第一步:图片验证码处理思路
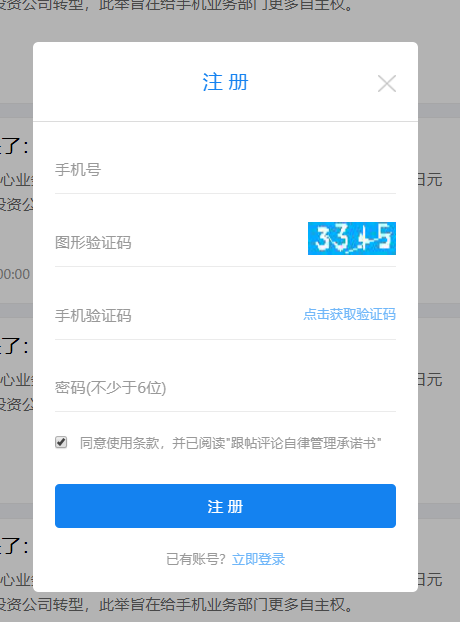
写注册代码之前我们先分析一下思路,首先看见这个注册表上有四个要求。

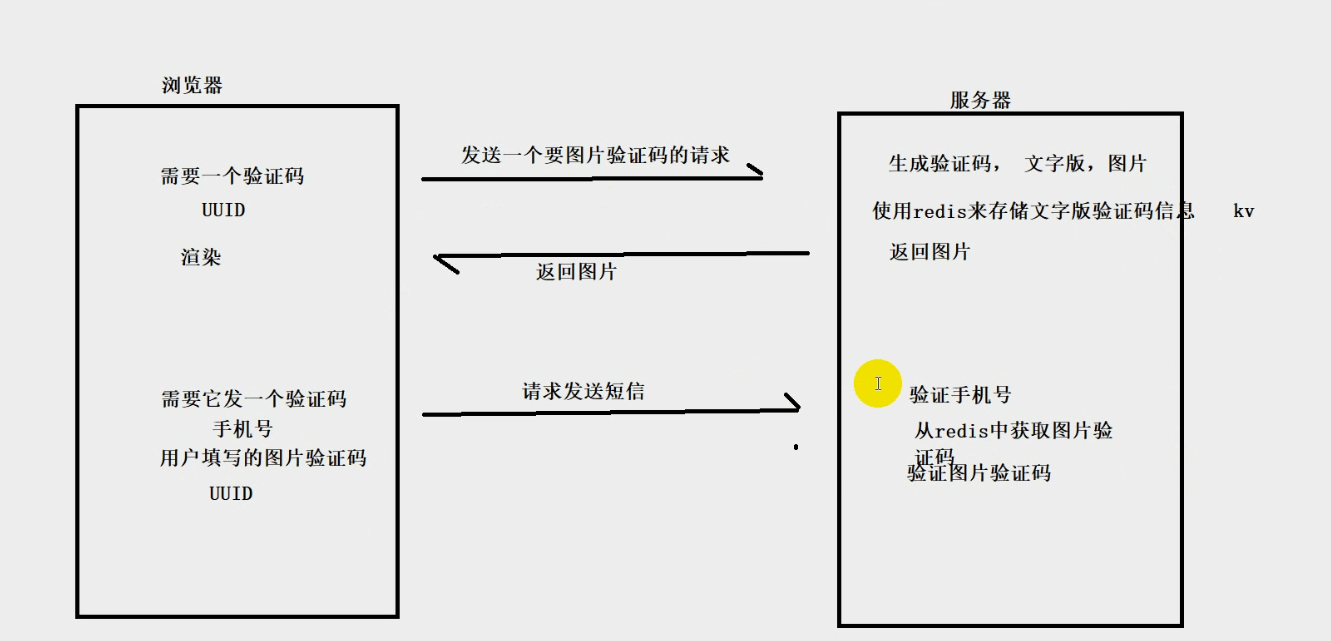
我们就用画图的形式来分析这个注册表;

首先浏览器需要一个验证码,就发送一个要图片验证码的请求并带上uuid给服务器,服务器这时就生成验证码,验证码分为文字版和图片版。服务器使用redis来存储文字版验证码信息
而跟着请求过来的uuid来给redis的文字版验证码信息区分键。完了就返回图片验证码给浏览器,浏览器进行渲染。
接着就需要手机验证码,而手机验证码需要把手机号和用户填写的图片验证码信息并附带一个uuid发送给服务器来请求短信,服务器需要验证手机号和图片验证码,uuid从redis中获取图片验证码,服务器校验手机号和图片验证码是否正确
来发送短信或者让浏览重新填写信息。
第二步:验证模块处理
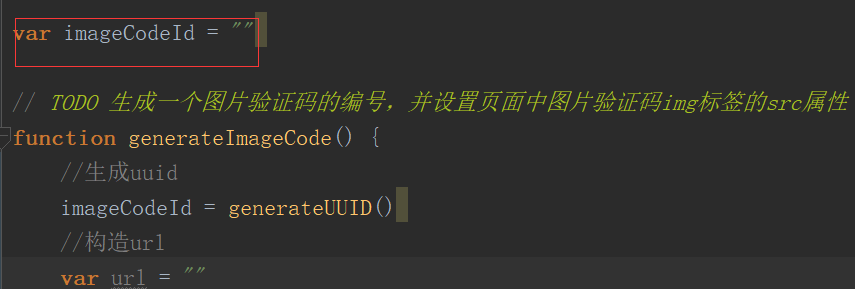
首先我们把前端内容写了,我们从info目录下的templates中的index.html前端代码中进入js(下面红框的代码)

进入js后,就是里面是空的,我们需要写一些代码,下面红框中的代码是用例存储图片验证码的,也声明了一个全局。我们需要覆盖一下它

在下面字典写入代码:
//生成uuid imageCodeId = generateUUID() //构造url var url = ""
后面的generateuuid点击进入后会发现是一个生成uuid的函数。生成uuid之后我们就该发送请求,但我们没有地址无法发送请求,所以要构造url地址
我们构造url之后没有视图函数与路由,所以需要创建一个passport文件夹,创建之后在创一个views文件

接着在passport中的init里写蓝图:
from flask import Blueprint passport_blue = Blueprint("passport",__name__) from .import views
在passport中的views里写视图函数:
from . import passport _bule @passport_bule.route("/image_code") def image_code: pass
完成这些去info中的init里注册蓝图
from info.modules.passport import passport_blue app.register_blueprint(passport_blue)
运行之后只来了image_code,但我们希望不同的模块有不同的前缀名。前缀名加在init中
from flask import Blueprint passport_blue = Blueprint("passport",__name__, url_prefix="/passport") from .import views

这样就对了。
第三步:图片验证码前端逻辑处理
我们回到js中去把视图函数补全
//构造url var url = "/passport/image_code?imageCodeId=" + imageCodeId
这个代码首先前面的/passport/image_code是对应的视图函数的路由关系,后面的?imageCodeId=是传一个键值段并把键写死的,最后的+imageCoId是值,值我们不能写死所以我们用一个+(+就是拼接,相加的意思)
我们构造url是为了去修改src属性,所以接着我们去写动态修改src属性
$(".get_pic_code").attr("src", url)
这里的$是js里的一个过滤器,.是class所以用.来表示class来找到src的相关属性,attr是修改相关属性的
写完后前我们去到passport里的views测试前端代码。
from flask impo request @passport_bule.route("/image_code") def image_code: print(request) return "111"
接着运行代码去注册里点击图片,然后运行结果会返回一个路由地址,下面这样。(有时候没出来的话就换一下端口)

第四步:图片验证码后台逻辑
刚刚的测试代码测试好了就可以删了,来写处理图片验证码。(平时我们写代码的时候可以把逻辑思路写下来方便写代码。)

逻辑写好后把逻辑复制放到下面注释掉,然后一步一步写
# 1.接收请求(uuid) imageCodeUUID = request.args.get("imageCodeId") # 2.校验参数(判断是否为空) if not imageCodeUUID: abort(403) # 3.生成图片验证码 name, text, image = captcha.generate_captcha() # 4.将文字版验证码存放到redis中 try: redis_store.set("image_code:" + imageCodeUUID, text) except Exception as e: current_app.logger.error(e) # 使用日志记录异常信息 abort(500) # 5.返回内容(图片) response = make_response(image) response.headers["Content-Type"] = "image/jpg" return response
第五步:手机验证码逻辑处理
刚刚我们写的视图集没有对应的视图函数来处理,所以我们需要写写

我们根据这个表来分析逻辑,首先把逻辑写下来:
@passport_blue.route("/sms_code",methods=["POST"]) def sms_code(): """ 发送短信验证码 1.接收参数(手机号,用户填写的图形验证码,uuid) 2.校验参数 2.1校验三个参数是否写全 2.2校验手机号是否合法 2.3校验图形验证码 通过uuid从redis中拿到对应的文字验证码 考虑没有拿到的情况 将用户传来的验证码和服务器中存储的验证码的验证码进行对比 3.发送短信 3.1随机一个短信验证码 3.2发送验证码 4.将生成的手机验证码存储到redis中方便下一次的校验 4.返回(消息) :return: """ pass
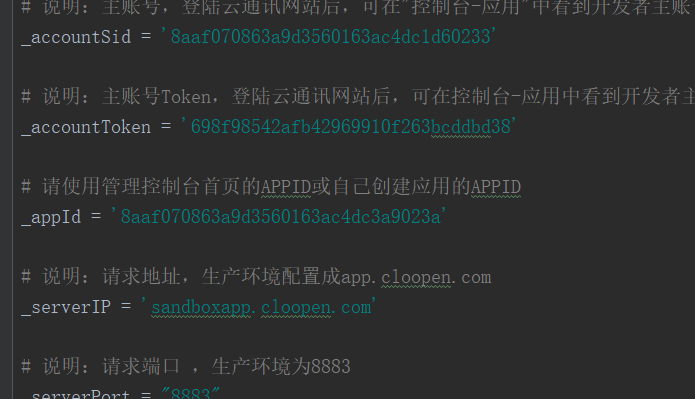
逻辑中我们的短信验证码需要一个云通信文件

云通讯中的sms里需要改一些东西,下面的代码一开始是灰色的你需要打开

这里的需要自己去注册一个云通讯,然后输入自己的账号