一、环境准备
1、centos7系统
2、mysql数据库
3、在centos7虚拟机上安装好nginx
二、部署内容准备
1、后端war包 或者可执行jar
因为我这里是spring boot项目。我就以可执行jar文件作为后端部署内容,如果是war包,则需要部署在web容器中,这个很简单,不多说。
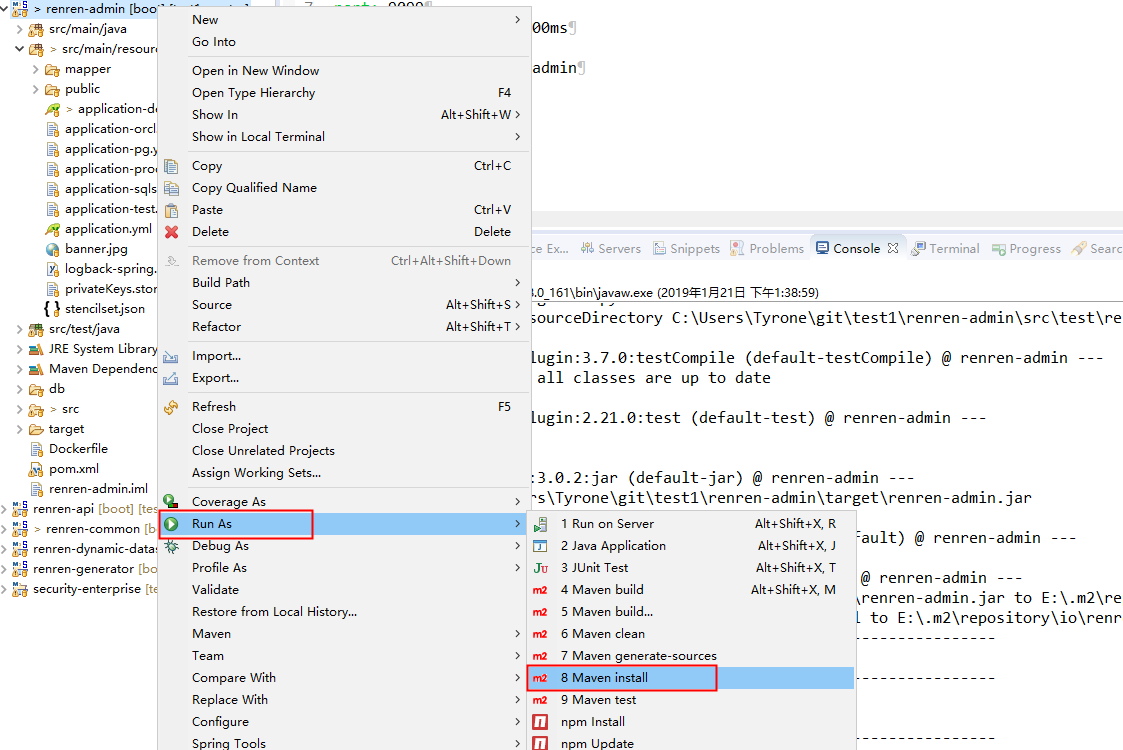
首先右键点击自己要部署的项目,run as---->maven insatll 打包

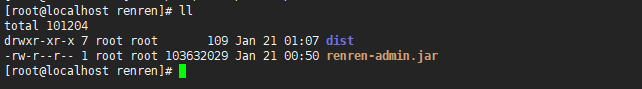
找到打包好的jar,复制到centos上,

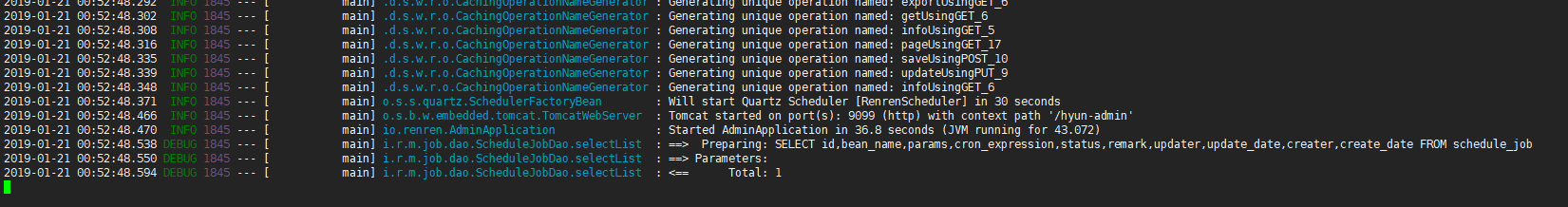
执行 java -jar XXXX.jar,后台正常启动,

2、前端,VUE静态资源。
如果没有安装过node的先安装node 、npm
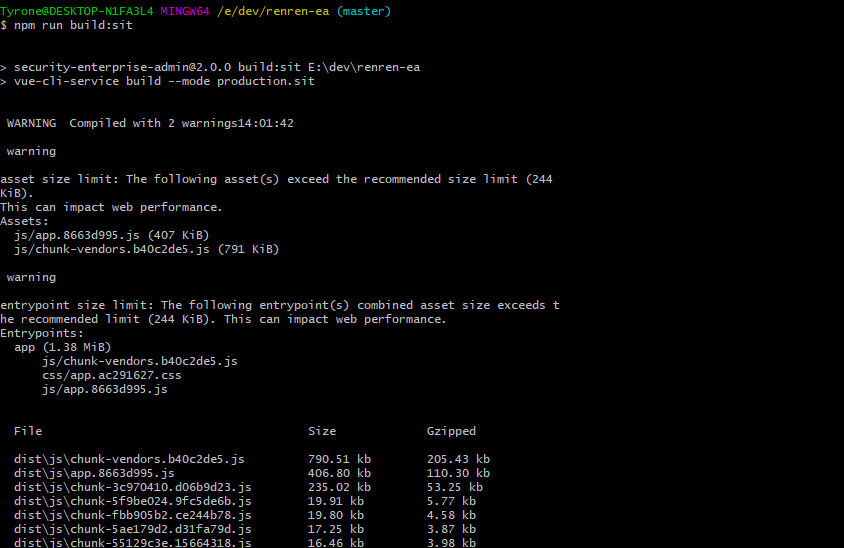
进入前端项目根目录,执行 nmp run build

构建完成后,可以看到前端项目根目录下多了一个dist文件夹,这就是要部署的前台文件,

复制dist文件夹到centos下,

3.修改nginx配置文件。

vi /usr/local/nginx/conf/nginx.conf
新建server 节点
server {
listen 8001;
server_name 192.168.0.178;
location /lic/ {
alias /usr/local/renren/dist/;
index index.html index.htm;
}
}
检查配置文件是否正确
./nginx -t
重新加载nginx配置
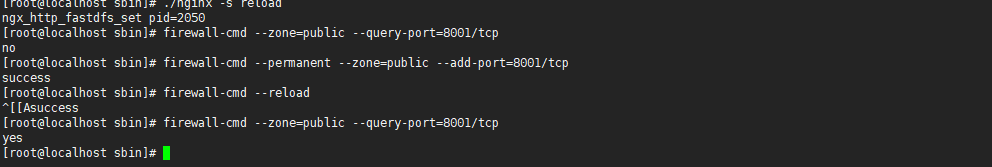
./nginx -s reload
检查端口,并开放8001端口,

浏览器访问:
http://192.168.0.178:8001/lic/

一切正常。
这里有几个问题需要注意:
第一,前台项目的路径和nginx配置文件中配置的路径需要一直。这里用的root用户,如果用其他用户,可能访问静态资源会被禁止访问(403),需要“chmod 755 静态资源路径 ” 授权,授权的时候要逐级授权,
比如、 chmod 755 /usr/local/renren/dist
chmod 755 /usr/local/renren
chmod 755 /usr/local/
chmod 755 /usr
chmod 644 /usr/local/renren/dist/*
第二,nginx配置文件中配置时,没有用root ,而是使用alias
