今晚学习一个css结合超链接实现菜单功能,可以进一步扩展,还是直接上代码:
 代码
代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>超链接css菜单</title>
<style type="text/css">
#box
{
width:150px;
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
text-align:right;
margin:10px;
}
#box ul
{
list-style-type:none;
margin:0px;
padding:0px;
}
#box ul li
{
border-bottom:solid 1px #9F9FED;
}
#box li a
{
display:block;
height:1em;
padding:5px 5px 5px 2px;
text-decoration:none;
border-left:solid 10px #151571;
border-right:solid 2px #151571;
}
#box li a:link, #box li a:visited
{
background-color:#0066FF;
color:#FFFFFF;
font-weight:bold;
}
#box li a:hover
{
background-color:002099;
border-left:solid 10px yellow;
color:#ffff00;
}
</style>
</head>
<body>
<div id="box">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Contract</a></li>
<li><a href="#">Search</a></li>
<li><a href="#">Design</a></li>
<li><a href="#">Map</a></li>
</ul>
</div>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>超链接css菜单</title>
<style type="text/css">
#box
{
width:150px;
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
text-align:right;
margin:10px;
}
#box ul
{
list-style-type:none;
margin:0px;
padding:0px;
}
#box ul li
{
border-bottom:solid 1px #9F9FED;
}
#box li a
{
display:block;
height:1em;
padding:5px 5px 5px 2px;
text-decoration:none;
border-left:solid 10px #151571;
border-right:solid 2px #151571;
}
#box li a:link, #box li a:visited
{
background-color:#0066FF;
color:#FFFFFF;
font-weight:bold;
}
#box li a:hover
{
background-color:002099;
border-left:solid 10px yellow;
color:#ffff00;
}
</style>
</head>
<body>
<div id="box">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Contract</a></li>
<li><a href="#">Search</a></li>
<li><a href="#">Design</a></li>
<li><a href="#">Map</a></li>
</ul>
</div>
</body>
</html>
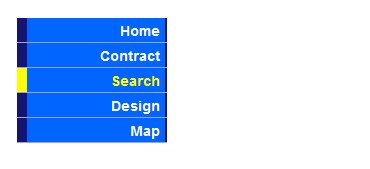
其中比较好的地方是合理利用a标签的三个伪类实现一定的效果,可以再扩展下,效果截图如下,也可以直接拷贝看效果: