HTML开头部分
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width; initial-scale=1.0; minimum-scale=1.0; maximum-scale=1.0; user-scalable=no;"/> //移动必加样式
主要代码为CSS部分
html { font-size: 62.5%;} // body {font-size: 1.2rem; width: 32rem;} //定义body大小,body为居中内容部分
因为设计图是640px的,而且我下面的css定义的是640px时(font-size:125%) 可得出1rem=20px
以下为CSS中字体随屏幕大小变化规律,代码很长,复制进去你的代码即可

@media screen and (min-320px) and (max-321px) { html { font-size: 62.5%; } } @media screen and (min-321px) and (max-322px) { html { font-size: 62.6953125%; } } @media screen and (min-322px) and (max-323px) { html { font-size: 62.89062500000001%; } } @media screen and (min-323px) and (max-324px) { html { font-size: 63.08593749999999%; } } @media screen and (min-324px) and (max-325px) { html { font-size: 63.28125%; } } @media screen and (min-325px) and (max-326px) { html { font-size: 63.4765625%; } } @media screen and (min-326px) and (max-327px) { html { font-size: 63.671875%; } } @media screen and (min-327px) and (max-328px) { html { font-size: 63.86718750000001%; } } @media screen and (min-328px) and (max-329px) { html { font-size: 64.0625%; } } @media screen and (min-329px) and (max-330px) { html { font-size: 64.2578125%; } } @media screen and (min-330px) and (max-331px) { html { font-size: 64.453125%; } } @media screen and (min-331px) and (max-332px) { html { font-size: 64.6484375%; } } @media screen and (min-332px) and (max-333px) { html { font-size: 64.84375%; } } @media screen and (min-333px) and (max-334px) { html { font-size: 65.0390625%; } } @media screen and (min-334px) and (max-335px) { html { font-size: 65.234375%; } } @media screen and (min-335px) and (max-336px) { html { font-size: 65.4296875%; } } @media screen and (min-336px) and (max-337px) { html { font-size: 65.625%; } } @media screen and (min-337px) and (max-338px) { html { font-size: 65.8203125%; } } @media screen and (min-338px) and (max-339px) { html { font-size: 66.015625%; } } @media screen and (min-339px) and (max-340px) { html { font-size: 66.2109375%; } } @media screen and (min-340px) and (max-341px) { html { font-size: 66.40625%; } } @media screen and (min-341px) and (max-342px) { html { font-size: 66.6015625%; } } @media screen and (min-342px) and (max-343px) { html { font-size: 66.796875%; } } @media screen and (min-343px) and (max-344px) { html { font-size: 66.9921875%; } } @media screen and (min-344px) and (max-345px) { html { font-size: 67.1875%; } } @media screen and (min-345px) and (max-346px) { html { font-size: 67.3828125%; } } @media screen and (min-346px) and (max-347px) { html { font-size: 67.578125%; } } @media screen and (min-347px) and (max-348px) { html { font-size: 67.7734375%; } } @media screen and (min-348px) and (max-349px) { html { font-size: 67.96875%; } } @media screen and (min-349px) and (max-350px) { html { font-size: 68.1640625%; } } @media screen and (min-350px) and (max-351px) { html { font-size: 68.359375%; } } @media screen and (min-351px) and (max-352px) { html { font-size: 68.5546875%; } } @media screen and (min-352px) and (max-353px) { html { font-size: 68.75%; } } @media screen and (min-353px) and (max-354px) { html { font-size: 68.9453125%; } } @media screen and (min-354px) and (max-355px) { html { font-size: 69.140625%; } } @media screen and (min-355px) and (max-356px) { html { font-size: 69.3359375%; } } @media screen and (min-356px) and (max-357px) { html { font-size: 69.53125%; } } @media screen and (min-357px) and (max-358px) { html { font-size: 69.7265625%; } } @media screen and (min-358px) and (max-359px) { html { font-size: 69.921875%; } } @media screen and (min-359px) and (max-360px) { html { font-size: 70.1171875%; } } @media screen and (min-360px) and (max-361px) { html { font-size: 70.3125%; } } @media screen and (min-361px) and (max-362px) { html { font-size: 70.5078125%; } } @media screen and (min-362px) and (max-363px) { html { font-size: 70.703125%; } } @media screen and (min-363px) and (max-364px) { html { font-size: 70.8984375%; } } @media screen and (min-364px) and (max-365px) { html { font-size: 71.09375%; } } @media screen and (min-365px) and (max-366px) { html { font-size: 71.2890625%; } } @media screen and (min-366px) and (max-367px) { html { font-size: 71.484375%; } } @media screen and (min-367px) and (max-368px) { html { font-size: 71.6796875%; } } @media screen and (min-368px) and (max-369px) { html { font-size: 71.875%; } } @media screen and (min-369px) and (max-370px) { html { font-size: 72.0703125%; } } @media screen and (min-370px) and (max-371px) { html { font-size: 72.265625%; } } @media screen and (min-371px) and (max-372px) { html { font-size: 72.4609375%; } } @media screen and (min-372px) and (max-373px) { html { font-size: 72.65625%; } } @media screen and (min-373px) and (max-374px) { html { font-size: 72.8515625%; } } @media screen and (min-374px) and (max-375px) { html { font-size: 73.046875%; } } @media screen and (min-375px) and (max-376px) { html { font-size: 73.2421875%; } } @media screen and (min-376px) and (max-377px) { html { font-size: 73.4375%; } } @media screen and (min-377px) and (max-378px) { html { font-size: 73.6328125%; } } @media screen and (min-378px) and (max-379px) { html { font-size: 73.828125%; } } @media screen and (min-379px) and (max-380px) { html { font-size: 74.0234375%; } } @media screen and (min-380px) and (max-381px) { html { font-size: 74.21875%; } } @media screen and (min-381px) and (max-382px) { html { font-size: 74.4140625%; } } @media screen and (min-382px) and (max-383px) { html { font-size: 74.609375%; } } @media screen and (min-383px) and (max-384px) { html { font-size: 74.8046875%; } } @media screen and (min-384px) and (max-385px) { html { font-size: 75%; } } @media screen and (min-385px) and (max-386px) { html { font-size: 75.1953125%; } } @media screen and (min-386px) and (max-387px) { html { font-size: 75.390625%; } } @media screen and (min-387px) and (max-388px) { html { font-size: 75.5859375%; } } @media screen and (min-388px) and (max-389px) { html { font-size: 75.78125%; } } @media screen and (min-389px) and (max-390px) { html { font-size: 75.9765625%; } } @media screen and (min-390px) and (max-391px) { html { font-size: 76.171875%; } } @media screen and (min-391px) and (max-392px) { html { font-size: 76.3671875%; } } @media screen and (min-392px) and (max-393px) { html { font-size: 76.5625%; } } @media screen and (min-393px) and (max-394px) { html { font-size: 76.7578125%; } } @media screen and (min-394px) and (max-395px) { html { font-size: 76.953125%; } } @media screen and (min-395px) and (max-396px) { html { font-size: 77.1484375%; } } @media screen and (min-396px) and (max-397px) { html { font-size: 77.34375%; } } @media screen and (min-397px) and (max-398px) { html { font-size: 77.5390625%; } } @media screen and (min-398px) and (max-399px) { html { font-size: 77.734375%; } } @media screen and (min-399px) and (max-400px) { html { font-size: 77.9296875%; } } @media screen and (min-400px) and (max-401px) { html { font-size: 78.125%; } } @media screen and (min-401px) and (max-402px) { html { font-size: 78.3203125%; } } @media screen and (min-402px) and (max-403px) { html { font-size: 78.515625%; } } @media screen and (min-403px) and (max-404px) { html { font-size: 78.7109375%; } } @media screen and (min-404px) and (max-405px) { html { font-size: 78.90625%; } } @media screen and (min-405px) and (max-406px) { html { font-size: 79.1015625%; } } @media screen and (min-406px) and (max-407px) { html { font-size: 79.296875%; } } @media screen and (min-407px) and (max-408px) { html { font-size: 79.4921875%; } } @media screen and (min-408px) and (max-409px) { html { font-size: 79.6875%; } } @media screen and (min-409px) and (max-410px) { html { font-size: 79.8828125%; } } @media screen and (min-410px) and (max-411px) { html { font-size: 80.078125%; } } @media screen and (min-411px) and (max-412px) { html { font-size: 80.2734375%; } } @media screen and (min-412px) and (max-413px) { html { font-size: 80.46875%; } } @media screen and (min-413px) and (max-414px) { html { font-size: 80.6640625%; } } @media screen and (min-414px) and (max-415px) { html { font-size: 80.859375%; } } @media screen and (min-415px) and (max-416px) { html { font-size: 81.0546875%; } } @media screen and (min-416px) and (max-417px) { html { font-size: 81.25%; } } @media screen and (min-417px) and (max-418px) { html { font-size: 81.4453125%; } } @media screen and (min-418px) and (max-419px) { html { font-size: 81.640625%; } } @media screen and (min-419px) and (max-420px) { html { font-size: 81.8359375%; } } @media screen and (min-420px) and (max-421px) { html { font-size: 82.03125%; } } @media screen and (min-421px) and (max-422px) { html { font-size: 82.2265625%; } } @media screen and (min-422px) and (max-423px) { html { font-size: 82.421875%; } } @media screen and (min-423px) and (max-424px) { html { font-size: 82.6171875%; } } @media screen and (min-424px) and (max-425px) { html { font-size: 82.8125%; } } @media screen and (min-425px) and (max-426px) { html { font-size: 83.0078125%; } } @media screen and (min-426px) and (max-427px) { html { font-size: 83.203125%; } } @media screen and (min-427px) and (max-428px) { html { font-size: 83.3984375%; } } @media screen and (min-428px) and (max-429px) { html { font-size: 83.59375%; } } @media screen and (min-429px) and (max-430px) { html { font-size: 83.7890625%; } } @media screen and (min-430px) and (max-431px) { html { font-size: 83.984375%; } } @media screen and (min-431px) and (max-432px) { html { font-size: 84.1796875%; } } @media screen and (min-432px) and (max-433px) { html { font-size: 84.375%; } } @media screen and (min-433px) and (max-434px) { html { font-size: 84.5703125%; } } @media screen and (min-434px) and (max-435px) { html { font-size: 84.765625%; } } @media screen and (min-435px) and (max-436px) { html { font-size: 84.9609375%; } } @media screen and (min-436px) and (max-437px) { html { font-size: 85.15625%; } } @media screen and (min-437px) and (max-438px) { html { font-size: 85.3515625%; } } @media screen and (min-438px) and (max-439px) { html { font-size: 85.546875%; } } @media screen and (min-439px) and (max-440px) { html { font-size: 85.7421875%; } } @media screen and (min-440px) and (max-441px) { html { font-size: 85.9375%; } } @media screen and (min-441px) and (max-442px) { html { font-size: 86.1328125%; } } @media screen and (min-442px) and (max-443px) { html { font-size: 86.328125%; } } @media screen and (min-443px) and (max-444px) { html { font-size: 86.5234375%; } } @media screen and (min-444px) and (max-445px) { html { font-size: 86.71875%; } } @media screen and (min-445px) and (max-446px) { html { font-size: 86.9140625%; } } @media screen and (min-446px) and (max-447px) { html { font-size: 87.109375%; } } @media screen and (min-447px) and (max-448px) { html { font-size: 87.3046875%; } } @media screen and (min-448px) and (max-449px) { html { font-size: 87.5%; } } @media screen and (min-449px) and (max-450px) { html { font-size: 87.6953125%; } } @media screen and (min-450px) and (max-451px) { html { font-size: 87.890625%; } } @media screen and (min-451px) and (max-452px) { html { font-size: 88.0859375%; } } @media screen and (min-452px) and (max-453px) { html { font-size: 88.28125%; } } @media screen and (min-453px) and (max-454px) { html { font-size: 88.4765625%; } } @media screen and (min-454px) and (max-455px) { html { font-size: 88.671875%; } } @media screen and (min-455px) and (max-456px) { html { font-size: 88.8671875%; } } @media screen and (min-456px) and (max-457px) { html { font-size: 89.0625%; } } @media screen and (min-457px) and (max-458px) { html { font-size: 89.2578125%; } } @media screen and (min-458px) and (max-459px) { html { font-size: 89.453125%; } } @media screen and (min-459px) and (max-460px) { html { font-size: 89.6484375%; } } @media screen and (min-460px) and (max-461px) { html { font-size: 89.84375%; } } @media screen and (min-461px) and (max-462px) { html { font-size: 90.0390625%; } } @media screen and (min-462px) and (max-463px) { html { font-size: 90.234375%; } } @media screen and (min-463px) and (max-464px) { html { font-size: 90.4296875%; } } @media screen and (min-464px) and (max-465px) { html { font-size: 90.625%; } } @media screen and (min-465px) and (max-466px) { html { font-size: 90.8203125%; } } @media screen and (min-466px) and (max-467px) { html { font-size: 91.015625%; } } @media screen and (min-467px) and (max-468px) { html { font-size: 91.2109375%; } } @media screen and (min-468px) and (max-469px) { html { font-size: 91.40625%; } } @media screen and (min-469px) and (max-470px) { html { font-size: 91.6015625%; } } @media screen and (min-470px) and (max-471px) { html { font-size: 91.796875%; } } @media screen and (min-471px) and (max-472px) { html { font-size: 91.9921875%; } } @media screen and (min-472px) and (max-473px) { html { font-size: 92.1875%; } } @media screen and (min-473px) and (max-474px) { html { font-size: 92.3828125%; } } @media screen and (min-474px) and (max-475px) { html { font-size: 92.578125%; } } @media screen and (min-475px) and (max-476px) { html { font-size: 92.7734375%; } } @media screen and (min-476px) and (max-477px) { html { font-size: 92.96875%; } } @media screen and (min-477px) and (max-478px) { html { font-size: 93.1640625%; } } @media screen and (min-478px) and (max-479px) { html { font-size: 93.359375%; } } @media screen and (min-479px) and (max-480px) { html { font-size: 93.5546875%; } } @media screen and (min-480px) and (max-481px) { html { font-size: 93.75%; } } @media screen and (min-481px) and (max-482px) { html { font-size: 93.9453125%; } } @media screen and (min-482px) and (max-483px) { html { font-size: 94.140625%; } } @media screen and (min-483px) and (max-484px) { html { font-size: 94.3359375%; } } @media screen and (min-484px) and (max-485px) { html { font-size: 94.53125%; } } @media screen and (min-485px) and (max-486px) { html { font-size: 94.7265625%; } } @media screen and (min-486px) and (max-487px) { html { font-size: 94.921875%; } } @media screen and (min-487px) and (max-488px) { html { font-size: 95.1171875%; } } @media screen and (min-488px) and (max-489px) { html { font-size: 95.3125%; } } @media screen and (min-489px) and (max-490px) { html { font-size: 95.5078125%; } } @media screen and (min-490px) and (max-491px) { html { font-size: 95.703125%; } } @media screen and (min-491px) and (max-492px) { html { font-size: 95.8984375%; } } @media screen and (min-492px) and (max-493px) { html { font-size: 96.09375%; } } @media screen and (min-493px) and (max-494px) { html { font-size: 96.2890625%; } } @media screen and (min-494px) and (max-495px) { html { font-size: 96.484375%; } } @media screen and (min-495px) and (max-496px) { html { font-size: 96.6796875%; } } @media screen and (min-496px) and (max-497px) { html { font-size: 96.875%; } } @media screen and (min-497px) and (max-498px) { html { font-size: 97.0703125%; } } @media screen and (min-498px) and (max-499px) { html { font-size: 97.265625%; } } @media screen and (min-499px) and (max-500px) { html { font-size: 97.4609375%; } } @media screen and (min-500px) and (max-501px) { html { font-size: 97.65625%; } } @media screen and (min-501px) and (max-502px) { html { font-size: 97.8515625%; } } @media screen and (min-502px) and (max-503px) { html { font-size: 98.046875%; } } @media screen and (min-503px) and (max-504px) { html { font-size: 98.2421875%; } } @media screen and (min-504px) and (max-505px) { html { font-size: 98.4375%; } } @media screen and (min-505px) and (max-506px) { html { font-size: 98.6328125%; } } @media screen and (min-506px) and (max-507px) { html { font-size: 98.828125%; } } @media screen and (min-507px) and (max-508px) { html { font-size: 99.0234375%; } } @media screen and (min-508px) and (max-509px) { html { font-size: 99.21875%; } } @media screen and (min-509px) and (max-510px) { html { font-size: 99.4140625%; } } @media screen and (min-510px) and (max-511px) { html { font-size: 99.609375%; } } @media screen and (min-511px) and (max-512px) { html { font-size: 99.8046875%; } } @media screen and (min-512px) and (max-513px) { html { font-size: 100%; } } @media screen and (min-513px) and (max-514px) { html { font-size: 100.1953125%; } } @media screen and (min-514px) and (max-515px) { html { font-size: 100.390625%; } } @media screen and (min-515px) and (max-516px) { html { font-size: 100.5859375%; } } @media screen and (min-516px) and (max-517px) { html { font-size: 100.78125%; } } @media screen and (min-517px) and (max-518px) { html { font-size: 100.9765625%; } } @media screen and (min-518px) and (max-519px) { html { font-size: 101.171875%; } } @media screen and (min-519px) and (max-520px) { html { font-size: 101.3671875%; } } @media screen and (min-520px) and (max-521px) { html { font-size: 101.5625%; } } @media screen and (min-521px) and (max-522px) { html { font-size: 101.7578125%; } } @media screen and (min-522px) and (max-523px) { html { font-size: 101.953125%; } } @media screen and (min-523px) and (max-524px) { html { font-size: 102.1484375%; } } @media screen and (min-524px) and (max-525px) { html { font-size: 102.34375%; } } @media screen and (min-525px) and (max-526px) { html { font-size: 102.5390625%; } } @media screen and (min-526px) and (max-527px) { html { font-size: 102.734375%; } } @media screen and (min-527px) and (max-528px) { html { font-size: 102.9296875%; } } @media screen and (min-528px) and (max-529px) { html { font-size: 103.125%; } } @media screen and (min-529px) and (max-530px) { html { font-size: 103.3203125%; } } @media screen and (min-530px) and (max-531px) { html { font-size: 103.515625%; } } @media screen and (min-531px) and (max-532px) { html { font-size: 103.7109375%; } } @media screen and (min-532px) and (max-533px) { html { font-size: 103.90625%; } } @media screen and (min-533px) and (max-534px) { html { font-size: 104.1015625%; } } @media screen and (min-534px) and (max-535px) { html { font-size: 104.296875%; } } @media screen and (min-535px) and (max-536px) { html { font-size: 104.4921875%; } } @media screen and (min-536px) and (max-537px) { html { font-size: 104.6875%; } } @media screen and (min-537px) and (max-538px) { html { font-size: 104.8828125%; } } @media screen and (min-538px) and (max-539px) { html { font-size: 105.078125%; } } @media screen and (min-539px) and (max-540px) { html { font-size: 105.2734375%; } } @media screen and (min-540px) and (max-541px) { html { font-size: 105.46875%; } } @media screen and (min-541px) and (max-542px) { html { font-size: 105.6640625%; } } @media screen and (min-542px) and (max-543px) { html { font-size: 105.859375%; } } @media screen and (min-543px) and (max-544px) { html { font-size: 106.0546875%; } } @media screen and (min-544px) and (max-545px) { html { font-size: 106.25%; } } @media screen and (min-545px) and (max-546px) { html { font-size: 106.4453125%; } } @media screen and (min-546px) and (max-547px) { html { font-size: 106.640625%; } } @media screen and (min-547px) and (max-548px) { html { font-size: 106.8359375%; } } @media screen and (min-548px) and (max-549px) { html { font-size: 107.03125%; } } @media screen and (min-549px) and (max-550px) { html { font-size: 107.2265625%; } } @media screen and (min-550px) and (max-551px) { html { font-size: 107.421875%; } } @media screen and (min-551px) and (max-552px) { html { font-size: 107.6171875%; } } @media screen and (min-552px) and (max-553px) { html { font-size: 107.8125%; } } @media screen and (min-553px) and (max-554px) { html { font-size: 108.0078125%; } } @media screen and (min-554px) and (max-555px) { html { font-size: 108.203125%; } } @media screen and (min-555px) and (max-556px) { html { font-size: 108.3984375%; } } @media screen and (min-556px) and (max-557px) { html { font-size: 108.59375%; } } @media screen and (min-557px) and (max-558px) { html { font-size: 108.7890625%; } } @media screen and (min-558px) and (max-559px) { html { font-size: 108.984375%; } } @media screen and (min-559px) and (max-560px) { html { font-size: 109.1796875%; } } @media screen and (min-560px) and (max-561px) { html { font-size: 109.375%; } } @media screen and (min-561px) and (max-562px) { html { font-size: 109.5703125%; } } @media screen and (min-562px) and (max-563px) { html { font-size: 109.765625%; } } @media screen and (min-563px) and (max-564px) { html { font-size: 109.9609375%; } } @media screen and (min-564px) and (max-565px) { html { font-size: 110.15625%; } } @media screen and (min-565px) and (max-566px) { html { font-size: 110.3515625%; } } @media screen and (min-566px) and (max-567px) { html { font-size: 110.546875%; } } @media screen and (min-567px) and (max-568px) { html { font-size: 110.7421875%; } } @media screen and (min-568px) and (max-569px) { html { font-size: 110.9375%; } } @media screen and (min-569px) and (max-570px) { html { font-size: 111.1328125%; } } @media screen and (min-570px) and (max-571px) { html { font-size: 111.328125%; } } @media screen and (min-571px) and (max-572px) { html { font-size: 111.5234375%; } } @media screen and (min-572px) and (max-573px) { html { font-size: 111.71875%; } } @media screen and (min-573px) and (max-574px) { html { font-size: 111.9140625%; } } @media screen and (min-574px) and (max-575px) { html { font-size: 112.109375%; } } @media screen and (min-575px) and (max-576px) { html { font-size: 112.3046875%; } } @media screen and (min-576px) and (max-577px) { html { font-size: 112.5%; } } @media screen and (min-577px) and (max-578px) { html { font-size: 112.6953125%; } } @media screen and (min-578px) and (max-579px) { html { font-size: 112.890625%; } } @media screen and (min-579px) and (max-580px) { html { font-size: 113.0859375%; } } @media screen and (min-580px) and (max-581px) { html { font-size: 113.28125%; } } @media screen and (min-581px) and (max-582px) { html { font-size: 113.4765625%; } } @media screen and (min-582px) and (max-583px) { html { font-size: 113.671875%; } } @media screen and (min-583px) and (max-584px) { html { font-size: 113.8671875%; } } @media screen and (min-584px) and (max-585px) { html { font-size: 114.0625%; } } @media screen and (min-585px) and (max-586px) { html { font-size: 114.2578125%; } } @media screen and (min-586px) and (max-587px) { html { font-size: 114.453125%; } } @media screen and (min-587px) and (max-588px) { html { font-size: 114.6484375%; } } @media screen and (min-588px) and (max-589px) { html { font-size: 114.84375%; } } @media screen and (min-589px) and (max-590px) { html { font-size: 115.0390625%; } } @media screen and (min-590px) and (max-591px) { html { font-size: 115.234375%; } } @media screen and (min-591px) and (max-592px) { html { font-size: 115.4296875%; } } @media screen and (min-592px) and (max-593px) { html { font-size: 115.625%; } } @media screen and (min-593px) and (max-594px) { html { font-size: 115.8203125%; } } @media screen and (min-594px) and (max-595px) { html { font-size: 116.015625%; } } @media screen and (min-595px) and (max-596px) { html { font-size: 116.2109375%; } } @media screen and (min-596px) and (max-597px) { html { font-size: 116.40625%; } } @media screen and (min-597px) and (max-598px) { html { font-size: 116.6015625%; } } @media screen and (min-598px) and (max-599px) { html { font-size: 116.796875%; } } @media screen and (min-599px) and (max-600px) { html { font-size: 116.9921875%; } } @media screen and (min-600px) and (max-601px) { html { font-size: 117.1875%; } } @media screen and (min-601px) and (max-602px) { html { font-size: 117.3828125%; } } @media screen and (min-602px) and (max-603px) { html { font-size: 117.578125%; } } @media screen and (min-603px) and (max-604px) { html { font-size: 117.7734375%; } } @media screen and (min-604px) and (max-605px) { html { font-size: 117.96875%; } } @media screen and (min-605px) and (max-606px) { html { font-size: 118.1640625%; } } @media screen and (min-606px) and (max-607px) { html { font-size: 118.359375%; } } @media screen and (min-607px) and (max-608px) { html { font-size: 118.5546875%; } } @media screen and (min-608px) and (max-609px) { html { font-size: 118.75%; } } @media screen and (min-609px) and (max-610px) { html { font-size: 118.9453125%; } } @media screen and (min-610px) and (max-611px) { html { font-size: 119.140625%; } } @media screen and (min-611px) and (max-612px) { html { font-size: 119.3359375%; } } @media screen and (min-612px) and (max-613px) { html { font-size: 119.53125%; } } @media screen and (min-613px) and (max-614px) { html { font-size: 119.7265625%; } } @media screen and (min-614px) and (max-615px) { html { font-size: 119.921875%; } } @media screen and (min-615px) and (max-616px) { html { font-size: 120.1171875%; } } @media screen and (min-616px) and (max-617px) { html { font-size: 120.3125%; } } @media screen and (min-617px) and (max-618px) { html { font-size: 120.5078125%; } } @media screen and (min-618px) and (max-619px) { html { font-size: 120.703125%; } } @media screen and (min-619px) and (max-620px) { html { font-size: 120.8984375%; } } @media screen and (min-620px) and (max-621px) { html { font-size: 121.09375%; } } @media screen and (min-621px) and (max-622px) { html { font-size: 121.2890625%; } } @media screen and (min-622px) and (max-623px) { html { font-size: 121.484375%; } } @media screen and (min-623px) and (max-624px) { html { font-size: 121.6796875%; } } @media screen and (min-624px) and (max-625px) { html { font-size: 121.875%; } } @media screen and (min-625px) and (max-626px) { html { font-size: 122.0703125%; } } @media screen and (min-626px) and (max-627px) { html { font-size: 122.265625%; } } @media screen and (min-627px) and (max-628px) { html { font-size: 122.4609375%; } } @media screen and (min-628px) and (max-629px) { html { font-size: 122.65625%; } } @media screen and (min-629px) and (max-630px) { html { font-size: 122.8515625%; } } @media screen and (min-630px) and (max-631px) { html { font-size: 123.046875%; } } @media screen and (min-631px) and (max-632px) { html { font-size: 123.2421875%; } } @media screen and (min-632px) and (max-633px) { html { font-size: 123.4375%; } } @media screen and (min-633px) and (max-634px) { html { font-size: 123.6328125%; } } @media screen and (min-634px) and (max-635px) { html { font-size: 123.828125%; } } @media screen and (min-635px) and (max-636px) { html { font-size: 124.0234375%; } } @media screen and (min-636px) and (max-637px) { html { font-size: 124.21875%; } } @media screen and (min-637px) and (max-638px) { html { font-size: 124.4140625%; } } @media screen and (min-638px) and (max-639px) { html { font-size: 124.609375%; } } @media screen and (min-639px) and (max-640px) { html { font-size: 124.8046875%; } } @media screen and (min-640px) { html { font-size: 125%; } }
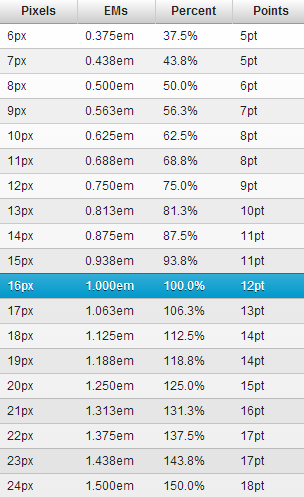
http://pxtoem.com/ 推荐网站px转换em

最后,把ps里面的像素单位换算成rem(1rem=20px)
