写在前面的话
作为一个程序员,经常逛博客园是一个非常好的习惯,若周末依然有这个习惯好好发扬哟!似乎园子在星期一到星期五期间比较活跃,到了周六周日冷清了不少,难道大神们都幽会去了?小弟孤身身处上海,寂寞难耐,闲来无事,发此感慨,切勿吐槽!
废话少说,切入正题......
关于具体内容
今天我要完成的是一个图片浏览功能页面,有点类似于百度图片,但又有些不同。下面我以列举的方式写出具体要做的:
要求:
1.页面首次加载 m 张图片,以列表形式展现
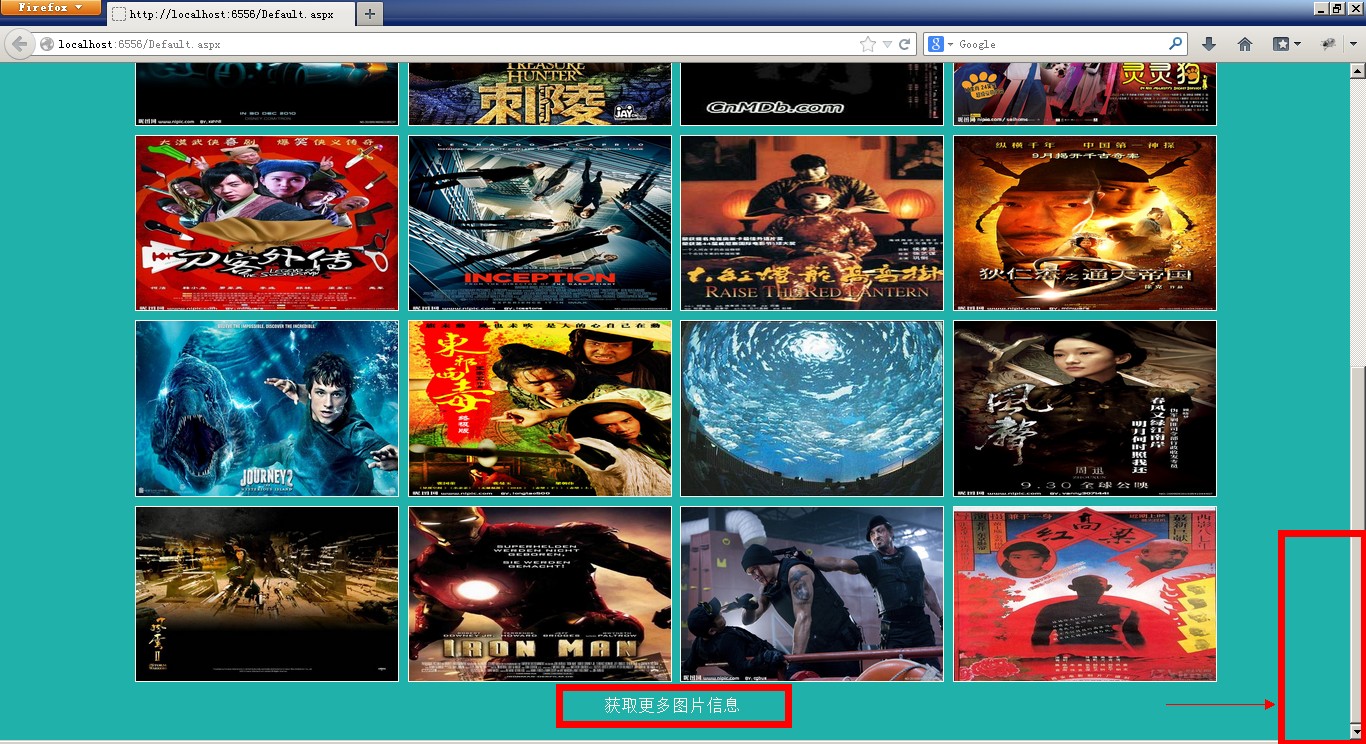
2.页面底端给出一个链接,点击链接继续获取紧跟在后面的 n 张图片
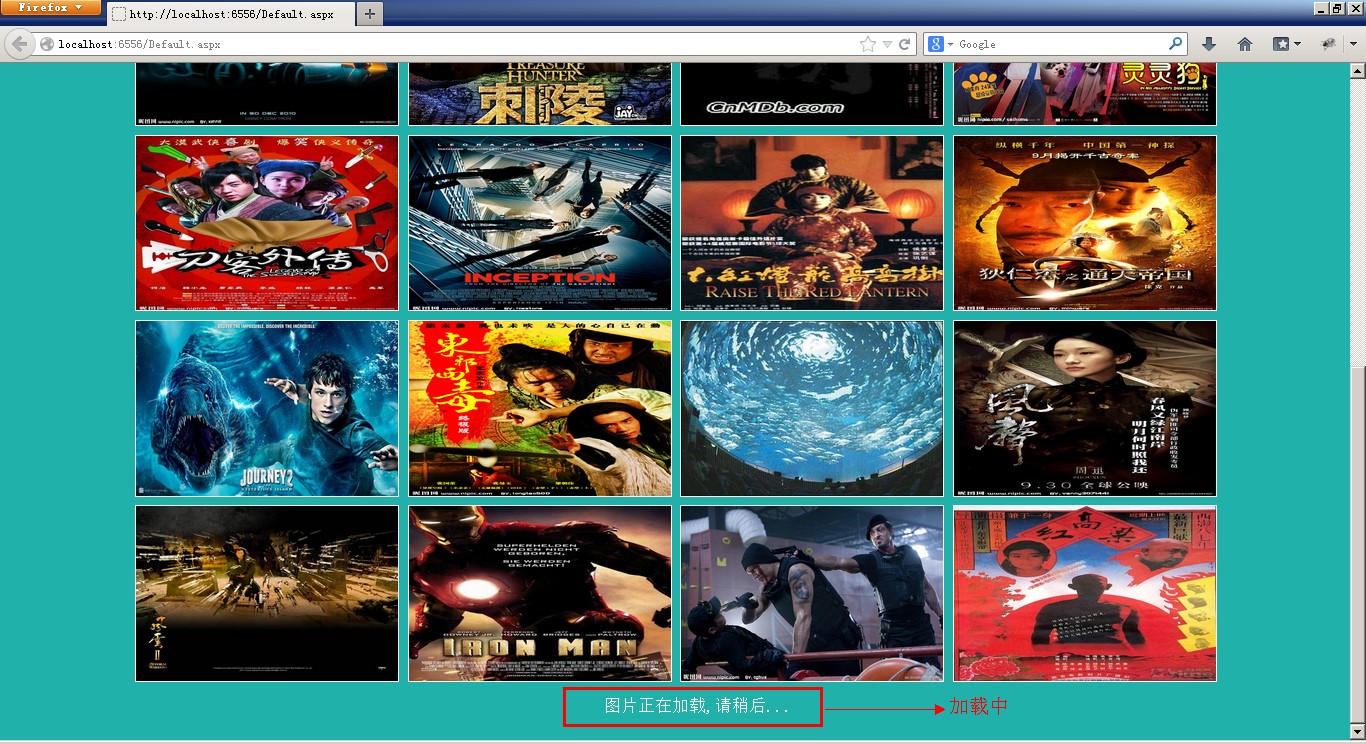
3.加载 n 张图片时给出提示,以保证界面友好
4.点击任意一张图片,弹出一个层,显示点击图片的大图,同时其他图片不可用(弹出遮罩)
5.页面首次加载之后不允许有任何刷新
看完这个图片我们该如何下手呢,考虑下下咯!!!
Working
下面列出我们需要做的:
1.HTML页面

1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="AfterLoad.Default" %> 2 3 <!DOCTYPE html> 4 5 <html xmlns="http://www.w3.org/1999/xhtml"> 6 <head runat="server"> 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 8 <title></title> 9 <link href="Styles/Site.css" rel="stylesheet" /> 10 <script src="Javascripts/jquery-1.7.1.js"></script> 11 <script src="Javascripts/LoadImage.js"></script> 12 </head> 13 <body> 14 <form id="form1" runat="server"> 15 <div class="maincontent"> 16 <div id="imageList"> 17 <ul> 18 <asp:Repeater ID="rptImageList" runat="server"> 19 <ItemTemplate> 20 <li> 21 <img src="<%#Eval("img") %>" /> 22 </li> 23 </ItemTemplate> 24 </asp:Repeater> 25 </ul> 26 </div> 27 <div id="Loading" class="onLoading">获取更多图片信息</div> 28 </div> 29 <div class="detail"> 30 <em><img class="close" src="Images/img/close.png" /></em> 31 <img class="detailImg" src="" /> 32 </div> 33 </form> 34 </body> 35 </html>
HTML 页面很简单,没有任何数据,仅给出结构
2.CSS文件

1 /*通用样式*/ 2 body,div,p,ul,li,span { 3 margin: 0; 4 padding: 0; 5 } 6 body { 7 background-color: #20b2aa; 8 } 9 .maincontent { 10 1000px; 11 margin: 10px auto; 12 position: relative; 13 z-index: 0; 14 } 15 16 /*列表布局*/ 17 li { 18 list-style: none; 19 240px; 20 height: 160px; 21 float: left; 22 margin: 5px; 23 cursor: pointer; 24 } 25 li img { 26 240px; 27 height: 160px; 28 border: 1px solid #fffff0; 29 } 30 31 /*加载状态*/ 32 .onLoading { 33 cursor: pointer; 34 clear: left; 35 height: 30px; 36 padding: 10px 0 0 435px; 37 color: #fffff0; 38 } 39 40 /*详细图片,也就是放大后的视图*/ 41 .detail { 42 800px; 43 height: 500px; 44 position: fixed; 45 left: 50%; 46 top: 50%; 47 background-color: #778899; 48 margin-left: -400px; 49 margin-top: -250px; 50 border: #fffff0 5px solid; 51 z-index: 100; 52 border-radius: 5px; 53 display: none; 54 } 55 .detailImg { 56 800px; 57 height:500px; 58 } 59 60 /*弹出层关闭按钮*/ 61 .close { 62 40px; 63 height: 40px; 64 position: absolute; 65 right: -15px; 66 top: -15px; 67 } 68 .close:hover { 69 opacity: 0.95; 70 }
HTML的渲染全部在以上代码
3.Javascript文件

1 /* 2 * 图片延时加载与预览 3 * http://www.cnblogs.com/vchenpeng/ 4 * Date: 2013-9-8 5 */ 6 7 $(document).ready(function () { 8 /*------------------可变值Begin------------------*/ 9 var loadCount = 8; //加载图片数量 10 var skipCount = 24; //跳过图片数量 11 var timer; //定时器,使看到加载情况 12 var delay = 5000; //设定5秒之后加载图片,实际运行尽量减小该值 13 var index = 2; //遮罩层的层叠次序,必须保证在图片列表的上面,弹出层的下面,这里是0-100之间 14 /*------------------可变值 End ------------------*/ 15 16 /*异步加载图片*/ 17 function loadImages(lc, sc) { 18 $.ajax({ 19 url: "Default.aspx/LoadImages", 20 type: "POST", 21 data: "{ loadCount:" + lc + ", skipCount:" + sc + " }", 22 contentType: "application/json; charset=utf-8", 23 dataType: "json", 24 beforeSend: function() { 25 //loading(); 26 }, 27 error: function () { 28 alert("加载失败"); 29 }, 30 success: function (data) { 31 if (data != null) { 32 $("#imageList ul").append(data.d); 33 skipCount += loadCount; 34 } 35 }, 36 complete: function () { 37 window.clearInterval(timer); 38 $('#Loading').html("获取更多图片信息"); 39 } 40 }); 41 } 42 43 function vitoc() { 44 loadImages(loadCount, skipCount); 45 } 46 47 //事件触发 48 $('#Loading').click(function () { 49 $('#Loading').html("图片正在加载,请稍后"); 50 loading(); 51 setTimeout(vitoc, delay); //为了看到加载期间的过程,此处延时delay秒,真正运行时去掉setTimeout 52 }); 53 54 /*---------------控制标签id为Loading的文字 Begin ---------------*/ 55 function loading() { 56 var i = -1; 57 timer=setInterval(function() { 58 var temp = loadingWord($('#Loading').html(), "."); 59 i = (i >= 6) ? 0 : ++i; 60 $('#Loading').html(temp); 61 if (i == 6) $('#Loading').html("图片正在加载,请稍后"); 62 }, 500); 63 } 64 65 function loadingWord(baseWord, loadWord) { 66 var word = baseWord; 67 word += loadWord; 68 return word; 69 } 70 /*---------------控制标签id为Loading的文字 End ---------------*/ 71 72 $(".close").click(function () { 73 $(".detail").fadeOut(400); 74 removeMask(); 75 }); 76 77 /*显示图片详细,也就是大图显示*/ 78 var tag = document.getElementById("imageList"); 79 var detail = document.getElementsByClassName("detail")[0]; 80 tag.addEventListener("click", function (e) { 81 createMask(index); 82 $(".detail").fadeIn(800); 83 $(".detailImg").attr("src", e.target.src); 84 }); 85 86 /*双击关闭大图*/ 87 detail.addEventListener("dblclick", function (e) { 88 $(e.target.parentNode).fadeOut(400); 89 removeMask(); 90 }, true); 91 92 /*弹出一个遮罩层*/ 93 function createMask(index) { 94 var layer = document.createElement("div"); 95 layer.id = "layer"; 96 layer.style.width = layer.style.height = "100%"; 97 layer.style.position = "fixed"; 98 layer.style.top = layer.style.left = 0; 99 layer.style.backgroundColor = "#000"; 100 layer.style.zIndex = index; 101 layer.style.opacity = "0.7"; 102 document.body.appendChild(layer); 103 } 104 105 /*消除遮罩层*/ 106 function removeMask() { 107 $("#layer")[0].parentNode.removeChild($("#layer")[0]); 108 } 109 });
此文件最重要了,主要代码在这个文件,可以好好看看咯
4.C#后台代码

1 using System; 2 using System.Collections.Generic; 3 using System.IO; 4 using System.Linq; 5 using System.Text; 6 using System.Web; 7 using System.Web.Services; 8 9 namespace AfterLoad 10 { 11 public partial class Default : System.Web.UI.Page 12 { 13 protected void Page_Load(object sender, EventArgs e) 14 { 15 if (!IsPostBack) LoadImages(24); 16 } 17 18 /// <summary> 19 /// 页面首次加载 20 /// </summary> 21 /// <param name="loadCount">读取图片数量</param> 22 private void LoadImages(int loadCount) 23 { 24 string path = HttpContext.Current.Server.MapPath("~/Images"); 25 string siteRoot = HttpContext.Current.Server.MapPath("~"); 26 var imageList = (from images in Directory.GetFiles(path) select new { img = images.Replace(siteRoot, "") }).Take(loadCount).ToList(); 27 rptImageList.DataSource = imageList; 28 rptImageList.DataBind(); 29 } 30 31 /// <summary> 32 /// 异步加载图片 33 /// </summary> 34 /// <param name="loadCount">加载图片数量</param> 35 /// <param name="skipCount">忽略图片数量</param> 36 /// <returns></returns> 37 [WebMethod] 38 public static string LoadImages(int loadCount, int skipCount) 39 { 40 string path = HttpContext.Current.Server.MapPath("~/Images"); 41 string siteRoot = HttpContext.Current.Server.MapPath("~"); 42 var imageList = (from images in Directory.GetFiles(path) select new { img = images.Replace(siteRoot, "") }).Skip(skipCount).Take(loadCount).ToList(); 43 StringBuilder sb = new StringBuilder(); 44 foreach (var image in imageList) 45 { 46 string imageSrc = image.img.Replace("\", "/"); 47 string temp = new Default().SpliceTag(Convert.ToString(imageSrc)).ToString(); 48 sb.AppendFormat(temp); 49 } 50 return sb.ToString(); 51 } 52 53 /// <summary> 54 /// 拼接列表标签 55 /// </summary> 56 /// <param name="imageSrc">图片路径</param> 57 /// <returns></returns> 58 public StringBuilder SpliceTag(string imageSrc) 59 { 60 StringBuilder sb = new StringBuilder(); 61 sb.AppendFormat("<li>"); 62 sb.AppendFormat(string.Format("<img src='{0}' />", imageSrc)); 63 sb.AppendFormat("</li>"); 64 return sb; 65 } 66 } 67 }
后台代码仅两个方法,代码不多
全部完结后,截图
接下来给出我本次运行的截图吧,仅作参考:
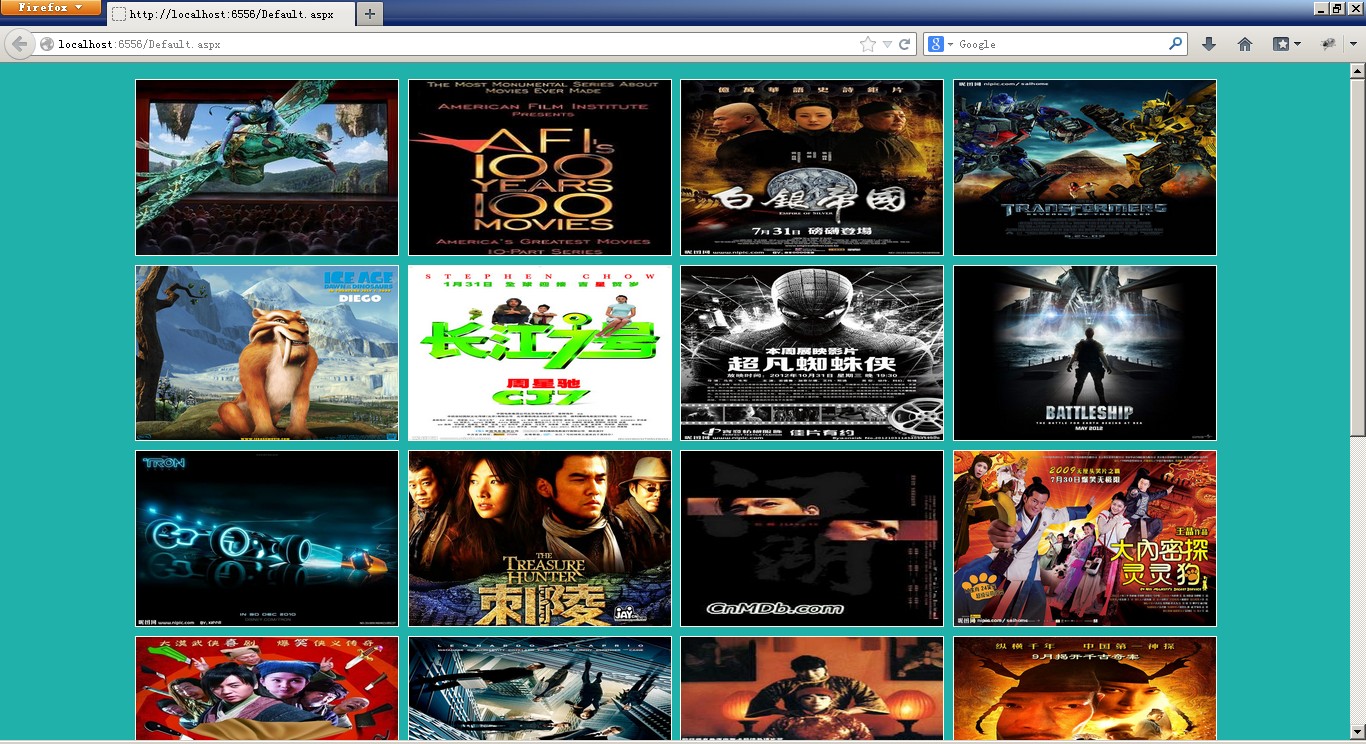
1.图片列举

2.3 图片预加载与加载


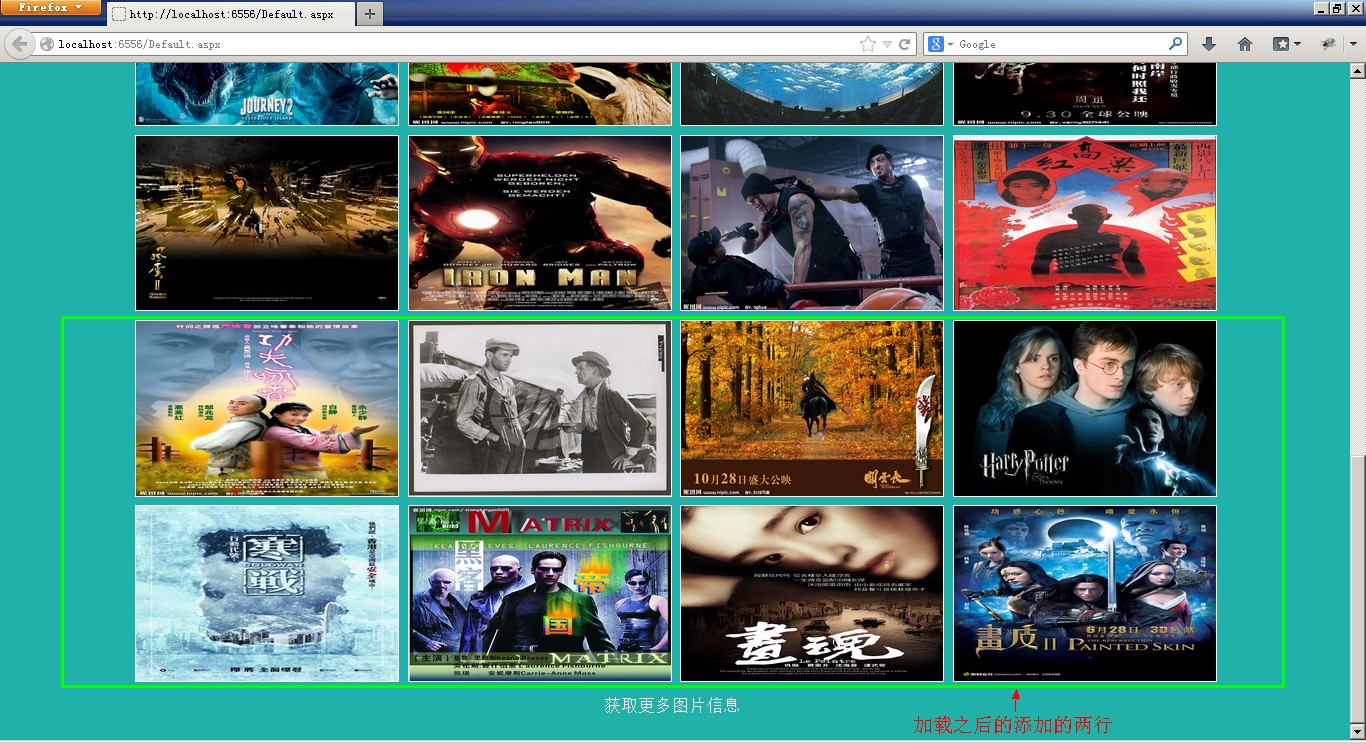
4.加载完毕

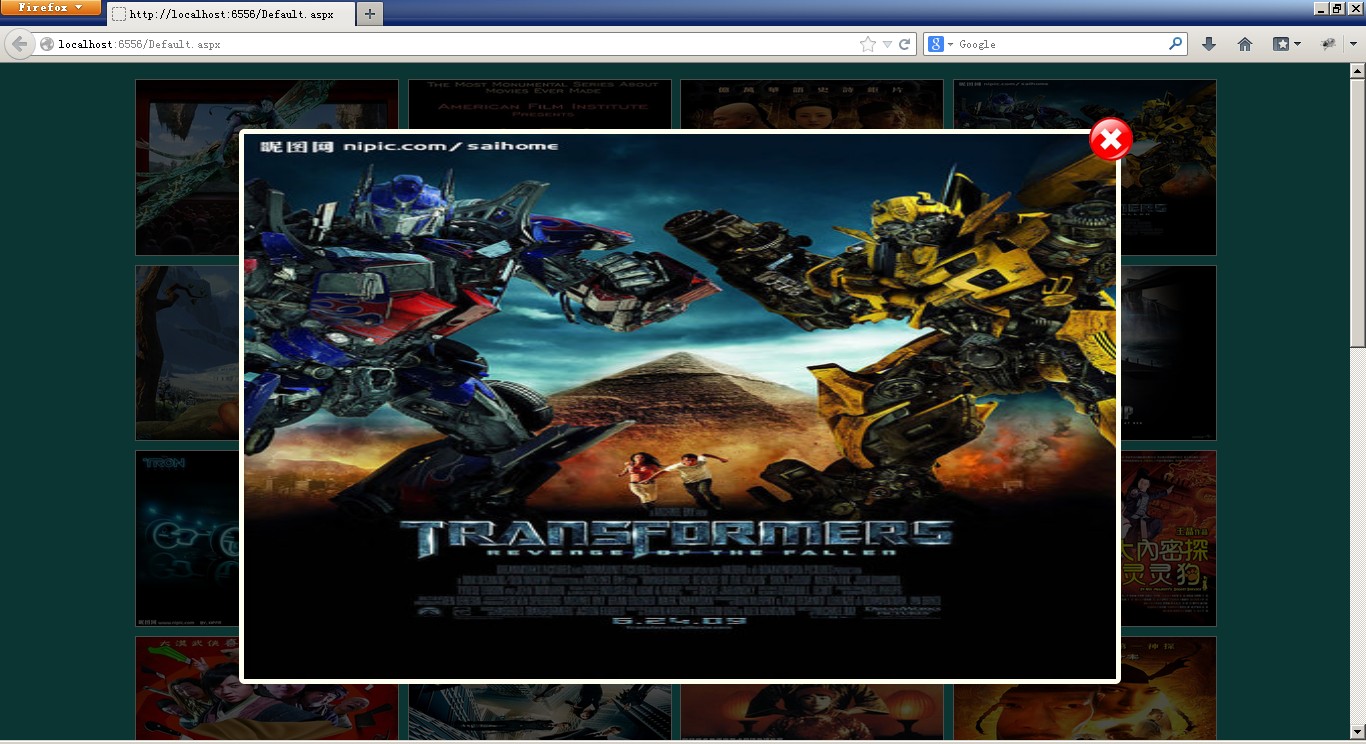
5.图片大图

结语
文中解释性的句子蛮少,但是在代码中有很好的注释,很容易理解,如果还有不理解或者觉得文中有问题的地方,可以给我留言,共同提高,共同进步!文中截图可能无法看到具体的效果,一下提供源码下载
最近上海天气真不咋地,灰蒙蒙的,影响哥心情、、、、、、
------如果你觉得此文对你有所帮助,别忘了点击下右下角的推荐咯,谢谢!------
