<span>
<a>超过被截断</a>
</span>
html布局如上面代码
span{
display:inline-block;
200px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
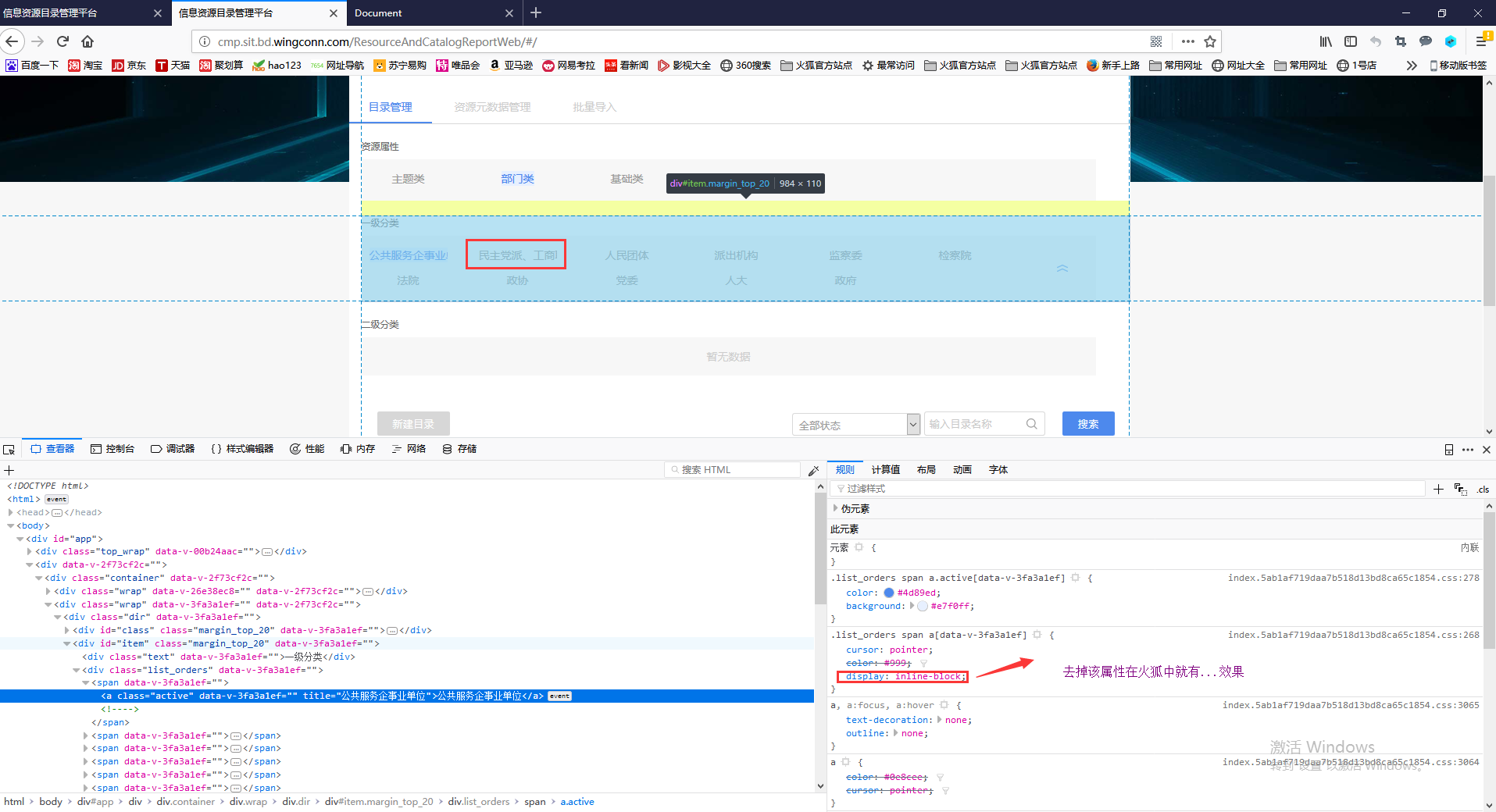
css样式如上面代码,但是由于a标签设置了display:inline-block属性,导致在火狐浏览器中...效果失效 解决方法把a标签的csss属性display:inline-block属性去掉,问题就可以解决