1.定位流
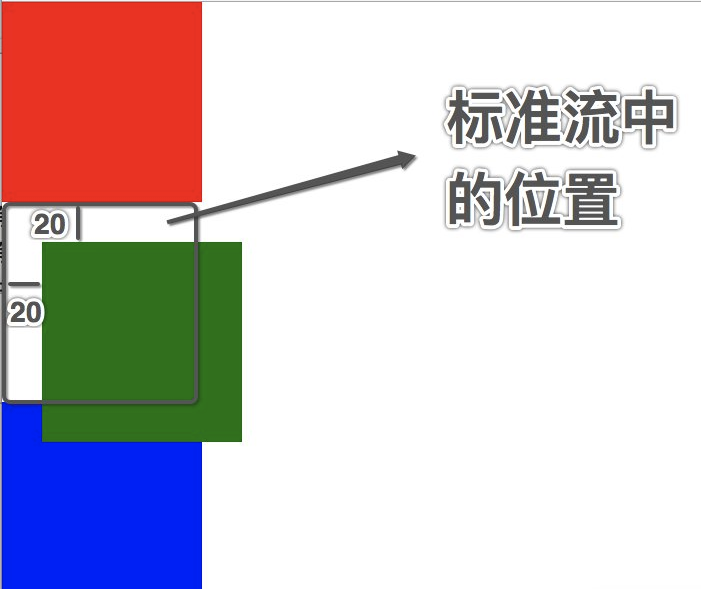
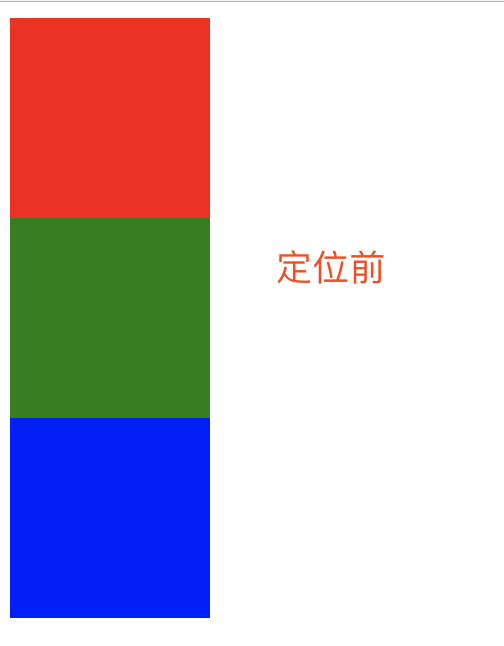
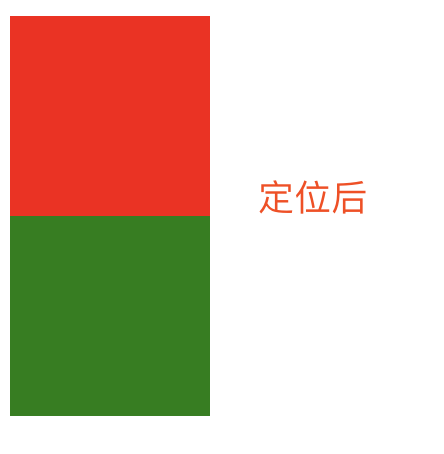
1、相对定位就是相对于自己以前在标准流中的位置来移动
格式: position:relative
需要配合以下四个属性一起使用
top:20px;
left:30px;
right:40px;
bottom:50px;

1.1 相对定位的注意点
#1 在相对定位中同一个方向上的定位属性只能使用一个
top/bottom 只能用一个
left/right 只能用一个
#2 相对定位是不脱离标准流的,会继续在标准流中占用一份空间
#3 由于相对定位是不脱离标准流的,所以在相对定位中是区分块级、行内、行内块级元素的
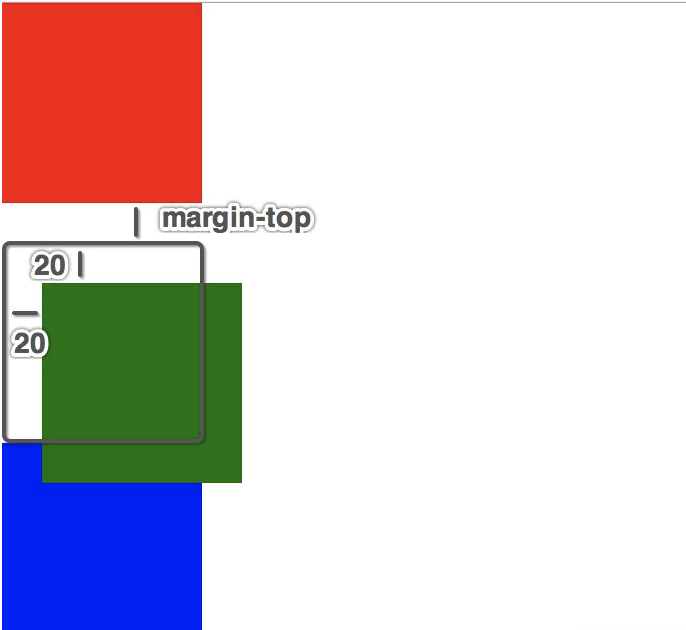
#4 由于相对定位是不脱离标准流的,并且相对定位的元素会占用标准流中的位置,所以当给相对定位的元素设置margin/padding
等属性时会影响到标准流的布局,即,给相对定位的标签设置marin或padding,是以该标签原来的位置为基础来进行偏移的

1.2 相对对位的应用场景
#1、用于对元素进行微调
#2、配合后面学习的绝对定位来使用


2、绝对定位就是相对于body或者某个定位流中的祖先元素来定位


2.1 绝对定位的参考点
#1、默认情况下所有的绝对定位的元素,无论有无祖先元素,都会以body作为参考点
#2、如果一个绝对定位的元素有祖先元素,并且祖先元素也是定位流,那么这个绝对定位的元素就会以定位流的那个祖先元素作为参考点
2.1 只要是这个绝对定位元素的祖先元素都可以
2.2 祖先必须是定位流,此处的定位流指的是绝对定位、相对定位、固定定位(定位流中只有静态定位不行)
2.3、如果一个绝对定位的元素有祖先元素,而且祖先元素中有多个元素都是定位流,那么这个绝对定位的元素会以离它最近的那个定位流的祖先元素为参考点
2.1 绝对定位的注意点
#1、绝对定位的元素是脱离标准流的,所以绝对定位的元素不区分块级元素/行内元素/行内块级元素
#2、如果一个绝对定位的元素是以body作为参考点, 那么其实是以网页首屏的宽度和高度作为参考点, 而不是以整个网页的宽度和高度作为参考点,会相对于body定位会随着页面的滚动而滚动
#3、一个绝对定位的元素会忽略祖先元素的padding
2.3 绝对定位水平居中
#1.注意当一个盒子绝对定位之后不能使用margin: 0 auto;让盒子自身居中
#2.如果想让过一个绝对定位的盒子自身居中, 可以使用left: 50%; margin-left:-元素宽度一半px;
2.4 绝对定位的应用场景
#1、用于对元素进行微调
#2、配合相对定位来使用
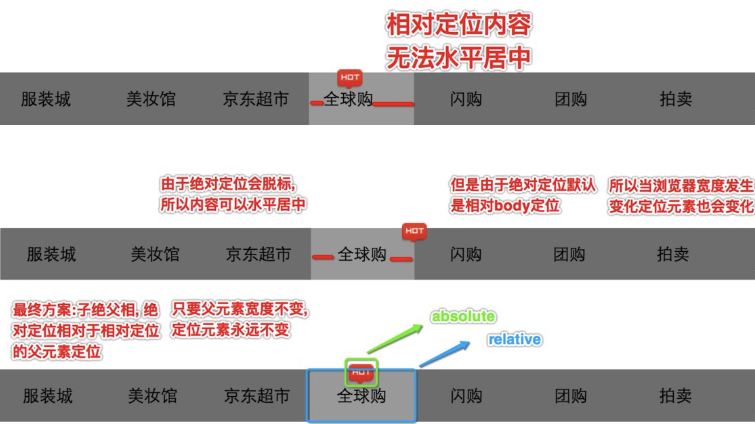
企业开发中一般相对定位和绝对定位都是一起出现, 很少单独使用===>子绝父相
那为何要用子绝父相呢,请看下图

3、固定定位
#1、固定定位(和绝对定位高度相似,和背景的关联方式也高度相似)
背景的关联方式background-attachment: fixed;可以让图片不随着滚动条的滚动而滚动
而固定定位可以让某一个元素不随着滚动条的滚动而滚动
#2、注意点
1、固定定位,就是相对浏览器窗口定位。页面如何滚动,这个盒子显示的位置不变。
2、固定定位的元素是脱离标准流的,不会占用标准流中的空间
3、固定定位和绝对定位一样不区分行内、块级、行内块级
4、E6不支持固定定位
固定定位应用场景
-
网页对联广告
-
网页头部通栏(穿透效果)

4、静态定位
#1、什么是静态定位?
默认情况下标准流中的元素position属性就等于static, 所以静态定位其实就是默认的标准流
5、z-index
#1、z-index属性:用于指定定位的元素的覆盖关系
1.1、z-index值表示谁压着谁。数值大的压盖住数值小的。
1.2、只有定位了的元素,才能有z-index值。也就是说,不管相对定位、绝
对定位、固定定位,都可以使用z-index值。而浮动的东西不能用。
1.3、z-index值没有单位,就是一个正整数。默认的z-index值是0。
1.4、如果大家都没有z-index值(默认所有元素z-index值为0),或者z-
index值一样,那么谁写在HTML后面,谁在上面能压住别人。定位了
的元素,永远能够压住没有定位的元素。
#2、注意点:从父现象(父亲怂了,儿子再牛逼也没用)
父元素没有z-index值, 那么子元素谁的z-index大谁盖住谁
父元素z-index值不一样, 那么父元素谁的z-index大谁盖住谁
2.JavaScript引入方式
1、方式一
<script>
// 在这里写你的JS代码
</script>
2、方式二
<script src="xxx.js"></script>
3.JavaScript语法规范
#1、JavaScript对换行、缩进、空格不敏感。
ps:每一条语句末尾要加上分号,虽然分号不是必须加的,但是为了程序今后要压缩,如果不加分号,压缩之后将不能运行。
#2、所有的符号,都是英语的。比如括号、引号、分号。
#3、JavaScript的注释:
单行注释: // 我是注释
多行注释:
/*
多行注释1
多行注释2
*/
4.变量
1、声明变量的语法
// 1. 先声明后定义
var name; // 声明变量时无需指定类型,变量name可以接受任意类型
name= "egon";
// 2. 声明立刻定义
var age = 18;
2、变量名命名规范
#1、由字母、数字、下划线、$ 组成,但是不能数字开头,也不能纯数字
#2、严格区分大小写
#3、不能包含关键字和保留字(以后升级版本要用的关键字)。
如:abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto
implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
#4、推荐驼峰命名法:有多个有意义的单词组成名称的时候,第一个单词的首字母小写,其余的单词首字母写
#5、匈牙利命名:就是根据数据类型单词的的首字符作为前缀
3、ES6中let
ES6之前js没有块级作用域,ES6新增了let命令,用于声明变量(声明的变量属于块级作用域),流程控制语句的{}就是块级作用域。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令。
for(let i=1;i<=5;i++){}
4、常量
ES6新增const用来声明常量。一旦声明,其值就不能改变。
const PI = 3.1415926;
PI=3 //TypeError: "PI" is read-only
5.数据类型与内置方法
js是动态语言:变量里面能够存储数字、字符串等。变量会自动的根据存储内容的类型不同,来决定自己的类型。
1、数值(Number)
JavaScript不区分整型和浮点型,就只有一种数字类型,即number
var x = 3;
var y = 3.1;
var z = 13e5;
var m = 13e-5;
var n = NaN; // typeof n结果"number"
四舍五入
var num=1.3456
num.toFixed(2) // "1.35"
字符串类型转成数字
#字符串转numbber
parseInt("123") // 返回123
#NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseInt("ABC") // 返回NaN
#带有自动净化的功能;只保留字符串最开头的数字,后面的中文自动消失。例如:
console.log(parseInt("18林海峰")); //18
#只去末尾的中文,不会去开头的
console.log(parseInt("林海峰18")); // NaN
# 字符串中的数字转浮点
parseInt("123.456") // 返回123
parseFloat("123.456") // 返回123.456
#自动带有截断小数的功能:取整,不四舍五入
var a = parseInt("1.3") + parseInt("2.6"); //a=3
var a = parseFloat("1.3") + parseFloat("2.6"); //a=3.9
数字类型转成字符串
#数字转成字符串类型
var x=10;
var y='20';
var z=x+y; // z='1020'
typeof z; //String
#数字转成字符串类型
var m=123;
var n=String(m)
var a=123;
var b=a.toString()
2、字符串(String)
var a = "Hello"
var b = "world;
var c = a + b;
console.log(c); // 得到Helloworld
常用方法:
| 方法 | 说明 |
|---|---|
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接,拼接字符串通常使用“+”号 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
补充:
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(`)标识,它的用途为
#1、完全可以当做普通字符串使用
var msg = `my name is egon`
#2、也可以用来定义多行字符串
var info = `
name:egon
age:18
sex:male
`
#3、并且可以在字符串中嵌入变量
var name = "egon";
var age = 18;
var msg = `my name is ${name}, my age is ${age}`;
注意:
如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。
3、布尔值(Boolean)
区别于Python,true和false都是小写。
var a = true;
var b = false;
任何数据类型都可以转换为boolean类型:空字符串、0、null、undefined、NaN都是false。
#布尔值为假的数据类型
Boolean('')
Boolean(0)
Boolean(null)
Boolean(undefined)
Boolean(NaN)
# 其余数据类型的布尔值均为真,例如
Boolean([])
Boolean(123)
4、null和undefined
-
null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
-
undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空,undefined则表示只声明了变量,但还没有赋值。
5、常用内置对象
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...
此外I,JavaScript还提供多个内建对象,比如 Array,Date,Math 等等
对象只是带有属性和方法的特殊数据类型