本文地址:https://www.cnblogs.com/veinyin/p/15650108.html
echarts@5.2.2、vue-echarts@6.0.0
设计图:

文字 label,定位使用 labelLayout
测试环境正常,预生产环境如下图所示
本来展示的 label 有两个覆盖率两个安装率,这是修了一版之后的截图
代码是周五提交的,图是周一截的,懒得去弄重复的了图,凑合看

问题定位:
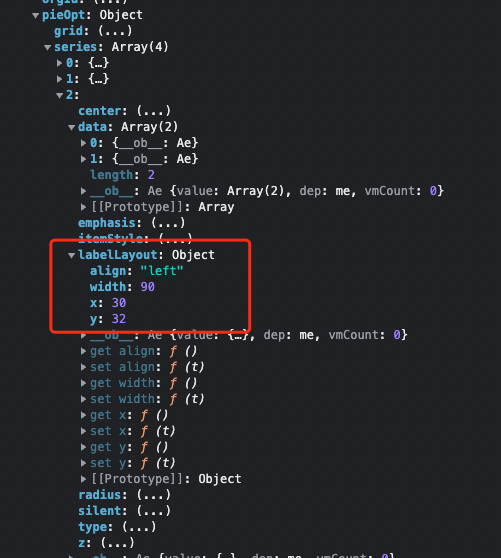
把配置复制到官网示例里,最终确定是 labelLayout 配置未生效
预生产加了日志,确定 Echarts 版本 5.2.2,option 中 labelLayout 是设置好的值
补充:label 有两份是正常的,还有一个是灰色环的,在 data 里给要展示的加 label 就行了。测试环境好的应该是定位生效重合了而已


修复:
其实在定位问题时就很无奈了,在解决重复 label 时,还换了一种 labelLayout 的写法
事实证明上了预生产之后,这个属性就像不存在一样,放弃挣扎了,改用 div 自己定位过去了
所以其实到现在我都无法理解为什么 labelLayout 成功设置了但却不生效,而且还只在预生产环境有问题,只能先记录下来
预生产环境也很奇葩,说是提交代码到相关分支后会立即重启,然而我却等了至少两个多小时才看到更新后的内容(期间强刷了很多次)
可能得找运维聊一下,了解了解环境差异了,太痛苦了,已经测试通过的功能又花了两天打补丁
五点半上线期待一切顺利,能正常下班~