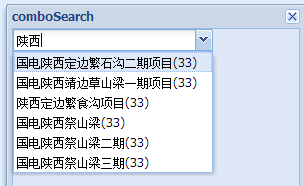
今天要实现一个Combo本地数据的模糊搜索功能,还要支持拼音首字母模糊查询。效果如下图
1.汉字模糊搜索

2.拼音首字母

说干就干,但是搞了好久都没实现,上网借用了网上很相似的一个例子(版本较多,很抱歉不知是哪位的杰作,没法引用源码出处,深表歉意)
改装成了自己使用的代码。
二、基本代码
1.JSON串(部分节选)

var allWindsJson = [{"id":2,"fengchang":[{"id":94,"fengji":[],"name":"大唐定边张家山二期项目(33)","bianMa":"DTZJS2","uId":94,"shortName":"张家山二期","orderId":1},{"id":95,"fengji":[],"name":"大唐定边张家山一期项目(33)","bianMa":"DTZJS1","uId":95,"shortName":"张家山一期",
2.store
var comboStore2 = new Ext.data.JsonStore({ autoDestroy: true, autoLoad : true, storeId: 'comboStore2', data:allFengChangJson, fields: ['name', 'bianMa'] });
3.combo
var searchCombo2 = new Ext.form.ComboBox({ //forceSelection: true, store: comboStore2, valueField:'bianMa', displayField:'name', 200, mode: 'local', minChars:1, triggerAction: 'all' });
4.listeners
listeners:{//检索监听
'beforequery':function(obj){
var combo = obj.combo;
var qStr = obj.query;
forceAll = obj.forceAll;
if(forceAll === true || (qStr.length >= combo.minChars)){
if(combo.lastQuery !== qStr){
combo.lastQuery = qStr;
if(combo.mode == 'local'){
combo.selectedIndex = -1;
if(forceAll){
combo.store.clearFilter();
}else{
combo.store.filterBy(function(record,id){
var text = record.get(combo.displayField);
if (checkValueTpye(qStr)==1) {
return (text.indexOf(qStr)!=-1);
} else{
return (makePy(record.get('name')).toString().toUpperCase().indexOf(qStr.toUpperCase())>-1);
};
});
}
combo.onLoad();
}else{
combo.store.baseParams[combo.queryParam] = qStr;
combo.store.load({
params: combo.getParams(qStr)
});
combo.expand();
}
}else{
combo.selectedIndex = -1;
combo.onLoad();
}
}
return false;
},//选值监听,失去焦点看值合法不
'blur':function(obj){
console.log(obj);
if (!checkValueIsExist(obj.value)) {
obj.value='';
obj.clearValue();
console.log(obj.value);
} else{
console.log(obj.value);
};
}
}
5.function
//输入字符中英文判断 function checkValueTpye(valueStr){ var reg=/[u4E00-u9FA5]/g ; if(reg.test(valueStr)){ return 1; }else{ return 0; } }; //检测选值是否合法 function checkValueIsExist(str){ for(var i = 0; i < allWindsJson.length; i++){ for(var j = 0; j < allWindsJson[i].fengchang.length; j++){ if(allWindsJson[i].fengchang[j].bianMa==str){ return true; } } } return false; }
6.引入汉语转拼音首字母js(基本示例代码,未知的引用出处,请见谅。)

function makePy(str){ if(typeof(str) != "string") throw new Error(-1,"函数makePy需要字符串类型参数!"); var arrResult = new Array();//中间结果数组 for(var i=0,len=str.length;i<len;i++){//获得unicode码 var ch = str.charAt(i); arrResult.push(checkCh(ch));//该unicode码在处理范围之内返回该码对映汉字的拼音首字母 } return mkRslt(arrResult);//处理arrResult,返回所有情况数组 } function checkCh(ch){ var uni = ch.charCodeAt(0); if(uni > 40869 || uni < 19968){ return ch;//若不在汉字处理范围内,返回原字符 } return (oMultiDiff[uni]?oMultiDiff[uni]:(strChineseFirstPY.charAt(uni-19968)));//多音字判断,是按多音字处理,不是直接在strChineseFirstPY字符串中找对应的首字母 } function mkRslt(arr){ var arrRslt = [""]; for(var i=0,len=arr.length;i<len;i++){ var str = arr[i]; var strlen = str.length; if(strlen == 1){ for(var k=0;k<arrRslt.length;k++){ arrRslt[k] += str; } }else{ var tmpArr = arrRslt.slice(0);//提取字符串 arrRslt = []; for(var k=0;k<strlen;k++){//复制一个相同的arrRslt var tmp = tmpArr.slice(0); for(var j=0;j<tmp.length;j++){//把当前字符str[k]添加到每个元素末尾 tmp[j] += str.charAt(k); }//把复制并修改后的数组连接到arrRslt上 arrRslt = arrRslt.concat(tmp); } } } return arrRslt; }
7.strChineseFirstPY,oMultiDiff是两个字符串,是汉字的码值和多音字,暂略。
这样一个功能就实现了。
注:由于久远,引用的一部分代码忘记来源,没能注明出处,往原作者见谅,继承着着开源分享的理念,算是给原作者的一点慰藉。
