如果是H5页面的话给大家推荐一款不错的插件html2canvas,这个插件可以将html元素转为canvas并一键生成png图片,但是本文的重点是在小程序上如何实现生成图片的功能。因为小程序没有DOM,所以不能引用插件实现。
进入正题!!
step1
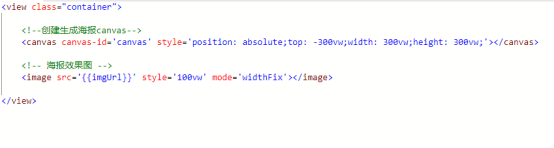
创建canvas组件

注意:canvas画布绘制的图片会被压缩导致失帧,可以通过增大画布大小来提高图片质量。并且该canvas元素不应该呈现给用户观看,所以利用绝对定位将元素隐藏。
image标签是用来展示最终海报生成效果的
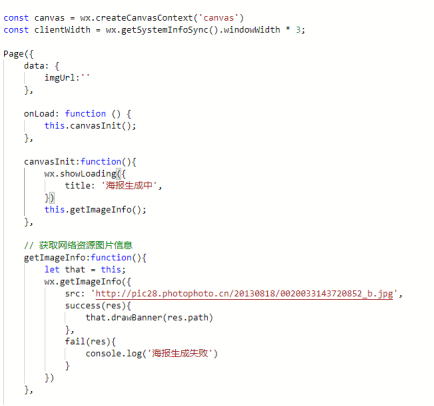
step2
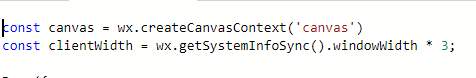
获取页面画布元素



因为canvas组件中的drawImage方法不接收网络图片地址,所以必须使用wx.getImageInfo将网络图片保存在本地缓存中,再通过drawImage将图片绘制在canvas画布上。
注意:在这里的网络图片地址是需要在微信公众平台上设置域名白名单的。
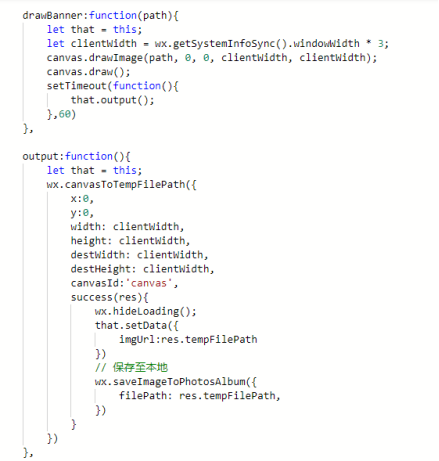
step3
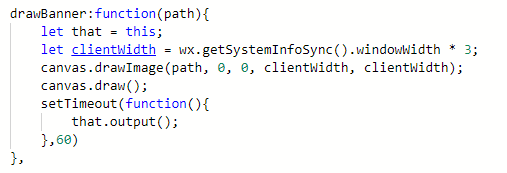
到这里为止网络图片已经绘制在canvas画布上了,接下来就是将海报的效果图展示给用户并且保存到本地相册上。

本次demo只是示范了如何将含有网络图片的页面绘制在canvas画布并生成海报展示给用户和保存在本地相册。实际项目需求肯定还有其他文字描述说明之类的信息,这就不在该文章的说明范围内了。毕竟官方文档上有对应API的使用说明。
最后附上完整demo代码


效果图