在前端开发中有些数据可以在第一次请求的时候全部拿过来保存在缓存对象,方便使用的时候不用每次去请求服务器,这种方法可以极大地减少对服务器的访问从而提高页面加载速度。
一、全局变量缓存
父页面从服务器获取到基础数据 存储在一个全局对象中 当子页面需要此信息时 直接获取父级对象信息 从而减少HTTP请示连接数 此方式涉及到作用域问题 需找准当前作用域问题
<head> <meta charset="UTF-8"><
meta name="viewport" content="width=device-width, initial-scale=1.0">
二、Cookie缓存
cookie是以键值对的形式保存的,即key=value的格式。各个cookie之间一般是以“;”分隔。cookie是浏览器提供的一种机制,它将document 对象的cookie属性提供给JavaScript。可以由JavaScript对其进行控制,而并不是JavaScript本身的性质。cookie是存于用户硬盘的一个文件,这个文件通常对应于一个域名,当浏览器再次访问这个域名时,便使这个cookie可用。因此,cookie可以跨越一个域名下的多个网页,但不能跨越多个域名使用。
cookie机制将信息存储于用户硬盘,因此也可以作为全局变量,它可以用于以下几种场合。
(1)保存用户登录状态(2)跟踪用户行为(3)定制页面(4)创建购物车。
cookie的缺点主要集中于安全性和隐私保护。主要包括以下几种:
(1)cookie可能被禁用,安全系数较低。
(2)cookie是与浏览器相关的。 容量很小(4K以内)取决于浏览器
(3)cookie可能被删除。
(4)cookie增加了网络负担 通讯时会携带所有cookie
(5)cookie原生操作也不方便 增删改都要‘document.cookie=’
html5提供了两种客户端存储数据的新方式
a.localStoragelocalStorage生命周期是永久,意味着除非用户显示在浏览器提供的UI上清除localStorage信息,否则这些信息将永远存在。存放数据大小为一般为5MB,而且它仅在客户端(即浏览器)中保存,不参与和服务器的通信
b.sessionStorage 仅在当前会话下有效,关闭页面或浏览器后被清除。存放数据大小为一般为5MB,而且它仅在客户端(即浏览器)中保存,不参与和服务器的通信。
优点:
(1)增大了传统cookie的容量限制
(2)不参与和服务器的通信
缺点:
(1)浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性
(2)目前所有的浏览器中都把localStorage的值类型限定为string类型 若在存储即要将对象转化为字符串
(3)localStorage在浏览器的隐私模式下面是不可读取的
(4)localStorage数据不能被爬虫抓取到并且存储内容多的话会消耗内存空间,会导致页面变卡
(5)localStorage存储没有时间限制即永不过期 需手动清理缓存信息
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>localStorage</title>
<script>
window.onload = function() {
//判断是否支持localStorage本地存储
if (window.localStorage) {
//设置本地存储
localStorage.setItem("name", "Tom");
localStorage.setItem("age", "20");
//获取本地存储
console.log(localStorage.getItem("name"));
console.log(localStorage.getItem("age"));
//删除单个缓存
localStorage.removeItem("name");
//消除所有缓存
localStorage.clear();
}
}
</script>
</head>
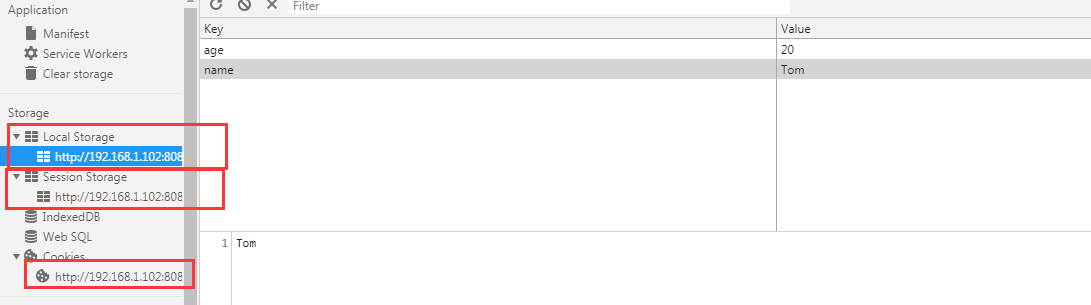
由于Local Storage 本地存储存在永不过期问题 故在使用时若要满足几天后过期刚需要自定义过期时间变量与当前系统时间进行比较 若过期后删除LocalStorage键 或更新值。Session Storage与LocalStorage用法一致 唯一区别在于LocalStorage永久存储 SessionStorage直在当前会话状态下有效 此处就不过多的演示了
注:不同浏览器无法共享localStorage或sessionStorage中的信息。相同浏览器的不同页面间可以共享相同的 localStorage(页面属于相同域名和端口),但是不同页面或标签页间无法共享sessionStorage的信息。页面及标 签页仅指顶级窗口,如果一个标签页包含多个iframe标签且他们属于同源页面,那么他们之间是可以共享sessionStorage的.
四、WebSQL
WebSQL是前端的一个独立模块,是web存储方式的一种,只是一般很少使用。并且,当前只有谷歌支持,ie和火狐均不支持。
Web SQL Database 规范中定义的三个核心方法:
- openDatabase:这个方法使用现有数据库或新建数据库来创建数据库对象
- transaction:这个方法允许我们根据情况控制事务提交或回滚
- executeSql:这个方法用于执行SQL 查询。
五、IndexedDB 缓存