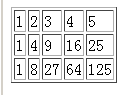
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <script language="JavaScript" type="text/javascript"> function addnew() { c = prompt("请输入内容!","");//列 if (c == null) { return false; } else if (c.replace(/^s+|s+$/g,"") == "") { alert("输入内容为空!"); return false; } //alert(c); } addnew(); var r; //定义行 setrc(3,c); //调用指定行列输出表格,根据内容数组维来指定几行几列 function setrc(r,c){ //指定行列输出表格函数 document.write("<table border=1 >") for(i=1;i<=r;i++) { document.write("<tr>") for(j=1;j<=c;j++) document.write("<td>"+Math.pow(j,i)) //输出数组 document.write("</tr>") } document.write("</table>") } //setrc(3,2); </script> </body> <title>无标题文档</title> </head> <body> </body> </html>
本文出自 “阿凡达” 博客,请务必保留此出处http://shamrock.blog.51cto.com/2079212/813003