用于工作需求接触了公告通知标题内容的无缝向上滚动功能以及使用简单的wang富文本编辑器配置简单的音乐插件demo。
在写之前要先引入相应的js,jquery:

首先是通知标题的无缝向上滚动,这个网上很多 自己也试了很多中,下面是自己测试的代码:

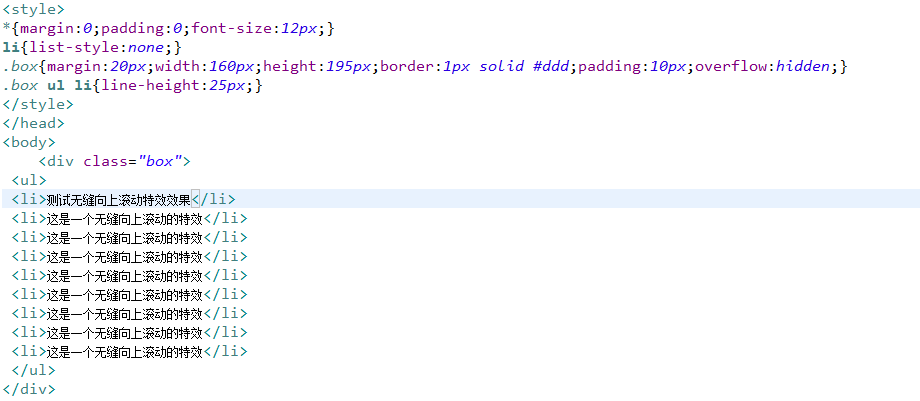
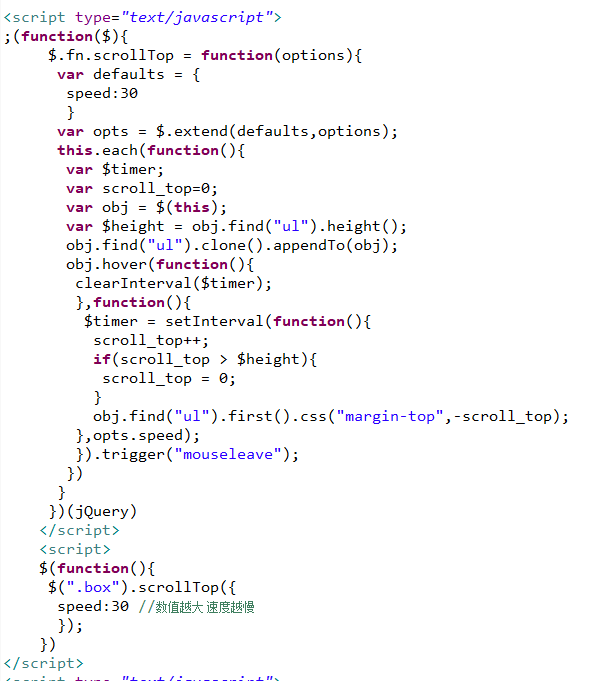
这是样式以及body里面的示例代码,接下来是js代码:

网上有很多中方法,很多都能实现,可以自己测试。
运行效果:

这个只是截取的图片,真实的是里面的字段会无缝向上滚动,当鼠标焦点移入字段上 ,标题字段便会停止向上运行,鼠标移出,继续运行!
接下来是内容的无缝向上滚动,可控制滚动速度以及鼠标焦点移入移出事件:
代码部分:

运行效果为:

正常画面是这段文本会以一定的速度无缝向上循环运动,鼠标移入文本停止运动,鼠标移出,文本继续移动!
wang富文本编辑器,这个我用的是wangeditor3富文本编辑器,比起百度富文本编辑器要简单的很多,这个在官网上都有详细的说明,具体的一些配置可以从官网上去查看,下面的是我自己以及配置好的wang富文本编辑器,可插入文件和图片:
代码部分:

配置部分:

一定要引入相应的js,一些其他的配置可以从官网上去查看自己配置。
运行代码,网页显示为:

当插入图片时,效果为:

这个自己看官网。
最后时音频播放器:
代码很简单,使用html5的audio标签:

运行效果:

可播放音乐和下载。
如果要引入多个音乐,哪就要使用文件遍历,循环输入。
想要使样式更好看,可控制上下首,循环随机哪最好是使用音乐插件,网上有很多中开源的音乐插件,各种各样的风格看自己喜欢那种,我使用的是Mplayer音乐插件,其中的一些js代码要根据自己的需要自己改动。需要的话可以自己网上看看一些demo的配置。
此为一些示例的总结。