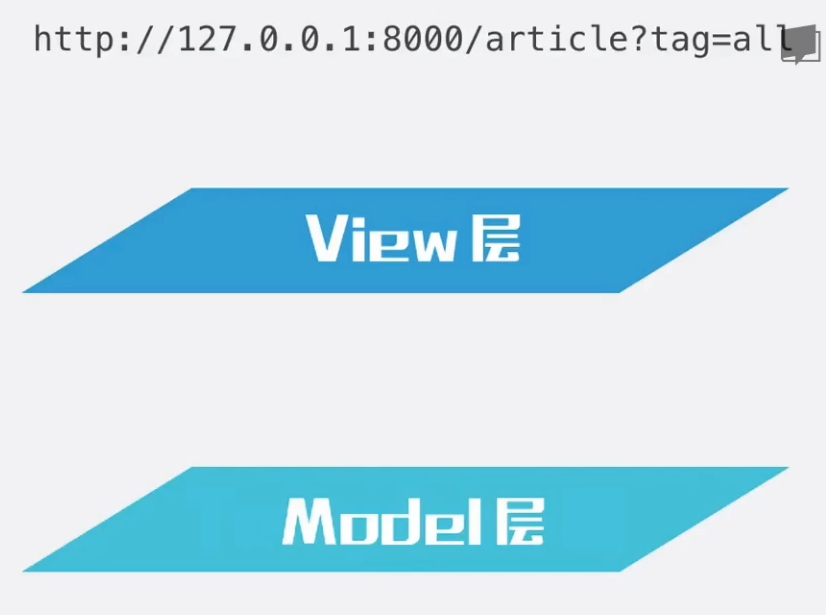
1.GET方法传递参数




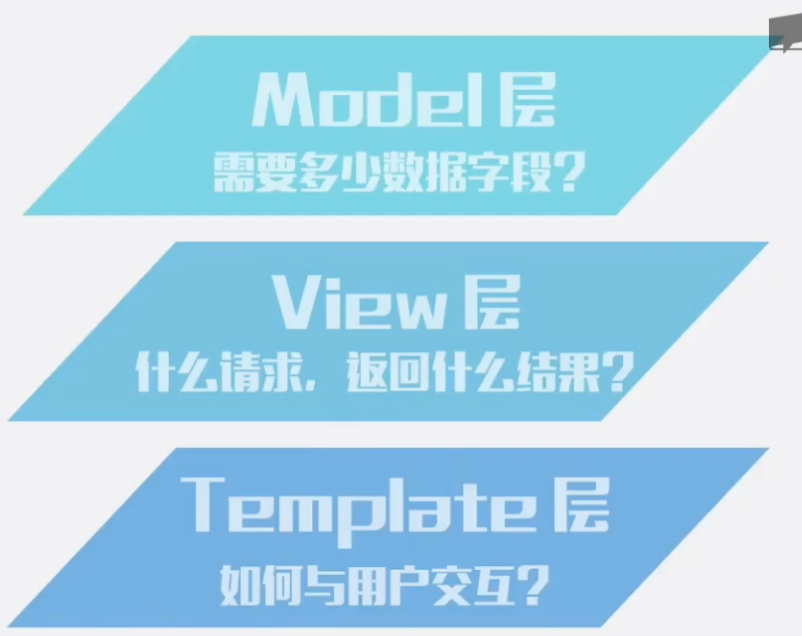
2.开发过程的三个问题(从后向前思考)
-
Model层:需要多少个数据字段
-
View层:根据什么请求,返回什么结果
-
Template层:如何与用户进行交互?

(2)开发流程
-
T 需要看到数据的网页
-
M 做数据
-
V 视图模型
-
U url地址
-
T 调整网页


1.Model层

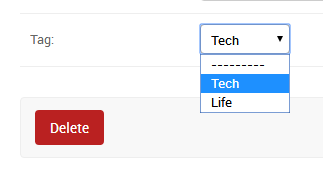
(1)添加tag标签
- choices 选项


TAG_CHOICES = (
('tech','Tech'), #值:名字
('life','Life'),
)
tag = models.CharField(null=True,blank=True,max_length=5, choices=TAG_CHOICES)

(2)更新数据库到后台
PS C:UsersAdministratorDesktop ootfirstsite> python.exe .manage.py makemigrations PS C:UsersAdministratorDesktop ootfirstsite> python.exe .manage.py migrate PS C:UsersAdministratorDesktop ootfirstsite> python.exe .manage.py runserver
(3)启动服务器,后台查看tag标签

2. View层

(1)认识request请求参数?


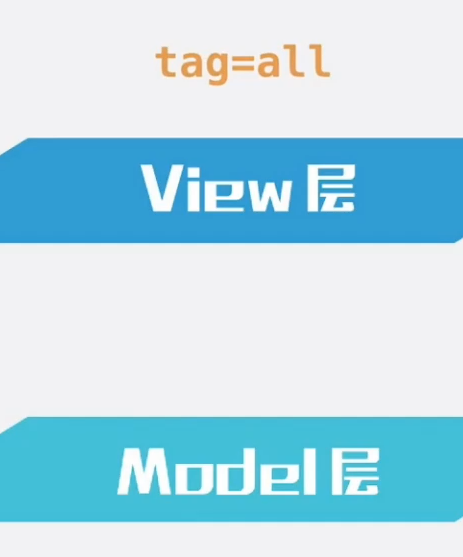
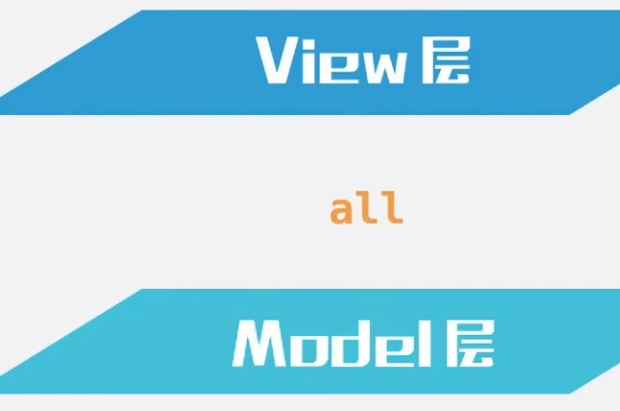
(2)通过GET方法获取tag对应的值



(3)判断request请求,通过Get方法得到的数据,进行判断

-
http://127.0.0.1:8000/index/?tag=tech


-
http://127.0.0.1:8000/index/?tag=life


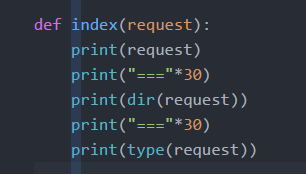
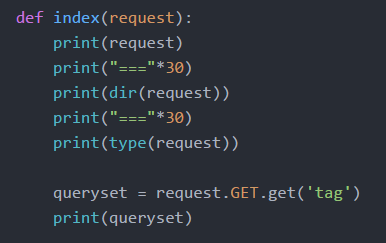
(4)views.py的index视图代码
def index(request):
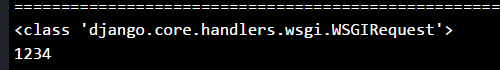
print(request)
print("==="*30)
print(dir(request))
print("==="*30)
print(type(request))
queryset = request.GET.get('tag')
print(queryset)
if queryset:
article_list = Aritcle.objects.filter(tag=queryset) #过滤器
else:
article_list = Aritcle.objects.all() #获取Article数据库所有的数据
context = {}
context['article_list'] = article_list
index_page = render(request,'firstweb.html',context)
return index_page
3.Template层:如何与用户交互?

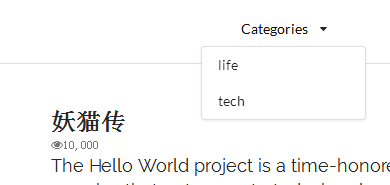
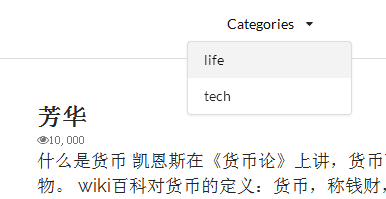
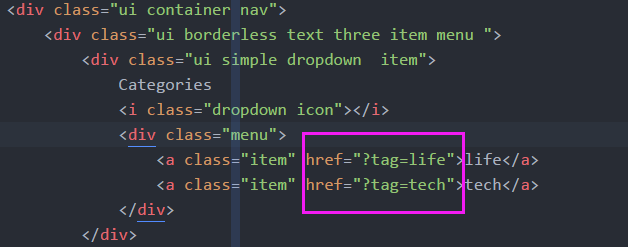
(1)a标签跳转url


(2)小修改:模板变量


(3) html代码

<!DOCTYPE html> {% load staticfiles %} <html> <head> <meta charset="utf-8"> <title>first web</title> <link rel="stylesheet" href="{% static 'css/semantic.css'%}" media="screen" title="no title" charset="utf-8"> <link href="https://fonts.googleapis.com/css?family=Oswald|Raleway" rel="stylesheet"> <style type="text/css"> /*封面图部分样式如下*/ .ui.vertical.segment.masthead { height: 300px; background: url("{% static 'images/star_banner.jpg'%}"); background-size: cover; background-position: 100% 80%; } .ui.center.aligned.header.blogslogon { margin-top: 40px; } .ui.center.aligned.header.blogslogon p { margin-top: 10px; color: white; font-size: 10px; } /*菜单栏部分样式如下*/ .ui.container.nav { 500px; } /*菜单栏部分样式如下*/ .ui.container.vertical.segment { 800px; } h2 { font-family:'Oswald', sans-serif!important; font-size:40px; } p { font-family: 'Raleway', sans-serif; font-size:18px; } </style> </head> <body> <!-- 封面图部分如下 --> <div class="ui inverted vertical segment masthead"> <h1 class="ui center aligned header blogslogon" style="font-size:50px;font-family: 'Raleway', sans-serif!important;"> Bloger <p class="ui sub header"> everyone has a story to tell </p> </h1> </div> <!-- 菜单栏部分如下 --> <div class="ui container nav"> <div class="ui borderless text three item menu "> <div class="ui simple dropdown item"> Categories <i class="dropdown icon"></i> <div class="menu"> <a class="item" href="?tag=life">life</a> <a class="item" href="?tag=tech">tech</a> </div> </div> <a class="item"> Popular </a> <a class="item"> About </a> </div> </div> <div class="ui divider"></div> <!-- 文章内容部分如下 --> <div class="ui vertical segment"> {% for article in article_list%} <div class="ui container vertical segment"> <a href="#"> <h2 class="ui header"> {{ article.headline }} </h2> </a> <i class="icon grey small unhide">10,000</i> <p> {{ article.content|truncatewords:100 }} <a href="#"> <i class="angle tiny double grey right icon">READMORE</i> </a> </p> <div class="ui mini tag label"> {{ article.tag }} </div> </div> {% endfor %} </div> <!-- 页尾部分如下 --> <div class="ui inverted vertical very padded segment"> Mugglecoding® </div> </body> </html>
