一、感想
在写这一系列文章之前,本来以为写这个之前已经搭建好的框架描述会比较简单,但是慢慢写下来才发现。写这个真的不简单额,本来以为图文一起,一个晚上应该能输出一篇吧。。。结果:现实真的骨感,一个星期能输出两篇都不错了。。
1.之前没有写过整体系列类的文章,从高考之后就基本上没有写长篇的文章了。
2.本系列文章主要定位面向是初中级的开发可以根据步骤来搭建,高级与架构主要是相互讨论一下借鉴,所以很多东西写得很简单,基本上相当于是手把手教搭建的了
3.虽然自己之前的搭建已经完成了,但是从新来的时候好像有一些之前没有考虑到的东西又要重新考虑一下加深了理解,从第4篇开始已经慢慢到了应用的层面,虽然基于abpvnext,但是并没有完全基于。要写这些的时候又要想着怎么写得比较清晰,或者又怕自己理解不够搞错了。
4.现在大多数分享都是写demo类,像这种直接拿整个解决方案的很少,同时架构这种又是不同的team有不同的解决方案。我只能写我自己的用法,供参考吧。。
总知一句话:好难啊!!尽量坚持写完整个框架搭建吧!!
搞完之后看下要不要基于这个架构再开个持续集成的新坑:k8s,jenkins,docker之类的持续集成方面的。
唉!慢慢写吧。
二、简要说明
源码:https://github.com/lcjyslqyy/AbpVnext.Learn
由于我们在前面已经说明了,弃用id4的授权方法,因此在这里需要使用原始的jwt来做授权校验。
本篇文章则是介绍JWT的接入,并根据自己的需要定义授权失败的返回,取代原来的401状态码。关于JWT的介绍,网上很多文章已经描述得非常清晰了,我这里就不做过多的赘述了,大概是:前两段是base64,谁都可以解码的,最后一段是签名用于和服务器的key和前两段组合一个New string的签名校验;想要详细了解的请跳转:https://www.jianshu.com/p/576dbf44b2ae。
三、具体步骤
2.1 nuget在Host项目安装:Microsoft.AspNetCore.Authentication.JwtBearer

在appsettings.json里面添加:
"JwtAuth": {
"Audience": "abpvnextlearn",
"Issuer": "abpvnextlearn",
"SecurityKey": "dzehzRz9a8+8TAGbqKHP9ITdRmZdOpJWQRsFb8oz50A=",//签名的key
"TokenTime": 48
}
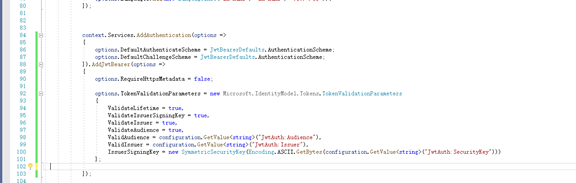
然后在LearnHttpApiHostModule注入AddAuthentication的授权服务,使用jwt校验的方式:如下图

则已经添加Jwt授权成功。
2.2校验一下是否是可以正常授权了,
我们先增加一个LoginController,增加Logout的方法,增加Authorize属性,如下图在这里,注意一点:所有的方法都要添加方法属性:如HttpPost,HttpGet等,不然在Swagger中是会抛出异常的。

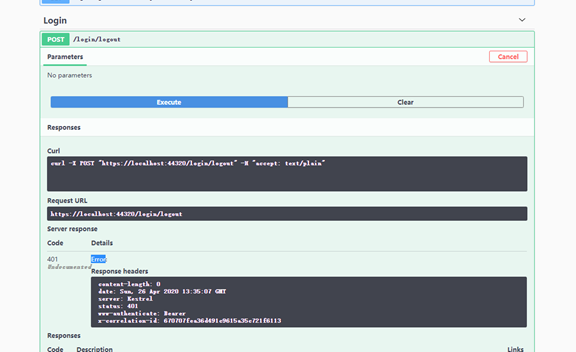
这里我们看到swagger中有了logout的接口了,我们请求一下,接口返回了401状态码,是未授权状态的描述。这里说明我们的jwt的校验是添加成功的了。

2.3修改未授权的输出。我们定义授权失败返回{code="401",msg="无登录信息或登录信息已失效,请重新登录"},由于我们后期所有的接口都遵循返回标准,code表示返回码0为成功,msg为信息,data为数据。
因此授权失败也要统一此标准,以便前端可以进行统一判断。
需要在AddJwtBearer添加以下代码:
options.Events = new JwtBearerEvents
{
OnChallenge = context =>
{
//此处代码为终止.Net Core默认的返回类型和数据结果,这个很重要哦,必须
context.HandleResponse();
var payload = "{"ret":401,"err":"无登录信息或登录信息已失效,请重新登录。"}";
//自定义返回的数据类型
context.Response.ContentType = "application/json";
context.Response.StatusCode = StatusCodes.Status200OK;
context.Response.WriteAsync(payload);
return Task.FromResult(0);
}
};
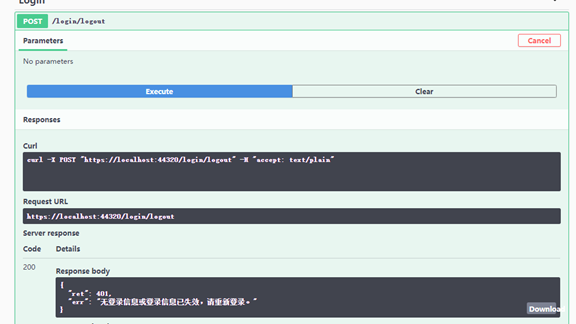
再次请求如下图,表示我们替换成功了。

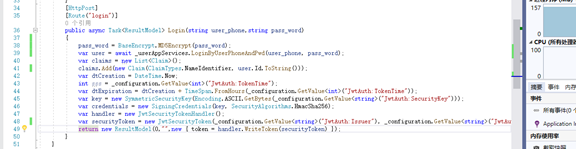
2.4接下来完善获取jwt的请求Login,获取jwt的流程,这里我如写一些简单的逻辑。如下图:

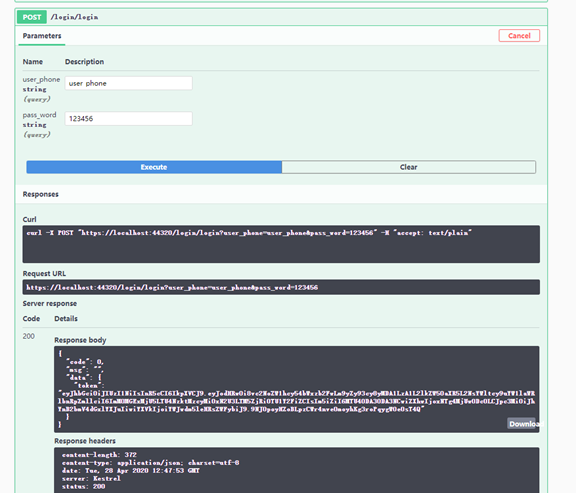
然后登录来获取token,如下图:

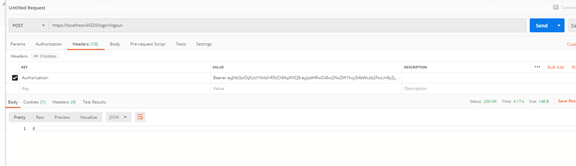
然后使用postman来校验token是否合法:

返回正常,说明授权校验已经通过了。
四、下一章介绍
定义统一的返回,与全局异常处理替换掉abpvnext原来的全局异常