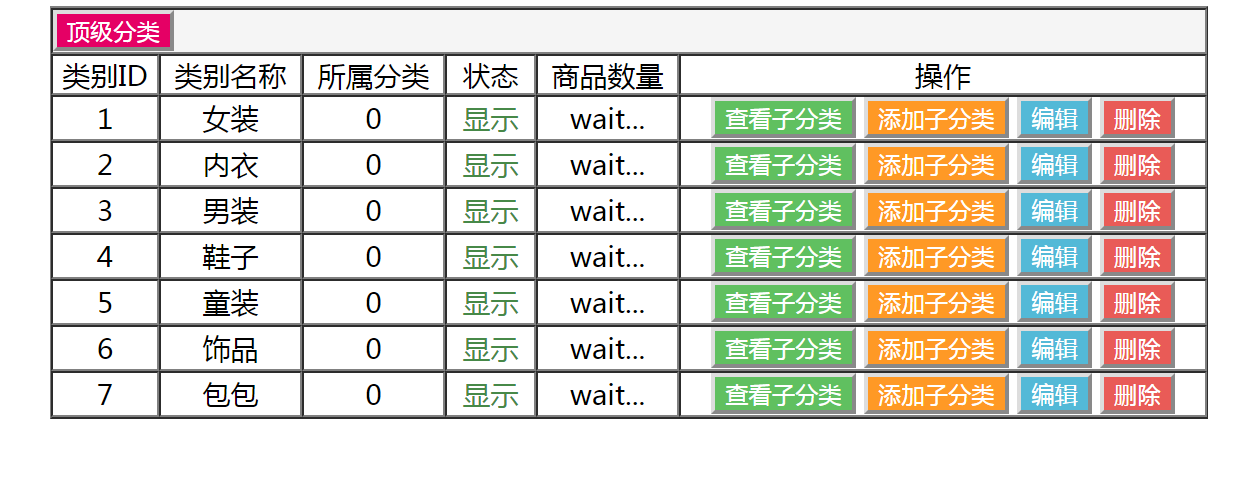
先上效果图;

先看body体内容:

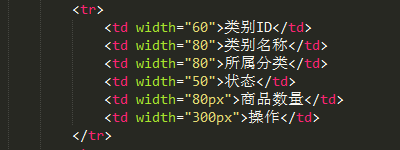
先写好一个表格框架,然后把边框写出来,什么内外边距都取消掉,居不居中随意。因为有9行,<tr><td></td></tr>复制九个吧。
然后先把第一行打通,
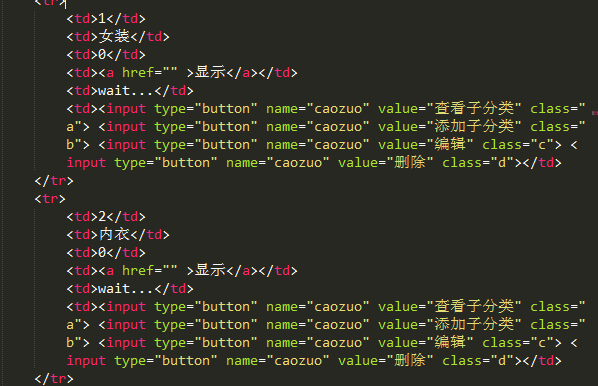
接着就可以在table里面嵌入form表单了

action=" "地址可以空着。
然后设置下宽度;

在第二个TD,下面的都会撑开。
接着把表单里的元素该写写,复制复制:

记得后面加个CSS选择器
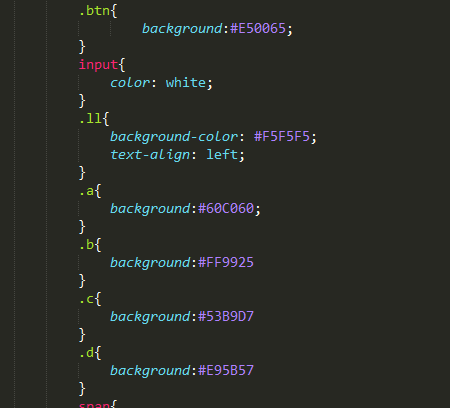
完了再在头部写CSS内联部分,别问我为什么不用外联,因为懒。代码如下:

写<style></style>里。
完了运行;