首先进入百度地图首页
网址:http://lbsyun.baidu.com/index.php?title=首页
接着注册账号登录

接下来要注册成为百度地图个人开发者才能使用百度地图

填写相关的资料,我已经认证成功,资料填写很简单

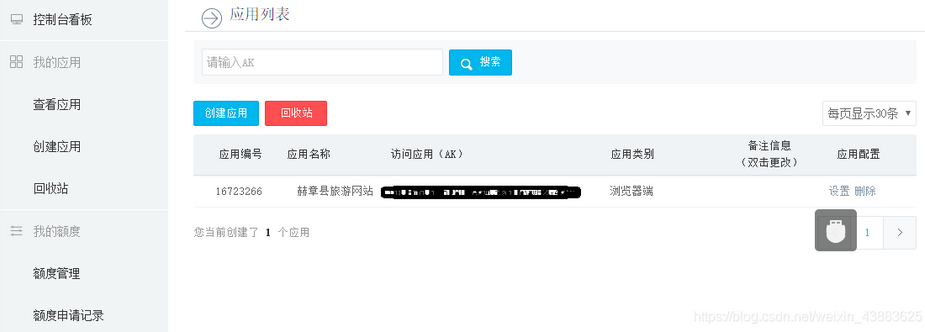
由于百度地图要基于相应的应用,所以必须创建一个应用才可以使用秘钥,要不然地图不能打开。应用名称随便输入,应用类型一般选择浏览器端,应用服务可以全选,Referer白名单如果没有的话就填*,提交信息,等待一分钟就能看到结果,还是很快的。

之后我们就可以看见自己创建的应用即秘钥

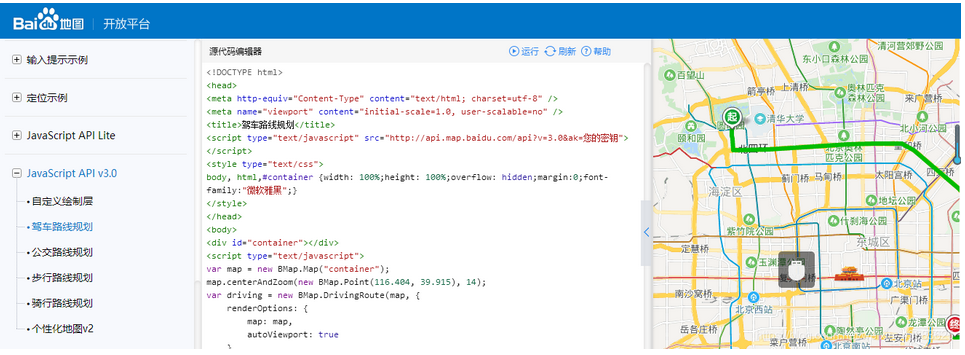
接着我们点开发文档选择JavaScript API进入开发页面
网址:http://lbsyun.baidu.com/index.php?title=jspopular

选择相应的地图类型,这里我选择驾车路线规划,在右侧可以看到相应的代码,把他复制代eclipse中就可以看到效果。
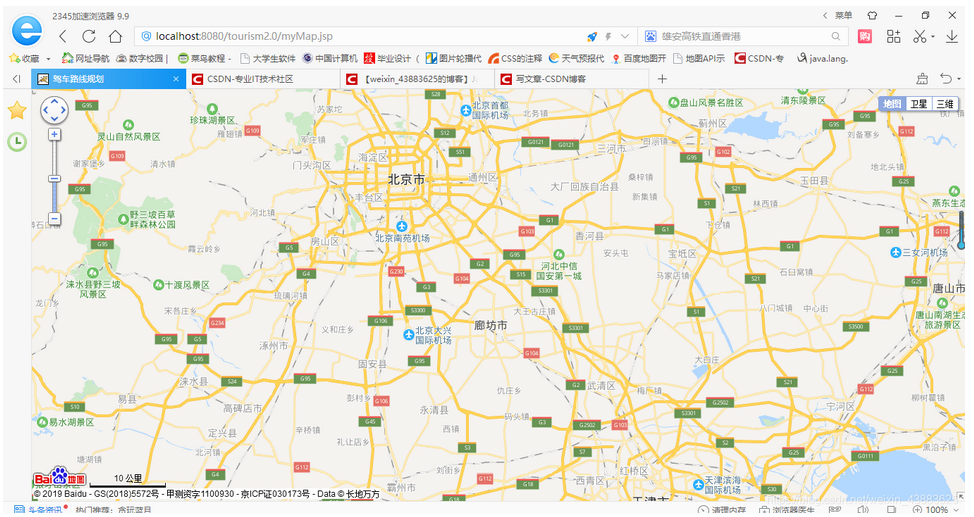
在eclipse里创建一个Java web网址,新建一个jsp文件,把上述代码复制进去,秘钥换成自己的秘钥尽可以了,至此Java web使用百度地图就完成了,可以参考相关的开发文档继续完善自己的地图。

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>驾车路线规划</title> <script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=这里输入你自己创建应用时的秘钥"></script> <style type="text/css"> body, html,#container { 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";} </style> </head> <body> <div id="container"></div> <script type="text/javascript"> var map = new BMap.Map("container"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 14); var driving = new BMap.DrivingRoute(map, { renderOptions: { map: map, autoViewport: true } }); var start = new BMap.Point(116.310791, 40.003419); var end = new BMap.Point(116.486419, 39.877282); driving.search(start, end); var map = new BMap.Map("container"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); map.addControl(new BMap.NavigationControl()); map.addControl(new BMap.NavigationControl()); map.addControl(new BMap.ScaleControl()); map.addControl(new BMap.OverviewMapControl()); map.addControl(new BMap.MapTypeControl()); map.setCurrentCity("贵阳"); // 仅当设置城市信息时,MapTypeControl的切换功能才能可用 var map = new BMap.Map("container"); // 创建地图实例 var point = new BMap.Point(116.404, 39.915); // 创建点坐标 map.centerAndZoom(point, 15); map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放// 初始化地图,设置中心点坐标和地图级别 </script> </body> </html>
-----------------------------------------------------------------------------------------------------------------------------------------欢迎光临,期待您的下次光临!