1. 年后第一天上班,因为之前的项目是用vue+vux写的,vue和vux用的版本比较低
估计过段时间会需要跟新版本到2.x,因为vux最近刚更新过,1.x的版本有很多东西
已经不再维护,所以简单学习一下如何更新vue vux.
2. 所用工具----vue-migration-helper
用法:
# 安装vue-migration-helper npm install --global vue-migration-helper #进入 Vue 1.x 项目目录 cd path/to/my-vue-project # 运行 vue-migration-helper 扫描当前文件夹下所有文件 vue-migration-helper # 扫描指定文件夹中的文件 vue-migration-helper src folder-a folder-b # 扫描指定的文件 vue-migration-helper src/app.vue
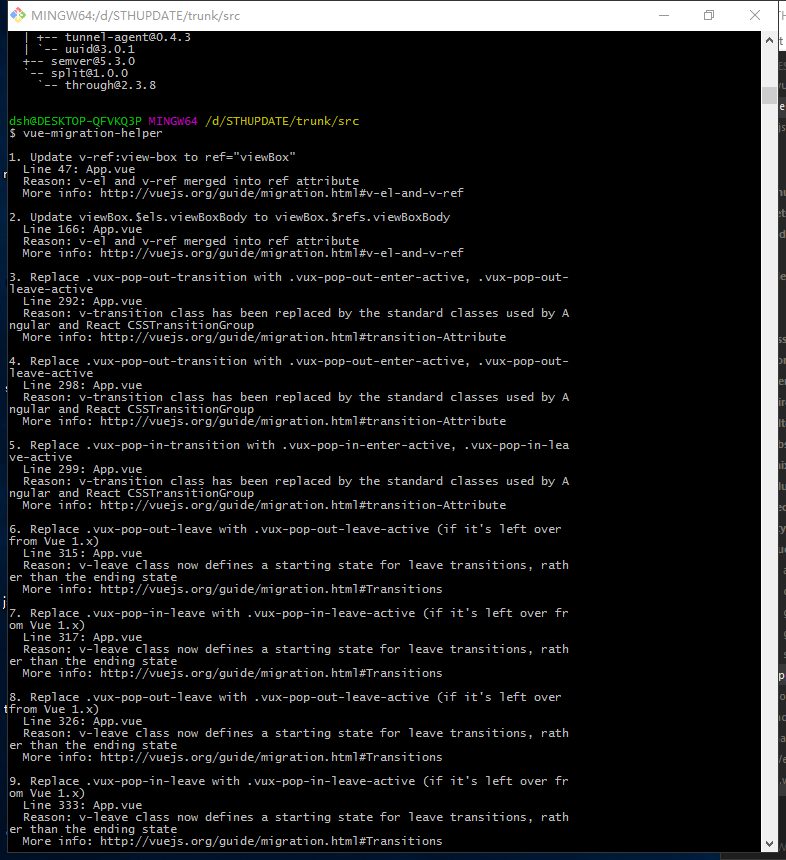
3. 运行后效果如图:
会将需要更新的地方编号,注明修改后的内容,并说明原因

4. 最后,希望本文对需要的同学有用,最好还是对比一下文档做修改
谢谢