本文地址: https://www.cnblogs.com/veinyin/p/15639531.html
"vue": "^2.6.11"、"echarts": "^5.2.1"、"vue-echarts": "^6.0.0"
写这篇随笔时,echarts 发布了 '5.2.2'
需求:
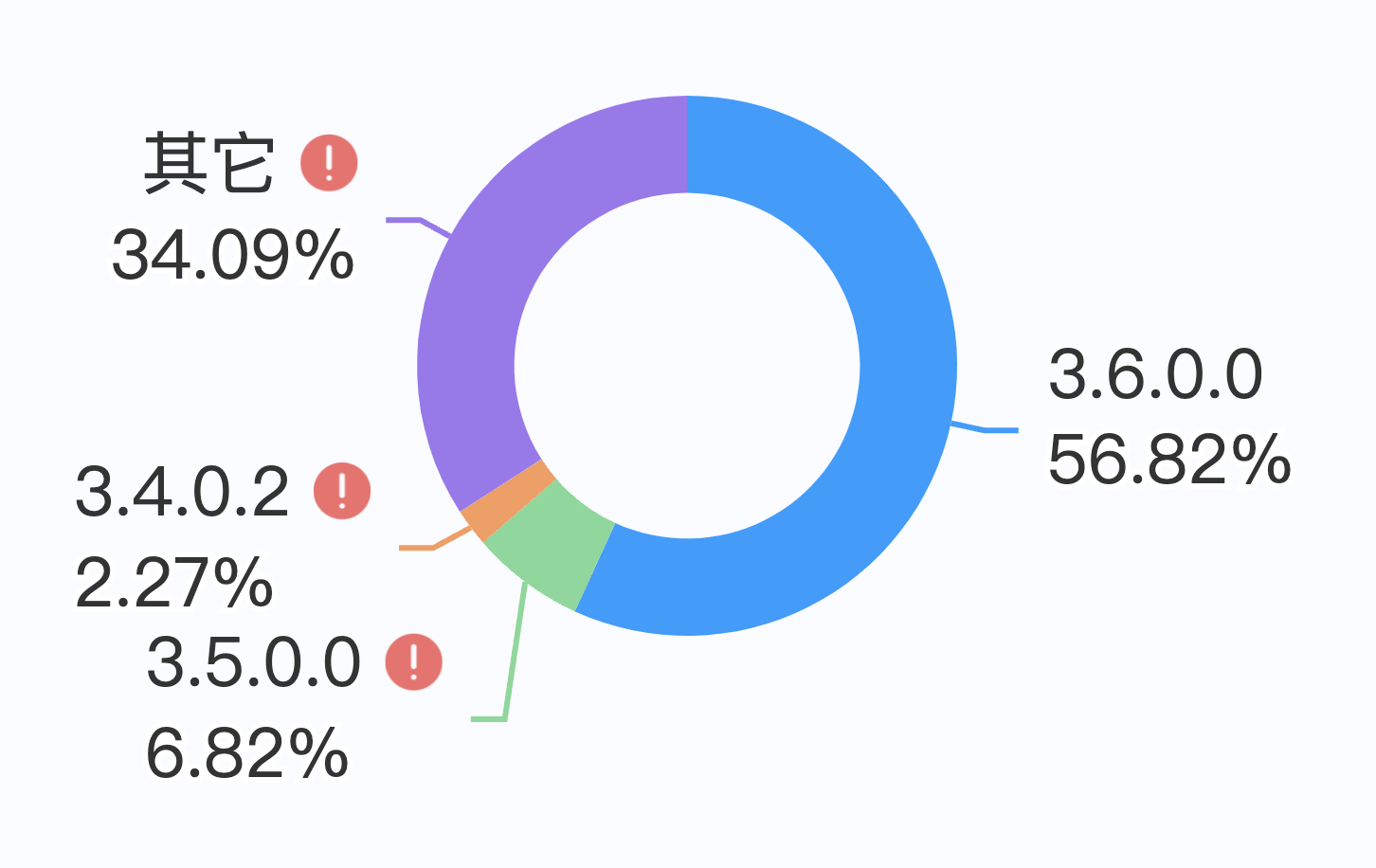
环形图,如下图,点击圆环时响应点击事件,点击 label Line 或 label 时不处理

原开发方案:
onChartClick 接收了一个参数 params,在开发环境 params.event.target 可查看被点击元素
params.event.target.__proto__.constructor.name 可以得到构造函数名,对应关系:PiePiece-饼图 TSpan-label
为 PiePiece 时去执行一系列即可,事实证明开发环境和测试环境均达到了预期效果
问题出现:
今天周五,下午的时候在群里收到了后端的@,代码已经在预生产,但点击无响应了,下周一下班时要上线
我人疯了啊,同一套代码换了个环境,功能崩了
定位:
1、对比与生产和测试两个分支代码差异,这里补充个 git 命令,git diff pre-prod test,很好用,但完全没有差异
2、把本地的 node_modules 文件夹删了,重新装了一遍依赖,担心是版本更新导致的,毕竟之前 vue3 的项目被版本问题坑过,结果跟版本毫无关系
3、开始怀疑自己,打了个日志,提交到预生产了。进了函数,但判断 PiePiece 时出现了问题,取到的是 t,跟构造函数没有瓜葛的东西, 导致一直进不了 if 块
解决:
修改判断方式,查看了下 params 的差异,label 的 params.event.target.style.text 是有值的,label Line 和 PiePiece 没有
这样存在一个小问题,点连接线也会响应,暂时这样实现,问题先搁置
有空了再看看下怎么改比较好,到时来更新,上线时间弄的我毫无心情细究,因为还有个其他的问题在等着,也只在预生产能复现,啊啊啊啊啊啊啊 痛苦