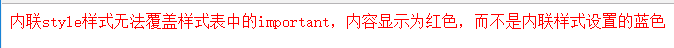
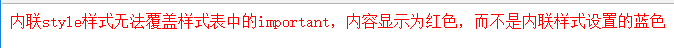
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .c{color:red!important;} </style> </head> <body> <div class="c" style="color:blue;">内联style样式无法覆盖样式表中的important,内容显示为红色,而不是内联样式设置的蓝色</div> </body> </html>


important的优先级>style行间样式