网页三部份内容:HTML CSS Javascript
路径:一般做网页的时候用的相对路径。
images/aaa.jpg 网页同一个目录中找images文件夹,再在images里面找aaa.jpg
images/1000/aaa.jpg 网页同一个目录中找images文件夹,再在images里面找1000文件夹,再在1000文件夹中找aaa.jpg
../images/aaa.jpg 找网页上一级文件,在网页上一级文件夹中找images文件夹,在images文件夹中找aaa.jpg
../../images/aaa.jpg 找网页上两级文件,在网页上两级文件夹中找images文件夹,在images文件夹中找aaa.jpg
一、HTML格式:
一、body:
bgcolor
background
topmargin
rightmargin
bottommargin
leftmargin
body以上的属性仅做了解。
二、标签:
(一)基本标签:
1.格式控制:
<font face="字体名称" color="颜色" size="大小"></font> 字体
<b></b>加粗 <strong></strong>
<i></i>倾斜 <em></em>
<u></u>下划线
<br>
<pre></pre> <center></center>
转义:——需要记住
——空格
<——小于号 <
>——大于号 >
&——&
© ——©
例:

2.内容容器:
<h1></h1> ...<h6></h6> ——标题。默认情况下,加粗,独立一行
<p></p> ——段落。独立一段,默认情况下,段落前后都会有一行大小的空白。
<div></div>——区域标签,层标签。用来划分网页区域,进行页布局。前后换行。
<span></span>——区域标签,层标签。前后不换行。
<ul></ul>——无序列表标签。
<ol></ol>——有序列表标签。
<li></li>——列表项标签,用来放在ol或ul里面的。
(二)常用标签:
1. 超链接
<a href="超链接的路径" target="_blank">超链接显示的内容</a>
书签:
第一步:定义书签 <a name="书签名">内容</a>
第二步:定义超链接 <a href="页面名#书签名">超链接文字</a>
2.图片
<img src="路径(相对)" width="" height="" alt=""/>
3.图片超链接
<a href="超链接的路径"> <img src="图片路径"/> </a>
(三)表格:
<table></table>
bgcolor:背景色。
align:表格在页面中的对齐方式。
宽 像素,百分比。
border:边框宽度
cellpadding:边距
cellspacing:间距
<tr></tr>
bgcolor:背景色
align:这一行中的文字的对齐方式
height:高度,一般是像素,也可设百分比。
<td></td>
bgcolor:背景色
align:水平对齐
valign:竖直对齐
宽
height:高
colspan:列的跨度。
rowspan:行的跨度。
注意:合并单元格的时候,一定要算好格好。
例1:一些简单命令的使用
<!DOCTYPE html PUBLIC"-//W3W//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1- transitional.dtd> <html xmlns="http://www.w3.org/1999/xhtml1"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <title>网页标签</title> </head> <body> <p><font color="#0066FF" face="华文新魏" size="5">字体控制</font> <!--注释--><br> <b>字体加粗</b><br> <i>倾斜</i><br> <u>下划线</u><br> <strong>加粗</strong><br> <em>倾斜</em><br> </p> <center>居中</center><br> 回<br>车<br> 空 格<br> <br> <br> <h1>标题1</h1> <h2>标题2</h2> <h6>标题6</h6> <p>段落1</p> <p>段落<br> 2</p> <font>第一种<div>层标签</div></font> <font>第二种<span>层标签</span></font> <ol type="a">有序列表 <li>序号1</li> <li>序号2</li> <li>序号3</li> </ol> <ul type="circle">无序列表 <li>第一</li> <li>第二</li> <li>第三</li> </ul> <a href="http://www.w3school.com.cn">This is a link</a> <a href="http://www.baidu.com">baidu</a> <img src="123.jpg"/> <html> <body> <p> </p> </body> </html> </body> </html>
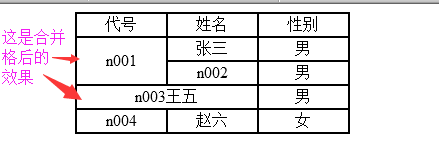
例2:表格
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>HTML网页</title> </head> <body> </body> <table width="50%" border="0" cellpadding="1" bgcolor="#000000" align="center"> <tr height="10" align="center" bgcolor="#FFFFFF"> <td>代号</td> <td>姓名</td> <td>性别</td> </tr> <tr height="10" align="center" bgcolor="#FFFFFF" > <td rowspan="2">n001</td> <td>张三</td> <td>男</td> </tr> <tr height="10" align="center" bgcolor="#FFFFFF"> <td>n002</td> <td>男</td> </tr> <tr height="10" align="center" bgcolor="#FFFFFF"> <td colspan="2">n003王五</td> <td>男</td> </tr> <tr height="10" align="center" bgcolor="#FFFFFF"> <td>n004</td> <td>赵六</td> <td>女</td> </tr> </table> </html>
运行结果: