0.大框架

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>First landing page</title>
<link rel="stylesheet" href="css/semantic.css" media="screen" title="no title" charset="utf-8">
</head>
<body>
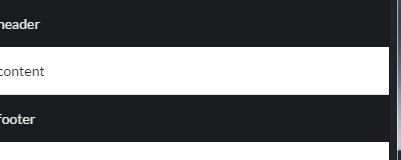
<div class="ui vertical inverted segment">
header
</div>
<div class="ui vertical segment">
content
</div>
<div class="ui vertical inverted segment">
footer
</div>
</body>
</html>
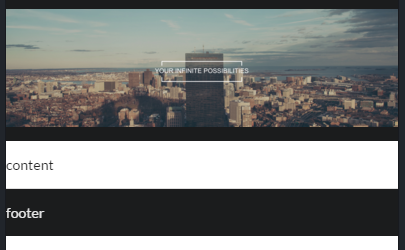
添加图片
<div class="ui vertical inverted segment"> <div class="ui image"> <img src="images/banner.jpg" alt="" /> </div> </div>

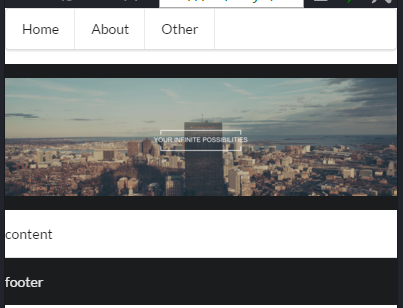
1.用menu做header部分
(1)添加item和menu
- 菜单用来展示操作集。
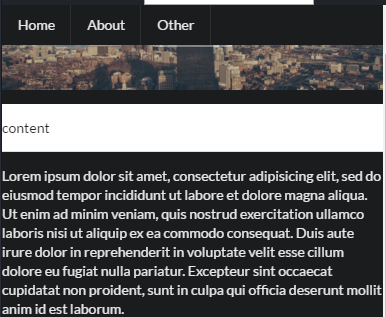
<div class="ui menu"> <div class="item"> Home </div> <div class="item"> About </div> <div class="item"> Other </div> </div>

- fixed 菜单固定
<div class="ui fixed inverted menu">

(2)a标签
<div class="ui fixed inverted menu"> <a href="#" class="item">Home</a> <a href="#" class="item">About</a> <a href="#" class="item">Other</a> </div>

2.用网格系统做内容部分
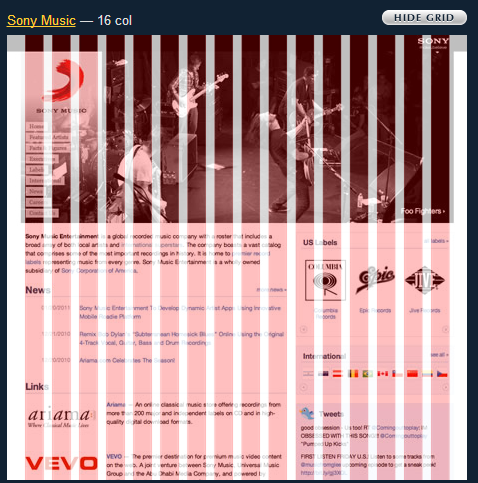
- 网格系统 https://960.gs/
- 16格
<div class="ui grid"> <div class="ten wide column">我占10格</div> <div class="six wide column">我占6格</div> </div>



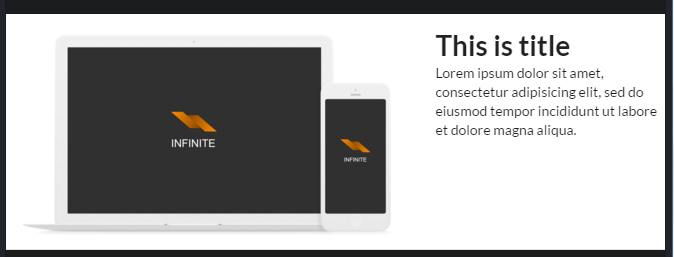
<div class="ui vertical segment"> <div class="ui grid"> <div class="ten wide column"> <div class="ui image"> <img src="images/devices2.png" alt="" /> </div> </div> <div class="six wide column"> <h2 class="u1 header">This is title</h2> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p> </div> </div> </div>

(2).添加图标 icon
<h2 class="u1 header"> <i class="icon book"></i> This is title </h2>



(3)消除多余的黑边
- basic
- 基本段落没有什么特殊的格式
<div class="ui vertical basic segment">


3.用网格系统做页尾
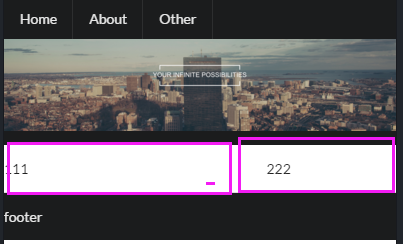
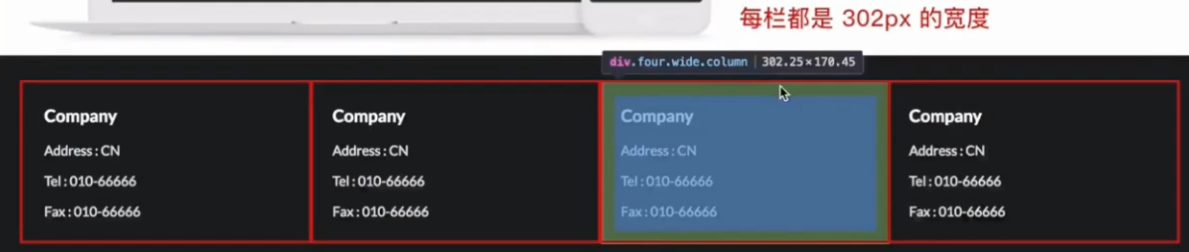
<div class="ui vertical inverted segment"> <div class="ui grid"> <div class="four wide column"> <div class="ui segment"></div> </div> </div> </div>

(2)垂直菜单menu->text
- 竖向菜单以竖直的方式显示元素。
<div class="four wide column"> <div class="ui vertical inverted text menu"> <div class="item"> 1 </div> <div class="item"> 2 </div> <div class="item"> 3 </div> </div> </div>

- 修饰垂直菜单

<div class="four wide column"> <div class="ui vertical inverted text menu"> <div class="item"> <h4 class="ui inverted header">Company</h4> </div> <div class="item"> Address:CN </div> <div class="item"> Fax:010-66666 </div> <div class="item"> Tel:010-66666 </div> </div> </div>

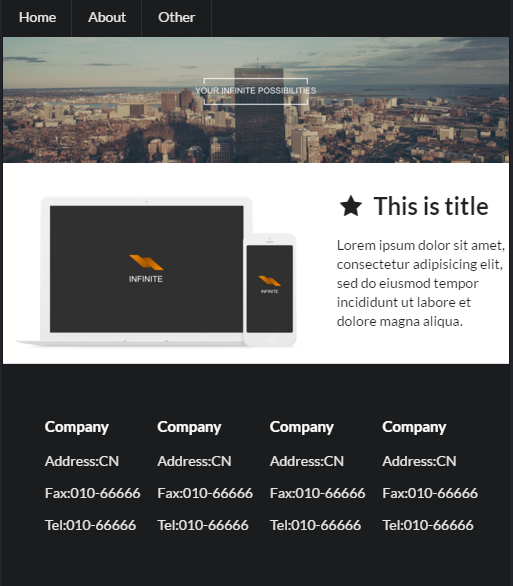
4.完整版
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>First landing page</title> <link rel="stylesheet" href="css/semantic.css" media="screen" title="no title" charset="utf-8"> </head> <body> <div class="ui fixed inverted menu"> <a href="#" class="item">Home</a> <a href="#" class="item">About</a> <a href="#" class="item">Other</a> </div> <div class="ui vertical basic segment"> <div class="ui image"> <img src="images/banner.jpg" alt="" /> </div> </div> <div class="ui vertical segment"> <div class="ui grid"> <div class="ten wide column"> <div class="ui image"> <img src="images/devices2.png" alt="" /> </div> </div> <div class="six wide column"> <h2 class="u1 header"> <i class="icon star"></i> This is title </h2> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p> </div> </div> </div> <div class="ui vertical very padded inverted segment"> <div class="ui grid"> <div class="four wide column"> <div class="ui vertical inverted text menu"> <div class="item"> <h4 class="ui inverted header">Company</h4> </div> <div class="item"> Address:CN </div> <div class="item"> Fax:010-66666 </div> <div class="item"> Tel:010-66666 </div> </div> </div> <div class="four wide column"> <div class="ui vertical inverted text menu"> <div class="item"> <h4 class="ui inverted header">Company</h4> </div> <div class="item"> Address:CN </div> <div class="item"> Fax:010-66666 </div> <div class="item"> Tel:010-66666 </div> </div> </div> <div class="four wide column"> <div class="ui vertical inverted text menu"> <div class="item"> <h4 class="ui inverted header">Company</h4> </div> <div class="item"> Address:CN </div> <div class="item"> Fax:010-66666 </div> <div class="item"> Tel:010-66666 </div> </div> </div> <div class="four wide column"> <div class="ui vertical inverted text menu"> <div class="item"> <h4 class="ui inverted header">Company</h4> </div> <div class="item"> Address:CN </div> <div class="item"> Fax:010-66666 </div> <div class="item"> Tel:010-66666 </div> </div> </div> </div> </div> </body> </html>