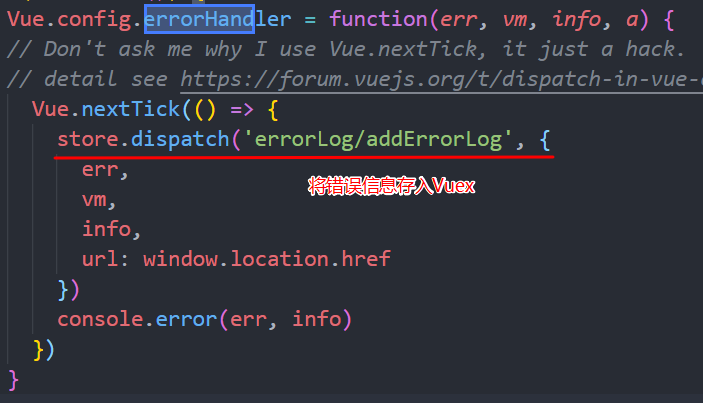
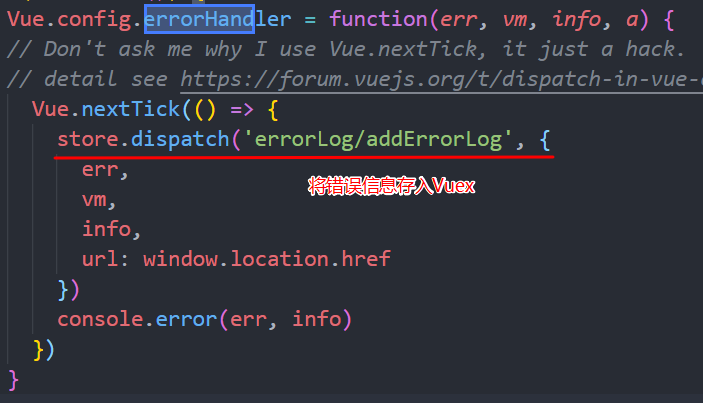
根据Vue.js官网的api,Vue.config.errorHandler来对 异常进行处理,指定组件的渲染和观察期间未捕获错误的处理函数。这个处理函数被调用时,可获取错误信息和 Vue 实例。
用法:

主要的流程是
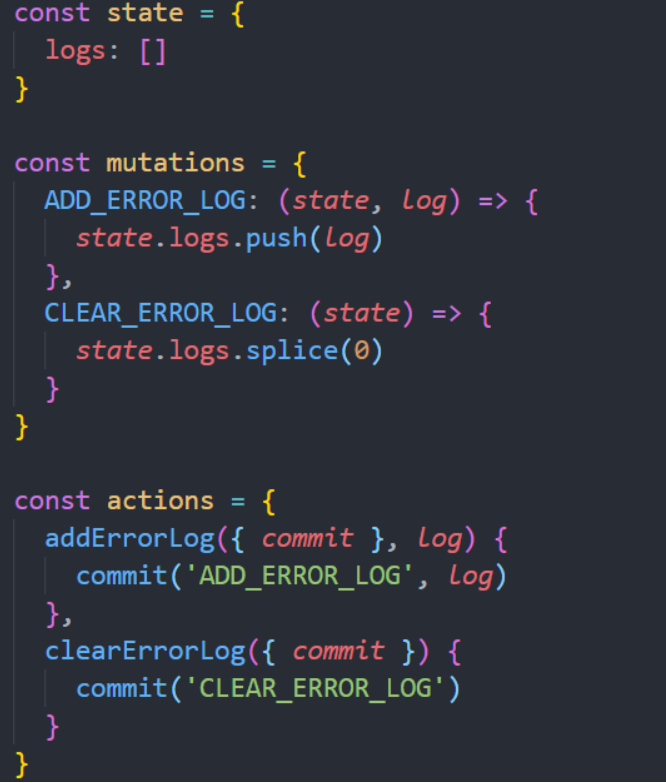
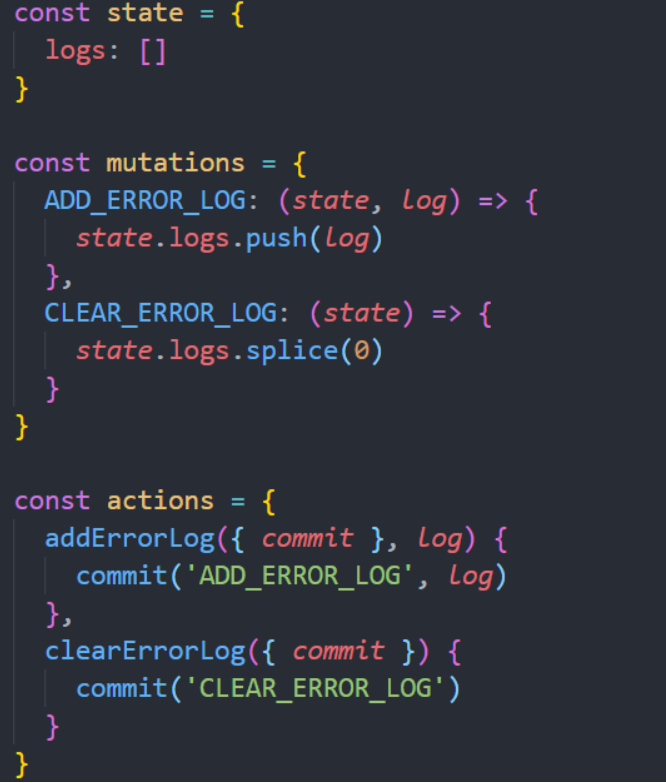
全局错误处理->将错误信息存入vuex->通过错误提示组件拿到错误信息->提示错误


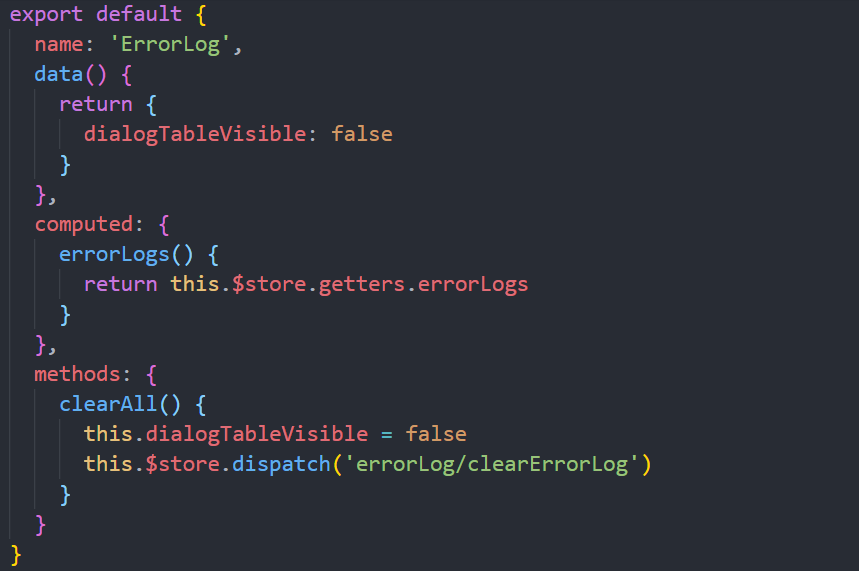
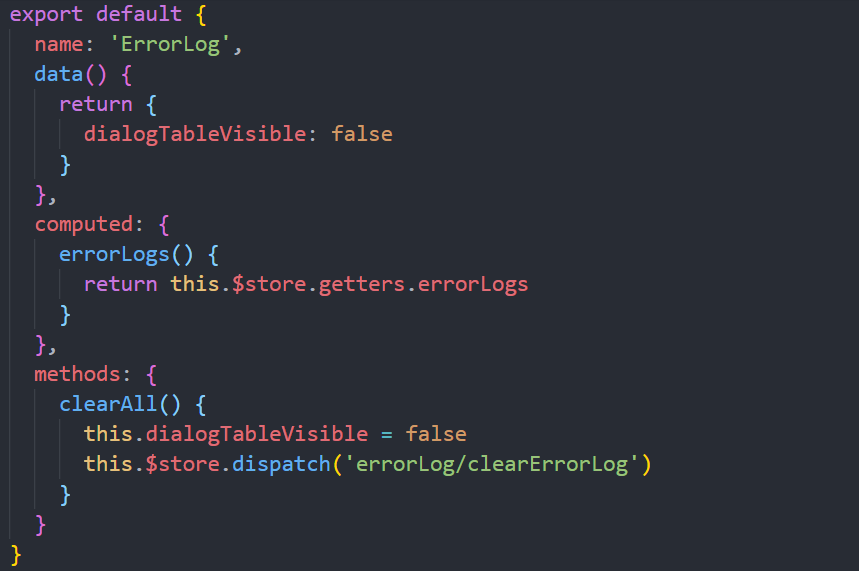
在错误展示组件中拿到数据进行展示,展示完成后清空Vuex中的错误信息。

根据Vue.js官网的api,Vue.config.errorHandler来对 异常进行处理,指定组件的渲染和观察期间未捕获错误的处理函数。这个处理函数被调用时,可获取错误信息和 Vue 实例。
用法:

主要的流程是
全局错误处理->将错误信息存入vuex->通过错误提示组件拿到错误信息->提示错误


在错误展示组件中拿到数据进行展示,展示完成后清空Vuex中的错误信息。