报错如下:
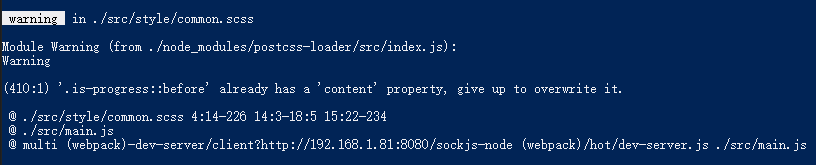
warning in ./src/style/common.scss
Module Warning (from ./node_modules/postcss-loader/src/index.js):
Warning
(410:1) '.is-progress::before' already has a 'content' property, give up to overwrite it.
@ ./src/style/common.scss 4:14-226 14:3-18:5 15:22-234
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://192.168.1.81:8080/sockjs-node (webpack)/hot/dev-server.js ./src/main.js

报错原因:
postcss-viewport-units 插件自动给每个元素添加了content
解决办法:
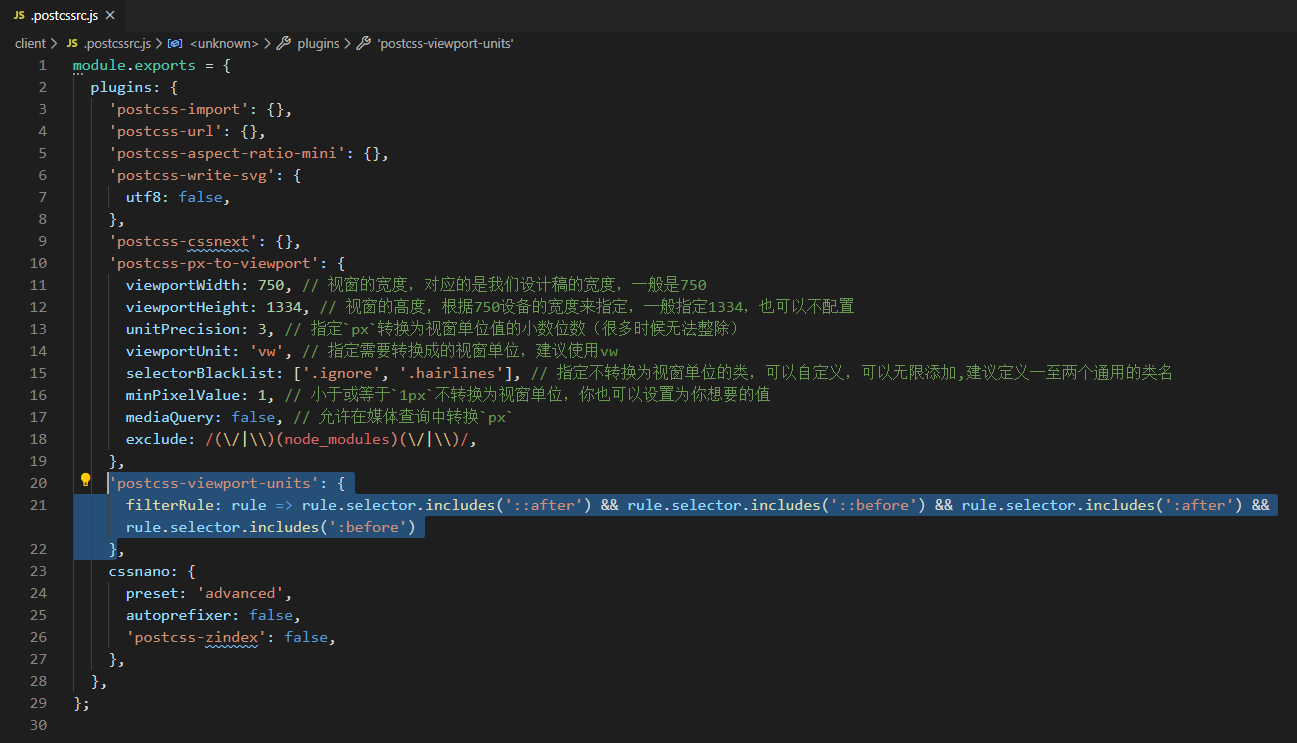
配置.postcssrc.js的postcss-viewport-units:
'postcss-viewport-units': {
filterRule: rule => rule.selector.includes('::after') && rule.selector.includes('::before') && rule.selector.includes(':after') && rule.selector.includes(':before')
}