昨天,需要对多级分类做优化,在网上找了很久也不知道用什么控件来做,后台经同学指教,选择easyui控件的树形网格。
于是查阅了官方文档至此开始入坑:
清单1:
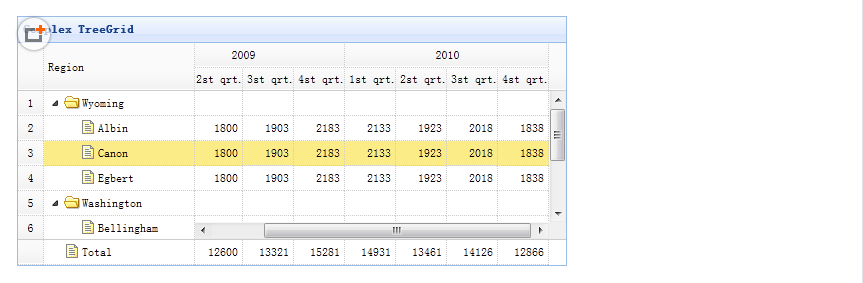
官方效果图

清单2:
引入js,css
<link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/resource/jquery-easyui-1.3.4/themes/default/easyui.css"> <script type="text/javascript" src="<%=request.getContextPath()%>/resource/js/jquery-1.8.2.min.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/resource/jquery-easyui-1.3.4/jquery.easyui.min.js"></script>
清单3:
用法
<!--方式一--> <table id="tt" class="easyui-treegrid" data-options="idField:'id',treeField:'name'"> <thead> <tr> <th data-options="field:'name',180,align:'left'">名称</th> <th data-options="field:'code',180,align:'left'">编码</th> <th data-options="field:'order',180,align:'left'">顺序</th> <th data-options="field:'isShow',180,align:'left'">是否在导航条显示</th> <th data-options="field:'goodsNum',180,align:'left'">商品数量</th> </tr> </thead> </table>
<!--方式二--> <table id="tt"></table> <script type="text/javascript"> // 列表头 var treeColumn = [[ {field:'_parentId',title:'_parentId',align:'left',180}, {field:'id',title:'id',align:'left',180}, {field:'name',title:'名称',align:'left',180}, {field:'code',title:'编码',align:'left',180}, {field:'order',title:'顺序',align:'left',180}, {field:'isShow',title:'是否在导航条显示',align:'left',180}, {field:'goodsNum',title:'商品数量',align:'left',180} ]]; // 测试失败数据 var rows = [ {"_parentId":1,"checked":false,"code":"GT142308","goodsNum":0,"iconCls":"","id":16,"isShow":"0","name":"1234","order":"12","state":"open"}, {"_parentId":1,"checked":false,"code":"GT141812","goodsNum":0,"iconCls":"","id":15,"isShow":"0","name":"t111","order":"3","state":"open"}, {"_parentId":1,"checked":false,"code":"GT147418","goodsNum":0,"iconCls":"","id":14,"isShow":"0","name":"t111","order":"3","state":"open"}, {"_parentId":1,"checked":false,"code":"GT147391","goodsNum":0,"iconCls":"","id":13,"isShow":"0","name":"t111","order":"3","state":"open"}, {"_parentId":0,"checked":false,"code":"GT137395","goodsNum":0,"iconCls":"","id":7,"isShow":"0","name":"type3","order":"3","state":"open"}, {"_parentId":2,"checked":false,"code":"GT137396","goodsNum":6,"iconCls":"","id":6,"isShow":"0","name":"mmm","order":"1","state":"open"}, {"_parentId":0,"checked":false,"code":"GT137392","goodsNum":3,"iconCls":"","id":2,"isShow":"1","name":"type2","order":"1","state":"open"}, {"_parentId":2,"checked":false,"code":"GT137393","goodsNum":0,"iconCls":"","id":3,"isShow":"0","name":"sfss","order":"1","state":"open"}, {"_parentId":0,"checked":false,"code":"GT137391","goodsNum":2,"iconCls":"","id":1,"isShow":"0","name":"type1","order":"0","state":"open"}, {"_parentId":1,"checked":false,"code":"GT137394","goodsNum":3,"iconCls":"","id":5,"isShow":"0","name":"type111001","order":"0","state":"open"} ]; // 测试成功数据 var row2 = {"rows":[ {"_parentId":1,"checked":false,"code":"GT142308","goodsNum":0,"iconCls":"","id":16,"isShow":"0","name":"1234","order":"12","state":"open"}, {"_parentId":1,"checked":false,"code":"GT141812","goodsNum":0,"iconCls":"","id":15,"isShow":"0","name":"t111","order":"3","state":"open"}, {"_parentId":1,"checked":false,"code":"GT147418","goodsNum":0,"iconCls":"","id":14,"isShow":"0","name":"t111","order":"3","state":"open"}, {"_parentId":1,"checked":false,"code":"GT147391","goodsNum":0,"iconCls":"","id":13,"isShow":"0","name":"t111","order":"3","state":"open"}, {"_parentId":0,"checked":false,"code":"GT137395","goodsNum":0,"iconCls":"","id":7,"isShow":"0","name":"type3","order":"3","state":"open"}, {"_parentId":2,"checked":false,"code":"GT137396","goodsNum":6,"iconCls":"","id":6,"isShow":"0","name":"mmm","order":"1","state":"open"}, {"_parentId":0,"checked":false,"code":"GT137392","goodsNum":3,"iconCls":"","id":2,"isShow":"1","name":"type2","order":"1","state":"open"}, {"_parentId":2,"checked":false,"code":"GT137393","goodsNum":0,"iconCls":"","id":3,"isShow":"0","name":"sfss","order":"1","state":"open"}, {"_parentId":0,"checked":false,"code":"GT137391","goodsNum":2,"iconCls":"","id":1,"isShow":"0","name":"type1","order":"0","state":"open"}, {"_parentId":1,"checked":false,"code":"GT137394","goodsNum":3,"iconCls":"","id":5,"isShow":"0","name":"type111001","order":"0","state":"open"} ]}; $('#tt').treegrid({ // url:'goodsType!getGoodsTypeMenus.action', idField:'id', treeField:'name', "auto", loadMsg: "加载中......", columns: treeColumn ,data: row2 }); </script>
这里我使用的js脚本方式创建的树形网格,其中_parentId 必须有。
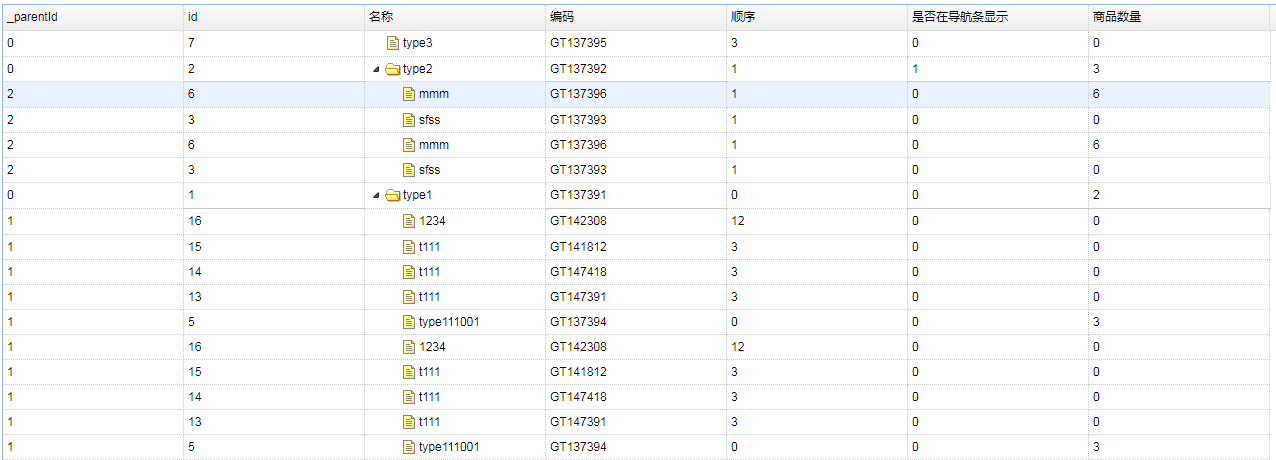
之前我一直使用 rows 数据进行构建:

然后一直检查数据以及对应属性是否写错了,因为没有错误原因,找了很久也没发现究竟错在哪里。然后偶然的我想把 _parentId显示出来, 发现定义的变量有值但是显示却是没值,接着让我怀疑是不是我定义的数据格式有问题。
查阅了一下网上提供的数据是:
{"total":7,"rows":[
{"id":1,"name":"All Tasks","begin":"3/4/2010","end":"3/20/2010","progress":60,"iconCls":"icon-ok"},
{"id":2,"name":"Designing","begin":"3/4/2010","end":"3/10/2010","progress":100,"_parentId":1,"state":"closed"},
{"id":21,"name":"Database","persons":2,"begin":"3/4/2010","end":"3/6/2010","progress":100,"_parentId":2},
{"id":22,"name":"UML","persons":1,"begin":"3/7/2010","end":"3/8/2010","progress":100,"_parentId":2},
{"id":23,"name":"Export Document","persons":1,"begin":"3/9/2010","end":"3/10/2010","progress":100,"_parentId":2},
{"id":3,"name":"Coding","persons":2,"begin":"3/11/2010","end":"3/18/2010","progress":80},
{"id":4,"name":"Testing","persons":1,"begin":"3/19/2010","end":"3/20/2010","progress":20}
],"footer":[
{"name":"Total Persons:","persons":7,"iconCls":"icon-sum"}
]}
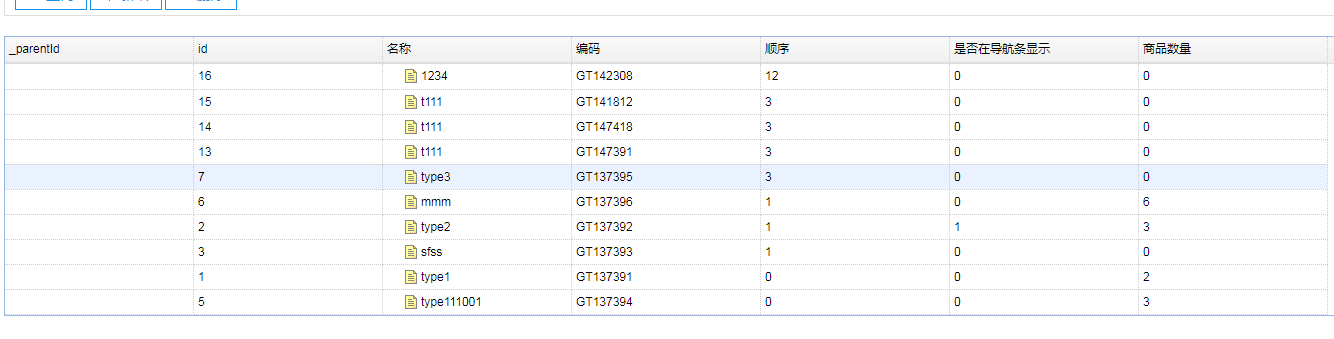
上面的json格式可以不需要 total,footer 但是必须保留rows,对比了一下就是少一个 rows属性。