Vue.js 响应接口
Vue 可以添加数据动态响应接口。
例如以下实例,我们通过使用 (watch 属性来实现数据的监听,)watch 必须添加在 Vue 实例之外才能实现正确的响应。
实例中通过点击按钮计数器会加 1。setTimeout 设置 10 秒后计算器的值加上 20 。
<div id = "app">
<p style = "font-size:25px;">计数器: {{ counter }}</p>
<button @click = "counter++" style = "font-size:25px;">点我</button>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#app',
data: {
counter: 1
}
});
vm.$watch('counter', function(nval, oval) {
alert('计数器值的变化 :' + oval + ' 变为 ' + nval + '!');
});
setTimeout(
function(){
vm.counter += 20;
},10000
);
</script>
Vue 不允许在已经创建的实例上动态添加新的根级响应式属性。
Vue 不能检测到对象属性的添加或删除,最好的方式就是在初始化实例前声明根级响应式属性,哪怕只是一个空值。
如果我们需要在运行过程中实现属性的添加或删除,则可以使用全局 Vue,Vue.set 和 Vue.delete 方法。
Vue.set
Vue.set 方法用于设置对象的属性,它可以解决 Vue 无法检测添加属性的限制,语法格式如下:
Vue.set( target, key, value )
参数说明:
target: 可以是对象或数组
key : 可以是字符串或数字
value: 可以是任何类型
<div id = "app">
<p style = "font-size:25px;">计数器: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">点我</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
products: myproduct
}
});
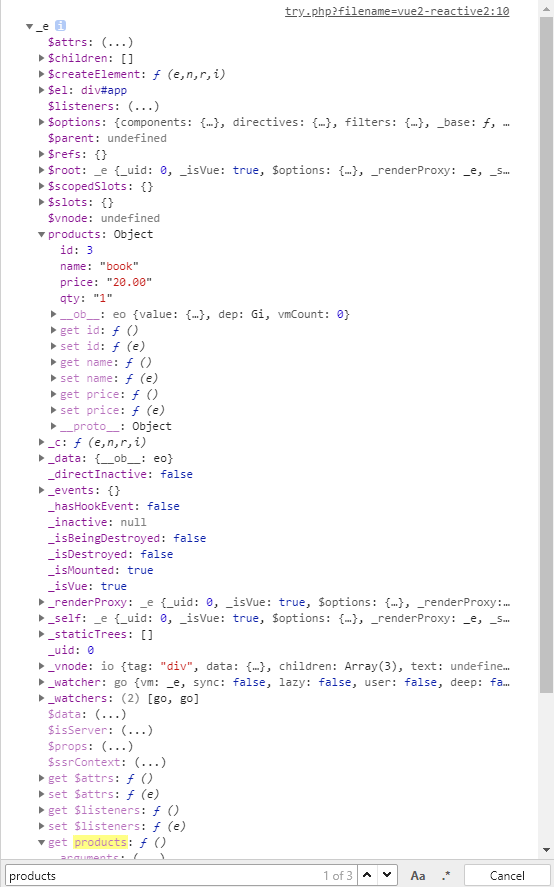
vm.products.qty = "1";
console.log(vm);
vm.$watch('products.id', function(nval, oval) {
alert('计数器值的变化 :' + oval + ' 变为 ' + nval + '!');
});
</script>
在以上实例中,使用以下代码在开始时创建了一个变量 myproduct:
var myproduct = {"id":1, name:"book", "price":"20.00"};
该变量在赋值给了 Vue 实例的 data 对象:
var vm = new Vue({ el: '#app', data: { products: myproduct } });
如果我们想给 myproduct 数组添加一个或多个属性,我们可以在 Vue 实例创建后使用以下代码:
vm.products.qty = "1";
查看控制台输出:

如上图看到的,在产品中添加了数量属性 qty,但是 get/set 方法只可用于 id,name 和 price 属性,却不能在 qty 属性中使用。
我们不能通过添加 Vue 对象来实现响应。 Vue 主要在开始时创建所有属性。 如果我们要实现这个功能,可以通过 Vue.set 来实现:
<div id = "app">
<p style = "font-size:25px;">计数器: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">点我</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
products: myproduct
}
});
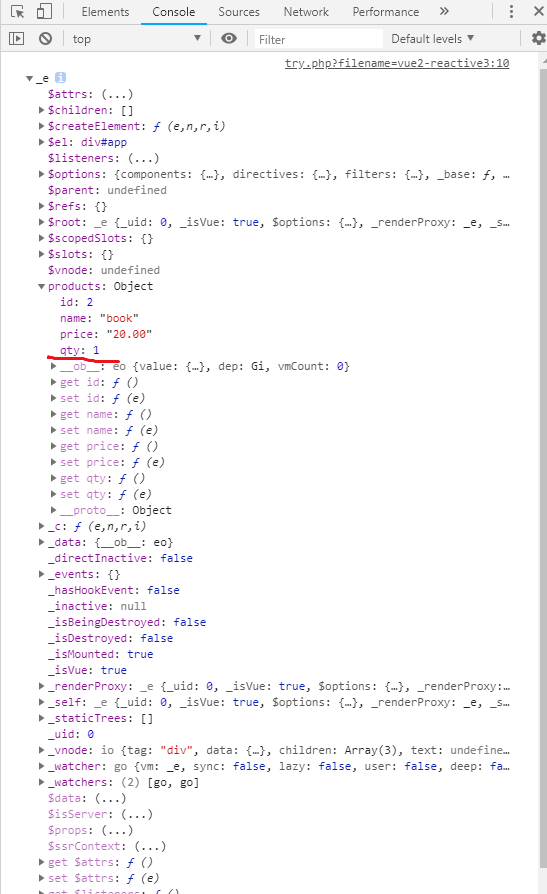
Vue.set(myproduct, 'qty', 1);
console.log(vm);
vm.$watch('products.id', function(nval, oval) {
alert('计数器值的变化 :' + oval + ' 变为 ' + nval + '!');
});
</script>

从控制台输出的结果可以看出 get/set 方法可用于qty 属性。
Vue.delete
Vue.delete 用于删除动态添加的属性 语法格式:
Vue.delete( target, key )
参数说明:
target: 可以是对象或数组
key : 可以是字符串或数字
<div id = "app">
<p style = "font-size:25px;">计数器: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">点我</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
products: myproduct
}
});
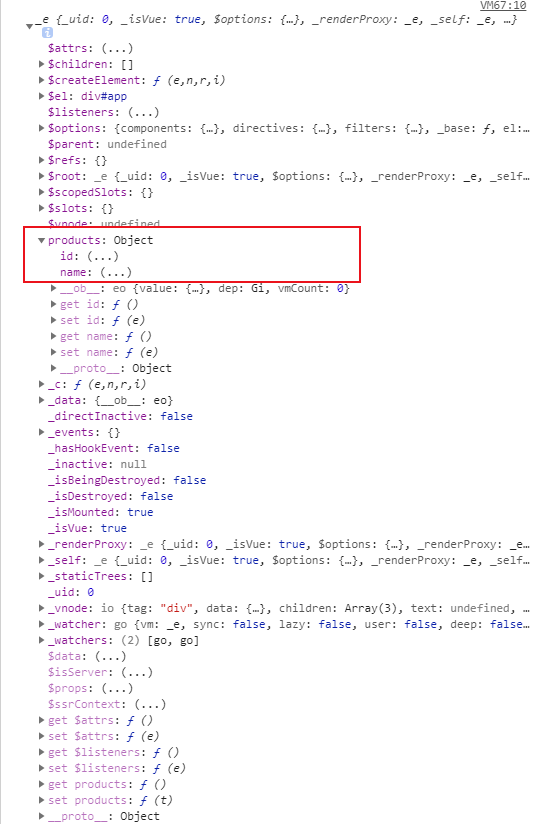
Vue.delete(myproduct, 'price');
console.log(vm);
vm.$watch('products.id', function(nval, oval) {
alert('计数器值的变化 :' + oval + ' 变为 ' + nval + '!');
});
</script>
以上实例中我们使用 Vue.delete 来删除 price 属性。以下是控制台输出结果:

从上图输出结果中,我们可以看到 price 属性已删除,只剩下了 id 和 name 属性,price 属性的 get/set 方法也已删除。
Vue.js 实例]
本章节为大家介绍几个 Vue.js 实例,通过实例练习来巩固学到的知识点。
导航菜单实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Vue.js 导航菜单</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<style>
*{
margin:0;
padding:0;
}
body{
font:15px/1.3 'Open Sans', sans-serif;
color: #5e5b64;
text-align:center;
}
a, a:visited {
outline:none;
color:#389dc1;
}
a:hover{
text-decoration:none;
}
section, footer, header, aside, nav{
display: block;
}
/*-------------------------
菜鸟
--------------------------*/
nav{
display:inline-block;
margin:60px auto 45px;
background-color:#5597b4;
box-shadow:0 1px 1px #ccc;
border-radius:2px;
}
nav a{
display:inline-block;
padding: 18px 30px;
color:#fff !important;
font-weight:bold;
font-size:16px;
text-decoration:none !important;
line-height:1;
text-transform: uppercase;
background-color:transparent;
-webkit-transition:background-color 0.25s;
-moz-transition:background-color 0.25s;
transition:background-color 0.25s;
}
nav a:first-child{
border-radius:2px 0 0 2px;
}
nav a:last-child{
border-radius:0 2px 2px 0;
}
nav.home .home,
nav.projects .projects,
nav.services .services,
nav.contact .contact{
background-color:#e35885;
}
p{
font-size:22px;
font-weight:bold;
color:#7d9098;
}
p b{
color:#ffffff;
display:inline-block;
padding:5px 10px;
background-color:#c4d7e0;
border-radius:2px;
text-transform:uppercase;
font-size:18px;
}
</style>
</head>
<body>
<div id="main">
<!-- 激活的菜单样式为 active 类 -->
<!-- 为了阻止链接在点击时跳转,我们使用了 "prevent" 修饰符 (preventDefault 的简称)。 -->
<nav v-bind:class="active" v-on:click.prevent>
<!-- 当菜单上的链接被点击时,我们调用了 makeActive 方法, 该方法在 Vue 实例中创建。 -->
<a href="#" class="home" v-on:click="makeActive('home')">Home</a>
<a href="#" class="projects" v-on:click="makeActive('projects')">Projects</a>
<a href="#" class="services" v-on:click="makeActive('services')">Services</a>
<a href="#" class="contact" v-on:click="makeActive('contact')">Contact</a>
</nav>
<!-- 以下 "active" 变量会根据当前选中的值来自动变换 -->
<p>您选择了 <b>{{active}} 菜单</b></p>
</div>
<script>
// 创建一个新的 Vue 实例
var demo = new Vue({
// DOM 元素,挂载视图模型
el: '#main',
// 定义属性,并设置初始值
data: {
active: 'home'
},
// 点击菜单使用的函数
methods: {
makeActive: function(item){
// 模型改变,视图会自动更新
this.active = item;
}
}
});
</script>
</body>
</html>
编辑文本实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Vue.js 文本编辑</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<style>
/* 隐藏未编译的变量 */
[v-cloak] {
display: none;
}
*{
margin:0;
padding:0;
}
body{
font:15px/1.3 'Open Sans', sans-serif;
color: #5e5b64;
text-align:center;
}
a, a:visited {
outline:none;
color:#389dc1;
}
a:hover{
text-decoration:none;
}
section, footer, header, aside, nav{
display: block;
}
/*-------------------------
编辑框
--------------------------*/
.tooltip{
background-color:#5c9bb7;
background-image:-webkit-linear-gradient(top, #5c9bb7, #5392ad);
background-image:-moz-linear-gradient(top, #5c9bb7, #5392ad);
background-image:linear-gradient(top, #5c9bb7, #5392ad);
box-shadow: 0 1px 1px #ccc;
border-radius:3px;
290px;
padding: 10px;
position: absolute;
left:50%;
margin-left:-150px;
top: 80px;
}
.tooltip:after{
/* 提示信息 */
content:'';
position:absolute;
border:6px solid #5190ac;
border-color:#5190ac transparent transparent;
0;
height:0;
bottom:-12px;
left:50%;
margin-left:-6px;
}
.tooltip input{
border: none;
100%;
line-height: 34px;
border-radius: 3px;
box-shadow: 0 2px 6px #bbb inset;
text-align: center;
font-size: 16px;
font-family: inherit;
color: #8d9395;
font-weight: bold;
outline: none;
}
p{
font-size:22px;
font-weight:bold;
color:#6d8088;
height: 30px;
cursor:default;
}
p b{
color:#ffffff;
display:inline-block;
padding:5px 10px;
background-color:#c4d7e0;
border-radius:2px;
text-transform:uppercase;
font-size:18px;
}
p:before{
content:'✎';
display:inline-block;
margin-right:5px;
font-weight:normal;
vertical-align: text-bottom;
}
#main{
height:300px;
position:relative;
padding-top: 150px;
}
</style>
</head>
<body>
<!-- v-cloak 隐藏未编译的变量,直到 Vue 实例准备就绪。 -->
<!-- 元素点击后 hideTooltp() 方法被调用 -->
<div id="main" v-cloak v-on:click="hideTooltip">
<!-- 这是一个提示框
v-on:clock.stop 是一个点击事件处理器,stop 修饰符用于阻止事件传递
v-if 用来判断 show_tooltip 为 true 时才显示 -->
<div class="tooltip" v-on:click.stop v-if="show_tooltip">
<!-- v-model 绑定了文本域的内容
在文本域内容改变时,对应的变量也会实时改变 -->
<input type="text" v-model="text_content" />
</div>
<!-- 点击后调用 "toggleTooltip" 方法并阻止事件传递 -->
<!-- "text_content" 变量根据文本域内容的变化而变化 -->
<p v-on:click.stop="toggleTooltip">{{text_content}}</p>
</div>
<script>
var demo = new Vue({
el: '#main',
data: {
show_tooltip: false,
text_content: '点我,并编辑内容。'
},
methods: {
hideTooltip: function(){
// 在模型改变时,视图也会自动更新
this.show_tooltip = false;
},
toggleTooltip: function(){
this.show_tooltip = !this.show_tooltip;
}
}
})
</script>
</body>
</html>
订单列表实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Vue.js 订单表单</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<style>
/* 隐藏未编译的变量 */
[v-cloak] {
display: none;
}
*{
margin:0;
padding:0;
}
body{
font:15px/1.3 'Open Sans', sans-serif;
color: #5e5b64;
text-align:center;
}
a, a:visited {
outline:none;
color:#389dc1;
}
a:hover{
text-decoration:none;
}
section, footer, header, aside, nav{
display: block;
}
/*-------------------------
订单表单
--------------------------*/
form{
background-color: #61a1bc;
border-radius: 2px;
box-shadow: 0 1px 1px #ccc;
400px;
padding: 35px 60px;
margin: 50px auto;
}
form h1{
color:#fff;
font-size:64px;
font-family:'Cookie', cursive;
font-weight: normal;
line-height:1;
text-shadow:0 3px 0 rgba(0,0,0,0.1);
}
form ul{
list-style:none;
color:#fff;
font-size:20px;
font-weight:bold;
text-align: left;
margin:20px 0 15px;
}
form ul li{
padding:20px 30px;
background-color:#e35885;
margin-bottom:8px;
box-shadow:0 1px 1px rgba(0,0,0,0.1);
cursor:pointer;
}
form ul li span{
float:right;
}
form ul li.active{
background-color:#8ec16d;
}
div.total{
border-top:1px solid rgba(255,255,255,0.5);
padding:15px 30px;
font-size:20px;
font-weight:bold;
text-align: left;
color:#fff;
}
div.total span{
float:right;
}
</style>
</head>
<body>
<!-- v-cloak 隐藏未编译的变量,直到 Vue 实例准备就绪。 -->
<form id="main" v-cloak>
<h1>Services</h1>
<ul>
<!-- 循环输出 services 数组, 设置选项点击后的样式 -->
<li v-for="service in services" v-on:click="toggleActive(service)" v-bind:class="{ 'active': service.active}">
<!-- 显示订单中的服务名,价格
Vue.js 定义了货币过滤器,用于格式化价格 -->
{{service.name}} <span>{{service.price | currency}}</span>
</li>
</ul>
<div class="total">
<!-- 计算所有服务的价格,并格式化货币 -->
Total: <span>{{total() | currency}}</span>
</div>
</form>
<script>
// 自定义过滤器 "currency".
Vue.filter('currency', function (value) {
return '$' + value.toFixed(2);
});
var demo = new Vue({
el: '#main',
data: {
// 定义模型属性 the model properties. The view will loop
// 视图将循环输出数组的数据
services: [
{
name: 'Web Development',
price: 300,
active:true
},{
name: 'Design',
price: 400,
active:false
},{
name: 'Integration',
price: 250,
active:false
},{
name: 'Training',
price: 220,
active:false
}
]
},
methods: {
toggleActive: function(s){
s.active = !s.active;
},
total: function(){
var total = 0;
this.services.forEach(function(s){
if (s.active){
total+= s.price;
}
});
return total;
}
}
});
</script>
</body>
</html>
搜索页面实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Vue.js 搜索页面</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<style>
/* 隐藏未编译的变量 */
[v-cloak] {
display: none;
}
*{
margin:0;
padding:0;
}
body{
font:15px/1.3 'Open Sans', sans-serif;
color: #5e5b64;
text-align:center;
}
a, a:visited {
outline:none;
color:#389dc1;
}
a:hover{
text-decoration:none;
}
section, footer, header, aside, nav{
display: block;
}
/*-------------------------
搜索输入框
--------------------------*/
.bar{
background-color:#5c9bb7;
background-image:-webkit-linear-gradient(top, #5c9bb7, #5392ad);
background-image:-moz-linear-gradient(top, #5c9bb7, #5392ad);
background-image:linear-gradient(top, #5c9bb7, #5392ad);
box-shadow: 0 1px 1px #ccc;
border-radius: 2px;
400px;
padding: 14px;
margin: 45px auto 20px;
position:relative;
}
.bar input{
background:#fff no-repeat 13px 13px;
background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOkU5NEY0RTlFMTA4NzExRTM5RTEzQkFBQzMyRjkyQzVBIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOkU5NEY0RTlGMTA4NzExRTM5RTEzQkFBQzMyRjkyQzVBIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6RTk0RjRFOUMxMDg3MTFFMzlFMTNCQUFDMzJGOTJDNUEiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6RTk0RjRFOUQxMDg3MTFFMzlFMTNCQUFDMzJGOTJDNUEiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz4DjA/RAAABK0lEQVR42pTSQUdEURjG8dOY0TqmPkGmRcqYD9CmzZAWJRHVRIa0iFYtM6uofYaiEW2SRJtEi9YxIklp07ZkWswu0v/wnByve7vm5ee8M+85zz1jbt9Os+WiGkYdYxjCOx5wgFeXUHmtBSzpcCGa+5BJTCjEP+0nKWAT8xqe4ArPGEEVC1hHEbs2oBwdXkM7mj/JLZrad437sCGHOfUtcziutuYu2v8XUFF/4f6vMK/YgAH1HxkBYV60AR31gxkBYd6xAeF3VzMCwvzOBpypX8V4yuFRzX2d2gD/l5yjH4fYQEnzkj4fae5rJulF2sMXVrAsaTWttRFu4Osb+1jEDT71/ZveyhouTch2fINQL9hKefKjuYFfuznXWzXMTabyrvfyIV3M4vhXgAEAUMs7K0J9UJAAAAAASUVORK5CYII=);
border: none;
100%;
line-height: 19px;
padding: 11px 0;
border-radius: 2px;
box-shadow: 0 2px 8px #c4c4c4 inset;
text-align: left;
font-size: 14px;
font-family: inherit;
color: #738289;
font-weight: bold;
outline: none;
text-indent: 40px;
}
ul{
list-style: none;
428px;
margin: 0 auto;
text-align: left;
}
ul li{
border-bottom: 1px solid #ddd;
padding: 10px;
overflow: hidden;
}
ul li img{
60px;
height:60px;
float:left;
border:none;
}
ul li p{
margin-left: 75px;
font-weight: bold;
padding-top: 12px;
color:#6e7a7f;
}
</style>
</head>
<body>
<form id="main" v-cloak>
<div class="bar">
<!-- searchString 模型与文本域创建绑定 -->
<input type="text" v-model="searchString" placeholder="输入搜索内容" />
</div>
<ul>
<!-- 循环输出数据 -->
<li v-for="article in filteredArticles">
<a v-bind:href="article.url"><img v-bind:src="article.image" /></a>
<p>{{article.title}}</p>
</li>
</ul>
</form>
<script>
var demo = new Vue({
el: '#main',
data: {
searchString: "",
// 数据模型,实际环境你可以根据 Ajax 来获取
articles: [
{
"title": "What You Need To Know About CSS Variables",
"url": "https://www.runoob.com/css/css-tutorial.html",
"image": "https://static.runoob.com/images/icon/css.png"
},
{
"title": "Freebie: 4 Great Looking Pricing Tables",
"url": "https://www.runoob.com/html/html-tutorial.html",
"image": "https://static.runoob.com/images/icon/html.png"
},
{
"title": "20 Interesting JavaScript and CSS Libraries for February 2016",
"url": "https://www.runoob.com/css3/css3-tutorial.html",
"image": "https://static.runoob.com/images/icon/css3.png"
},
{
"title": "Quick Tip: The Easiest Way To Make Responsive Headers",
"url": "https://www.runoob.com/css3/css3-tutorial.html",
"image": "https://static.runoob.com/images/icon/css3.png"
},
{
"title": "Learn SQL In 20 Minutes",
"url": "https://www.runoob.com/sql/sql-tutorial.html",
"image": "https://static.runoob.com/images/icon/sql.png"
},
{
"title": "Creating Your First Desktop App With HTML, JS and Electron",
"url": "https://www.runoob.com/js/js-tutorial.html",
"image": "https://static.runoob.com/images/icon/html.png"
}
]
},
computed: {
// 计算数学,匹配搜索
filteredArticles: function () {
var articles_array = this.articles,
searchString = this.searchString;
if(!searchString){
return articles_array;
}
searchString = searchString.trim().toLowerCase();
articles_array = articles_array.filter(function(item){
if(item.title.toLowerCase().indexOf(searchString) !== -1){
return item;
}
})
// 返回过来后的数组
return articles_array;;
}
}
});
</script>
</body>
</html>
切换不同布局实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Vue.js 切换不同显示布局</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<style>
/* 隐藏未编译的变量 */
[v-cloak] {
display: none;
}
*{
margin:0;
padding:0;
}
body{
font:15px/1.3 'Open Sans', sans-serif;
color: #5e5b64;
text-align:center;
}
a, a:visited {
outline:none;
color:#389dc1;
}
a:hover{
text-decoration:none;
}
section, footer, header, aside, nav{
display: block;
}
/*-------------------------
搜索框
--------------------------*/
.bar{
background-color:#5c9bb7;
background-image:-webkit-linear-gradient(top, #5c9bb7, #5392ad);
background-image:-moz-linear-gradient(top, #5c9bb7, #5392ad);
background-image:linear-gradient(top, #5c9bb7, #5392ad);
box-shadow: 0 1px 1px #ccc;
border-radius: 2px;
580px;
padding: 10px;
margin: 45px auto 25px;
position:relative;
text-align:right;
line-height: 1;
}
.bar a{
background:#4987a1 center center no-repeat;
32px;
height:32px;
display:inline-block;
text-decoration:none !important;
margin-right:5px;
border-radius:2px;
cursor:pointer;
}
.bar a.active{
background-color:#c14694;
}
.bar a.list-icon{
background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOkYzNkFCQ0ZBMTBCRTExRTM5NDk4RDFEM0E5RkQ1NEZCIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOkYzNkFCQ0ZCMTBCRTExRTM5NDk4RDFEM0E5RkQ1NEZCIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6RjM2QUJDRjgxMEJFMTFFMzk0OThEMUQzQTlGRDU0RkIiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6RjM2QUJDRjkxMEJFMTFFMzk0OThEMUQzQTlGRDU0RkIiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz7h1bLqAAAAWUlEQVR42mL8////BwYGBn4GCACxBRlIAIxAA/4jaXoPEkMyjJ+A/g9MDJQBRhYg8RFqMwg8RJIUINYLFDmBUi+ADQAF1n8ofk9yIAy6WPg4GgtDMRYAAgwAdLYwLAoIwPgAAAAASUVORK5CYII=);
}
.bar a.grid-icon{
background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjBEQkMyQzE0MTBCRjExRTNBMDlGRTYyOTlBNDdCN0I4IiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjBEQkMyQzE1MTBCRjExRTNBMDlGRTYyOTlBNDdCN0I4Ij4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6MERCQzJDMTIxMEJGMTFFM0EwOUZFNjI5OUE0N0I3QjgiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6MERCQzJDMTMxMEJGMTFFM0EwOUZFNjI5OUE0N0I3QjgiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz4MjPshAAAAXklEQVR42mL4////h/8I8B6IGaCYKHFGEMnAwCDIAAHvgZgRyiZKnImBQsACxB+hNoDAQyQ5osQZIT4gH1DsBZABH6AB8x/JaQzEig++WPiII7Rxio/GwmCIBYAAAwAwVIzMp1R0aQAAAABJRU5ErkJggg==);
}
.bar input{
background:#fff no-repeat 13px 13px;
border: none;
100%;
line-height: 19px;
padding: 11px 0;
border-radius: 2px;
box-shadow: 0 2px 8px #c4c4c4 inset;
text-align: left;
font-size: 14px;
font-family: inherit;
color: #738289;
font-weight: bold;
outline: none;
text-indent: 40px;
}
/*-------------------------
列表布局
--------------------------*/
ul.list{
list-style: none;
500px;
margin: 0 auto;
text-align: left;
}
ul.list li{
border-bottom: 1px solid #ddd;
padding: 10px;
overflow: hidden;
}
ul.list li img{
120px;
height:120px;
float:left;
border:none;
}
ul.list li p{
margin-left: 135px;
font-weight: bold;
color:#6e7a7f;
}
/*-------------------------
网格布局
--------------------------*/
ul.grid{
list-style: none;
570px;
margin: 0 auto;
text-align: left;
}
ul.grid li{
padding: 2px;
float:left;
}
ul.grid li img{
280px;
height:280px;
object-fit: cover;
display:block;
border:none;
}
</style>
</head>
<body>
<form id="main" v-cloak>
<div class="bar">
<!-- 两个按钮用于切换不同的列表布局 -->
<a class="list-icon" v-bind:class="{ 'active': layout == 'list'}" v-on:click="layout = 'list'"></a>
<a class="grid-icon" v-bind:class="{ 'active': layout == 'grid'}" v-on:click="layout = 'grid'"></a>
</div>
<!-- 我们设置了两套布局页面。使用哪套依赖于 "layout" 绑定 -->
<ul v-if="layout == 'grid'" class="grid">
<!-- 使用大图,没有文本 -->
<li v-for="a in articles">
<a v-bind:href="a.url" target="_blank"><img v-bind:src="a.image.large" /></a>
</li>
</ul>
<ul v-if="layout == 'list'" class="list">
<!-- 使用小图及标题 -->
<li v-for="a in articles">
<a v-bind:href="a.url" target="_blank"><img v-bind:src="a.image.small" /></a>
<p>{{a.title}}</p>
</li>
</ul>
</form>
<script>
var demo = new Vue({
el: '#main',
data: {
// 视图模型,可能的值是 "grid" 或 "list"。
layout: 'grid',
articles: [{
"title": "HTML 教程",
"url": "https://www.runoob.com/html/html-tutorial.html",
"image": {
"large": "https://static.runoob.com/images/mix/htmlbig.png",
"small": "https://static.runoob.com/images/icon/html.png"
}
},
{
"title": "CSS 教程",
"url": "https://www.runoob.com/css/css-tutorial.html",
"image": {
"large": "https://static.runoob.com/images/mix/cssbig.png",
"small": "https://static.runoob.com/images/icon/css.png"
}
},
{
"title": "JS 教程",
"url": "https://www.runoob.com/js/js-tutorial.html",
"image": {
"large": "https://static.runoob.com/images/mix/jsbig.jpeg",
"small": "https://static.runoob.com/images/icon/js.png"
}
},
{
"title": "SQL 教程",
"url": "https://www.runoob.com/sql/sql-tutorial.html",
"image": {
"large": "https://static.runoob.com/images/mix/sqlbig.png",
"small": "https://static.runoob.com/images/icon/sql.png"
}
},
{
"title": "Ajax 教程",
"url": "https://www.runoob.com/ajax/ajax-tutorial.html",
"image": {
"large": "https://static.runoob.com/images/mix/ajaxbig.png",
"small": "https://static.runoob.com/images/icon/ajax.png"
}
},
{
"title": "Python 教程",
"url": "https://www.runoob.com/python/python-tutorial.html",
"image": {
"large": "https://static.runoob.com/images/mix/pythonbig.png",
"small": "https://static.runoob.com/images/icon/python.png"
}
}]
}
});
</script>
</body>
</html>