原始代码

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>First landing page</title> <link rel="stylesheet" href="css/semantic.css" media="screen" title="no title" charset="utf-8"> </head> <body> <div class="ui fixed inverted menu"> <a href="#" class="item">Home</a> <a href="#" class="item">About</a> <a href="#" class="item">Other</a> </div> <div class="ui vertical basic segment"> <div class="ui image"> <img src="images/banner.jpg" alt="" /> </div> </div> <div class="ui vertical segment"> <div class="ui grid"> <div class="ten wide column"> <div class="ui image"> <img src="images/devices2.png" alt="" /> </div> </div> <div class="six wide column"> <h2 class="u1 header"> <i class="icon star"></i> This is title </h2> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p> </div> </div> </div> <div class="ui vertical very padded inverted segment"> <div class="ui grid"> <div class="four wide column"> <div class="ui vertical inverted text menu"> <div class="item"> <h4 class="ui inverted header">Company</h4> </div> <div class="item"> Address:CN </div> <div class="item"> Fax:010-66666 </div> <div class="item"> Tel:010-66666 </div> </div> </div> <div class="four wide column"> <div class="ui vertical inverted text menu"> <div class="item"> <h4 class="ui inverted header">Company</h4> </div> <div class="item"> Address:CN </div> <div class="item"> Fax:010-66666 </div> <div class="item"> Tel:010-66666 </div> </div> </div> <div class="four wide column"> <div class="ui vertical inverted text menu"> <div class="item"> <h4 class="ui inverted header">Company</h4> </div> <div class="item"> Address:CN </div> <div class="item"> Fax:010-66666 </div> <div class="item"> Tel:010-66666 </div> </div> </div> <div class="four wide column"> <div class="ui vertical inverted text menu"> <div class="item"> <h4 class="ui inverted header">Company</h4> </div> <div class="item"> Address:CN </div> <div class="item"> Fax:010-66666 </div> <div class="item"> Tel:010-66666 </div> </div> </div> </div> </div> </body> </html>
1.header部分
(1)10mins图标
<div class="ui vertical segment">
<div class="ui inverted menu">
<div class="ui image">
<img src="images/tenlogo.png" alt="" />
</div>
</div>
</div>

(2).login按钮
<div class="ui vertical segment">
<div class="ui inverted menu">
<div class="ui image">
<img src="images/tenlogo.png" alt="" />
</div>
<div class="right menu">
<div class="item">
<button type="button" name="button" class="ui button">Login</button>
</div>
</div>
</div>

-
靠右menu
<div class="right menu">
-
button样式
<button type="button" name="button" class="ui red circular button">Login</button>

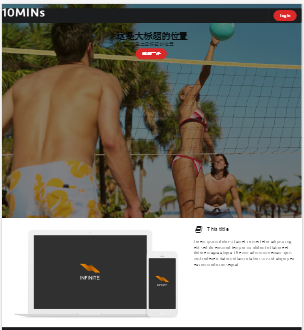
(3)大标题,二级标题,按钮
<h1 class="ui header">这是大标题的位置 <p class="sub header"> 这是二级标题的位置 </p> <button type="button" name="button" class="ui red circular button">注册一个</button> </h1>

-
居中显示
<h1 class="ui center aligned header">

(4)初步完成

<div class="ui vertical basic segment"> <div class="ui inverted menu"> <div class="ui image"> <img src="images/tenlogo.png" alt="" /> </div> <div class="right menu"> <div class="item"> <button type="button" name="button" class="ui red circular button">Login</button> </div> </div> </div> <h1 class="ui center aligned header">这是大标题的位置 <p class="sub header"> 这是二级标题的位置 </p> <button type="button" name="button" class="ui red circular button">注册一个</button> </h1> </div>
-
消除线条
<div class="ui vertical basic segment">
2.定制自己的样式
(1)创建css
<link rel="stylesheet" href="custom.css" media="screen" title="no title" charset="utf-8">
(2)添加背景图像
.ui.vertical.basic.segment{
height: 700px;
background: url('images/banner.png');
background-size: cover;
background-repeat: no-repeat;
}

-
.添加小名
<div class="ui vertical basic segment masterheader">
.ui.vertical.basic.segment.masterheader{
height: 700px;
background: url('images/banner.png');
background-size: cover;
background-repeat: no-repeat;
}

(3)10mins背景修改,修改按钮
<div class="ui inverted menu text">
<button type="button" name="button" class="ui inverted circular button">Login</button>

(4)内部收紧
.ui.vertical.basic.segment.masterheader{
height: 700px;
background: url('images/banner.png');
background-size: cover;
background-repeat: no-repeat;
padding-left: 40px;
padding-right: 40px;
}
(5).修改大标题
<h1 class="ui center aligned header masterslogan">
.ui.center.aligned.header.masterslogan{
font-size: 50px;
position: absolute;
top: 50%;
left:50%;
transform: translate(-50%,-50%);
}

-
修改大标题颜色:尽量使用ui自带的格式
<h1 class="ui center inverted aligned header masterslogan">
.ui.center.inverted.aligned.header.masterslogan{
-
修改按钮
<button type="button" name="button" class="ui red circular button">注册一个</button>
.ui.red.circular.button{
220px;
}
(6)初步完成header修改
<div class="ui vertical basic segment masterheader"> <div class="ui inverted menu text"> <div class="ui image"> <img src="images/tenlogo.png" alt="" /> </div> <div class="right menu"> <div class="item"> <button type="button" name="button" class="ui inverted circular button">Login</button> </div> </div> </div> <h1 class="ui center inverted aligned header masterslogan"> 让你的生活不再无趣发现新意 <p class="sub header"> 一个简洁、实用的技能学习平台 </p> <button type="button" name="button" class="ui red circular button">注册一个</button> </h1> </div>
.ui.vertical.basic.segment.masterheader{
height: 700px;
background: url('images/banner.png');
background-size: cover;
background-repeat: no-repeat;
padding-left: 40px;
padding-right: 40px;
}
.ui.center.inverted.aligned.header.masterslogan{
font-size: 50px;
position: absolute;
top: 50%;
left:50%;
transform: translate(-50%,-50%);
}
.ui.red.circular.button{
220px;
}

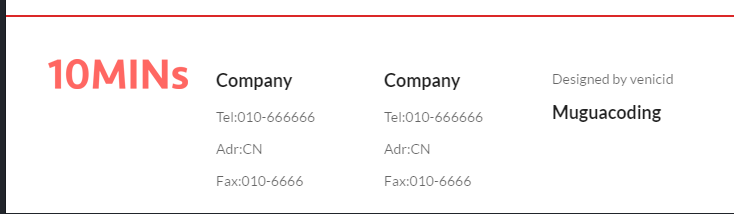
3. footer样式

(1)red样式
<div class="ui vertical very padded red segment">

(2)修改字体颜色
<h3 class="ui header logo">Muguacoding</h3>
.ui.header.logo{
font-size: 30px;
color: rgb(128, 131, 136)
}

4.初步完成header和footer
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>10Mins</title> <link rel="stylesheet" href="css/semantic.css" media="screen" title="no title" charset="utf-8"> <link rel="stylesheet" href="custom.css" media="screen" title="no title" charset="utf-8"> </head> <body> <div class="ui vertical basic segment masterheader"> <div class="ui inverted menu text"> <div class="ui image"> <img src="images/tenlogo.png" alt="" /> </div> <div class="right menu"> <div class="item"> <button type="button" name="button" class="ui inverted circular button">Login</button> </div> </div> </div> <h1 class="ui center inverted aligned header masterslogan"> 让你的生活不再无趣发现新意 <p class="sub header"> 一个简洁、实用的技能学习平台 </p> <button type="button" name="button" class="ui red circular button">注册一个</button> </h1> </div> <div class="ui basic segment"> <div class="ui grid"> <div class="ten wide column"> <div class="ui image"> <img src="images/devices2.png" alt="" /> </div> </div> <div class="six wide column"> <h3 class="ui header"> <i class="ui icon book"></i> This title</h3> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor </p> </div> </div> </div> <div class="ui vertical very padded red segment"> <div class="ui grid"> <div class="four wide column"> <div class="ui images"> <img src="images/ten_red_logo.png" alt="" /> </div> </div> <div class="four wide column"> <div class="ui vertical text menu"> <div class="item"> <h3 class="ui header">Company</h3> </div> <div class="item">Tel:010-666666</div> <div class="item">Adr:CN</div> <div class="item">Fax:010-6666</div> </div> </div> <div class="four wide column"> <div class="ui vertical text menu"> <div class="item"> <h3 class="ui header">Company</h3> </div> <div class="item">Tel:010-666666</div> <div class="item">Adr:CN</div> <div class="item">Fax:010-6666</div> </div> </div> <div class="four wide column"> <div class="ui vertical text menu"> <div class="item"> Designed by venicid </div> <div class="item"> <h3 class="ui header logo">Muguacoding</h3> </div> </div> </div> </div> </div> </div> </body> </html>
.ui.vertical.basic.segment.masterheader{
height: 700px;
background: url('images/banner.png');
background-size: cover;
background-repeat: no-repeat;
padding-left: 40px;
padding-right: 40px;
}
.ui.center.inverted.aligned.header.masterslogan{
font-size: 50px;
position: absolute;
top: 50%;
left:50%;
transform: translate(-50%,-50%);
}
.ui.red.circular.button{
220px;
}
.ui.header.logo{
font-size: 30px;
color: rgb(128, 131, 136)
}

