1.
边框
border:3px dotted;
border: 2px solid yellow;
背景颜色
background-color: red;
外攘
margin:20px 0 20px 0;
内推
padding-left: 20px;
宽高
128px;
height: 64px;
#背景图案
background: url('images/rose.png');
background-size:contain;
background-size: 150px 150px; #自定义
#盒子模型
box-sizing: border-box;
#相对定位
position: relative;
left:64px;
top:64px;
#绝对定位
父级必须是定位:
.bg{
position: absolute;
}
.yellow-flower{
position: absolute;
left:128px;
top:128px;
}
#居中
position: absolute;
left:50%;
top:50%;
transform: translate(-50%,-50%);
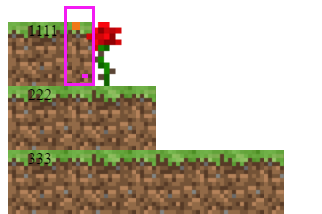
准星修改
transform: translate(-50%,-50%);
2.练习

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css总结</title> <link rel="stylesheet" href="css/semantics.css" media="screen" title="no title" charset="utf-8"> <link rel="stylesheet" href="css.css" media="screen" title="no title" charset="utf-8"> </head> <body> <div class="block-1"> 1111 </div> <div class="block-2"> 222 </div> <div class="block-3"> 333 </div> </body> </html>

.block-1{
border: 2px solid yellow;
background-color: pink;
margin:20px 0 20px 0;
padding-left: 20px;
64px;
height: 64px;
}
.block-2{
border:3px dotted;
border: 2px solid yellow;
background-color: red;
margin:20px 0 20px 0;
padding-left: 20px;
128px;
height: 64px;
}
.block-3{
border: 2px solid ;
background-color: rgb(57, 241, 160);
margin:20px 0 20px 0;
padding-left: 20px;
256px;
height: 64px;
}

3.box-sizing: border-box;的作用

.block-1{
box-sizing: border-box;
}

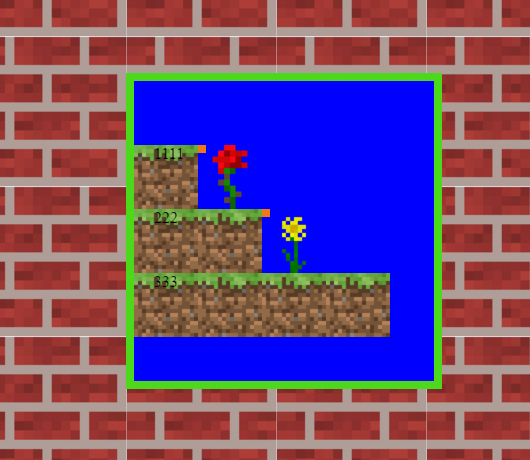
4.最终版本:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css总结</title> <link rel="stylesheet" href="css/semantics.css" media="screen" title="no title" charset="utf-8"> <link rel="stylesheet" href="css.css" media="screen" title="no title" charset="utf-8"> </head> <body > <div class="bg"> <div class="flower"> <div class="point"> </div> </div> <div class="block-1"> 1111 </div> <div class="block-2"> 222 </div> <div class="yellow-flower"> <div class="point"> </div> </div> <div class="block-3"> 333 </div> </div> </body> </html>

body{
margin: 0;
background: url('images/brick.jpg');
background-size: 150px 150px;
}
.bg{
border: 8px solid rgb(77, 217, 27);
background-color: blue;
300px;
height: 300px;
position: absolute;
left:50%;
top:50%;
transform: translate(-50%,-50%);
}
.block-1{
box-sizing: border-box;
padding-left: 20px;
64px;
height: 64px;
background: url('images/grass.png');
background-size: contain;
}
.block-2{
box-sizing: border-box;
padding-left: 20px;
128px;
height: 64px;
background: url('images/grass.png');
background-size: contain;
}
.block-3{
box-sizing: border-box;
padding-left: 20px;
256px;
height: 64px;
background: url('images/grass.png');
background-size: contain;
}
.yellow-flower{
64px;
height: 64px;
background: url('images/flower.png');
background-size:contain;
position: absolute;
left:128px;
top:128px;
}
.flower{
64px;
height: 64px;
background: url('images/rose.png');
background-size:contain;
position: relative;
left:64px;
top:64px;
}
.point{
8px;
height: 8px;
background-color: rgb(240, 120, 22);
}