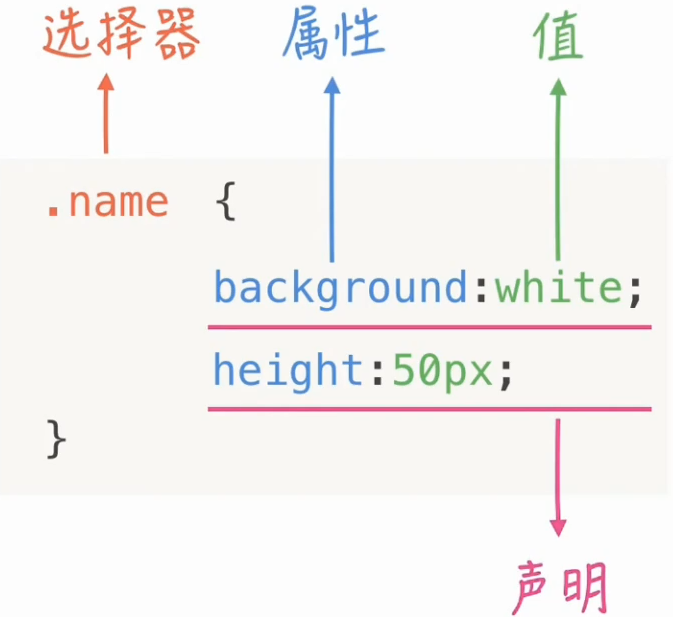
1.css的基本构成

- 样式选择器

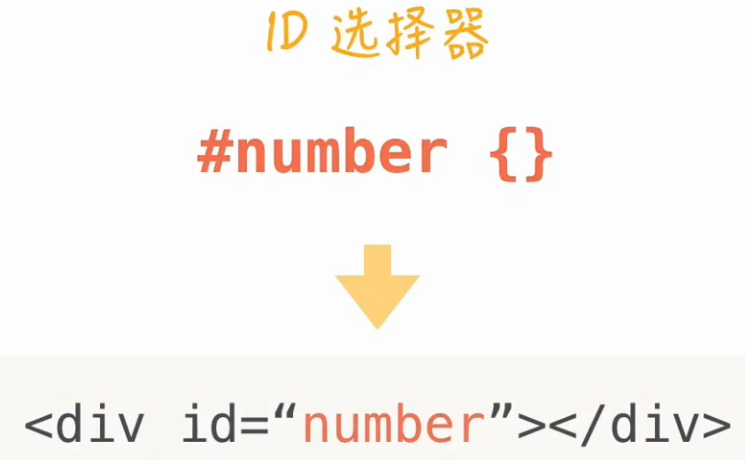
- id选择器

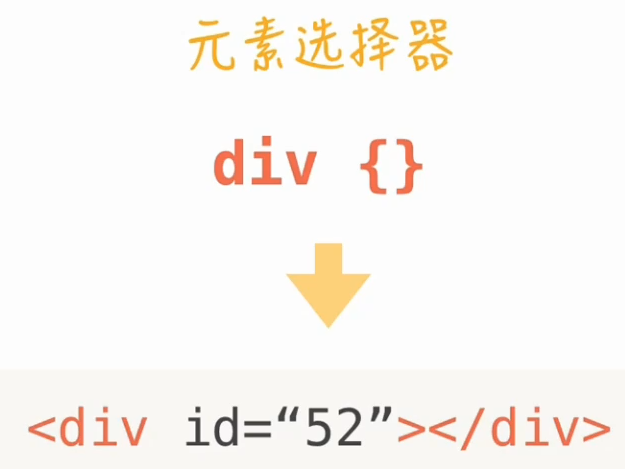
- 元素选择器

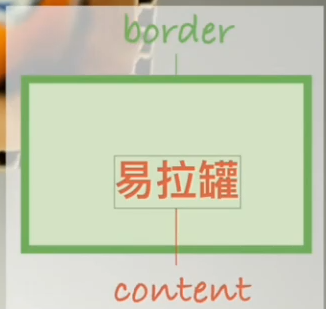
2.css的盒模型
- border


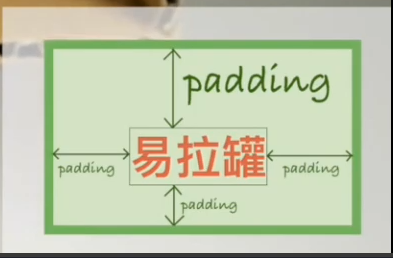
- padding




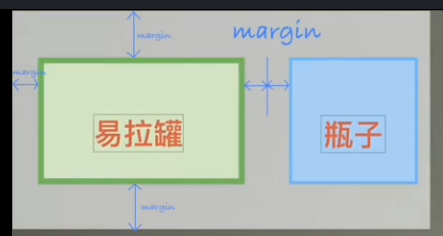
- margin




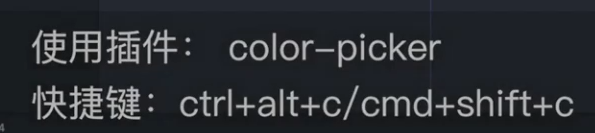
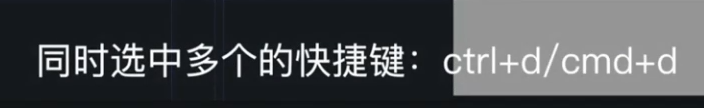
3.Atom快捷键




4.程序
(1)初始程序
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Learn css with blocks</title> <link rel="stylesheet" href="block.css" media="screen" title="no title" charset="utf-8"> </head> <body> <div class="block-1"> 猫 </div> <div class="block-2"> 狗 </div> <div class="block-2"> 哈 </div> </body> </html>
.block-1{
}
.block-2{
}
.block-3{
}

(2)border外边框

.block-1{
border: solid 2px blue; #实体
}
.block-2{
border: dotted 2px blue; #锯齿
}
.block-3{
border: solid 2px blue;
}
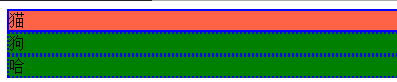
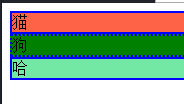
(3)backgroud:背景颜色

.block-1{
border: solid 2px blue;
background: tomato
}
.block-2{
border: dotted 2px blue;
background: green
}
.block-3{
border: solid 2px blue;
background: rgb(115, 232, 165)
}
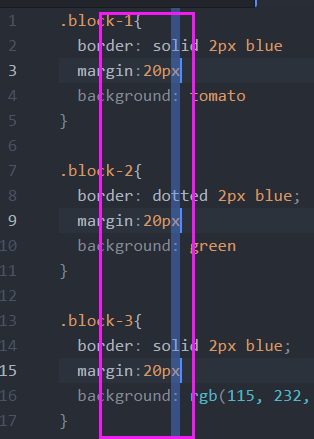
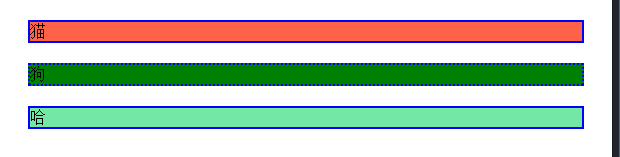
(4)margin 外攘.注意分号;

margin:20px;

margin-bottom: 20px;
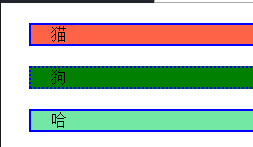
(5)padding 内推

padding: 0 0 0 20px;

(6) 如何让主目录大小固定?
- box-sizing: border-box;


box-sizing: border-box;
256px;
height: 64px;
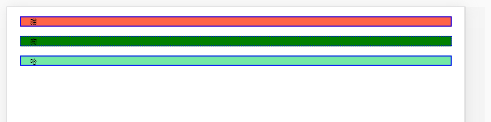
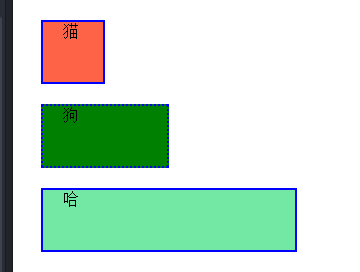
5.完整程序
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Learn css with blocks</title> <link rel="stylesheet" href="block.css" media="screen" title="no title" charset="utf-8"> </head> <body> <div class="block-1"> 猫 </div> <div class="block-2"> 狗 </div> <div class="block-3"> 哈 </div> </body> </html>
.block-1{
border: solid 2px blue;
margin:20px;
padding: 0 0 0 20px;
background: tomato
}
.block-2{
border: dotted 2px blue;
margin:20px;
padding: 0 0 0 20px;
background: green
}
.block-3{
border: solid 2px blue;
margin:20px;
padding: 0 0 0 20px;
background: rgb(115, 232, 165)
}
