<script type="text/javascript">
$(function(){
$("a").click(
function(event){
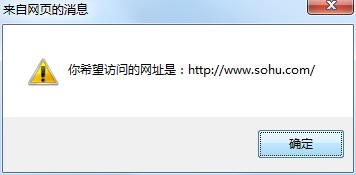
alert("你希望访问的网址是:" + event.target.href);
//阻止缺省行为
event.preventDefault();
}
);
});
</script><a href="http://www.sohu.com">Sohu</a>
-----------------------------------------------------------------------------------
JQuery改变样式
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
font-size: 12px;
}
.test{
font-weight:bold;
}
-->
</style><script type="text/javascript">
$(function(){
//$("a").addClass("test");//添加样式
//$("a").removeClass("test");//删除样式
//alert($("a").hasClass("test"));//判断有没有样式
$("#change").click(
function(){
/*
if($("a").hasClass("test")){
$("a").removeClass("test");
}else{
$("a").addClass("test");
}
*///下面的代码和上面的代码等效
$("a").toggleClass("test");//切换
}
);
});
</script><a href="www.sohu.com" class="test">Sohu</a><br/> <a href="www.baidu.com">Baidu</a><br/> <input id="change" type="button" value="改变样式"/>
本文出自 “阿凡达” 博客,请务必保留此出处http://shamrock.blog.51cto.com/2079212/1274904