javaweb
使用java语言开发的互联网项目
软件架构
C/S架构
C/S架构:开发客户端和服务器端
- 在用户本地有一个客户端程序,在远程本地有一个服务器端程序
- 例如QQ,weChat
- 优点:用户体验感好
- 缺点:开发成本高,安装复杂,部署麻烦,维护麻烦
B/S架构 - 我们是搞B/S架构,基于浏览器开发的互联网项目
- 只需要一个浏览器就可以了.用户通过不同的域名或网址就能访问到不同的服务器端。
- 优点:开发成本低,安装简单,部署轻松,维护简单
- 缺点:如果应用过大,延迟性过高,用户体验差
- 如果是游戏:那就是相当差,对服务器意见要求太高了。
- 资源分类:
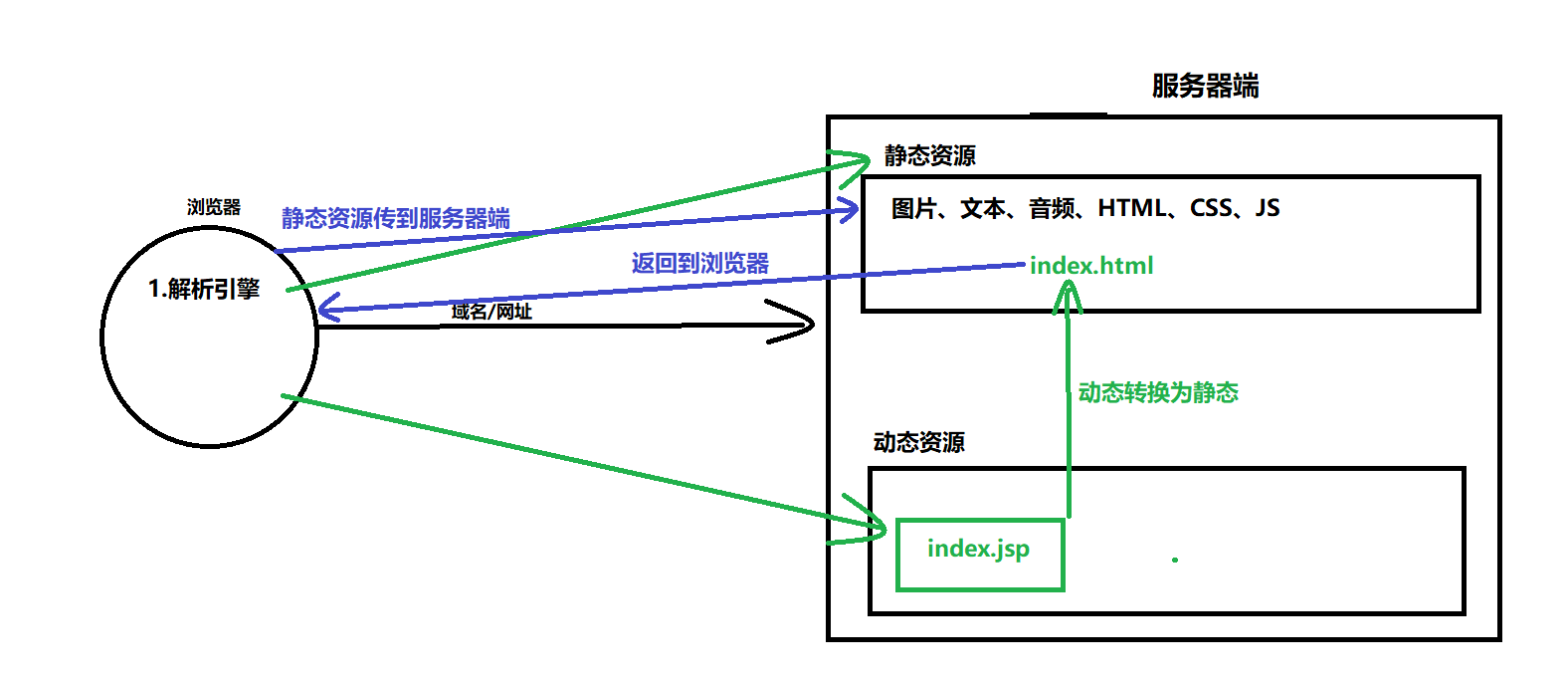
- 静态资源:使用静态网页开发技术,不发生改变的资源,比如文本,图片,音频,视频。HTML.CSS.javaScript。如果用户请求的事静态资源,服务器会直接把静态资源待发送给浏览器。浏览器直接加载,浏览器内部有一个静态的解析引擎,可以直接展示静态资源给用户。所以即使是动态资源结果浏览器也会变成静态资源
- 动态资源:使用动态网页开发技术发布的一些资源,资源需要在浏览器发生变化
特点:
1.所有得我用户访问服务器端程序,服务器端返回给用户的使用不同的画面。比如淘宝。
2.多态网页技术有哪些: JSP-----Serclet---PHP---ASP
3.如果用户访问的或者请求服务器端资源师动态资源,那么服务器端程序会首先把动态资源转换为静态资源然后再发给浏
览器和客户端。
B/S架构图解

静态资源
- HTML:主要作用就是展示页面的内容,搭建一些基础的页面。
- CSS:主要是展示页面风格,用于页面美化和布局
- javaScript:写脚本的,辅助一些人类行为,辅助用户操作,与用户交互的动作,比如点击,让页面有一些动态的效果
HTML学习
1.概念
超文本标记语言
2.语法格式:<>
3.超文本
用超链接的方式,将各种不同空间的文本信息或其他格式数据,组织在一起去的网状文本
4.标记语言
格式: