1.本实践的具体要求有:
(1).Web前端HTML(1分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(1分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(1分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
(5).最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
课题负责人需要完成:登陆后可以发贴;会话管理。
1.实验后回答问题
(1)什么是表单
就是个表,与后台数据库相连
(2)浏览器可以解析运行什么语言。
html语言,js语言。
(3)WebServer支持哪些动态语言
js算不算动态语言?如果算那就是
2.实验总结与体会
感觉跟上学期刘念老师教的那些差不多,多了个php文件,以及一些攻击方法,不过应对这些攻击方法,我感觉限制一下最大的输入字符数就可以解决吧?
3.实践过程记录
Apache
-
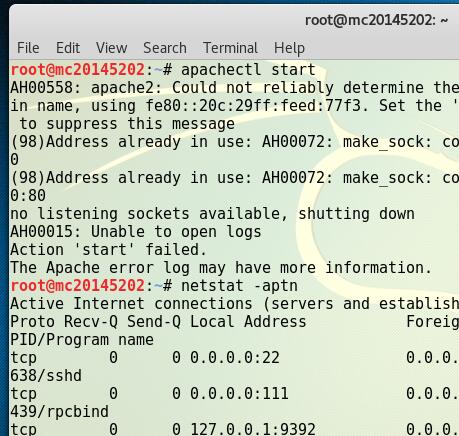
先通过apachectl start命令开启Apach,使用netstat -aptn命令查看端口占用:

-
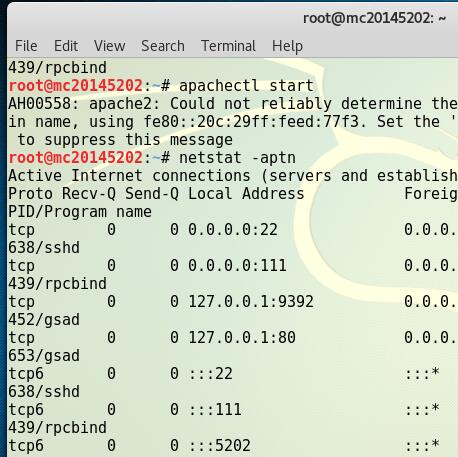
因为端口号80已经被占用(上次实验设置的),所以改/etc/apache2/ports.conf里的端口为5202后重新开启阿帕奇,再次查看端口:

-
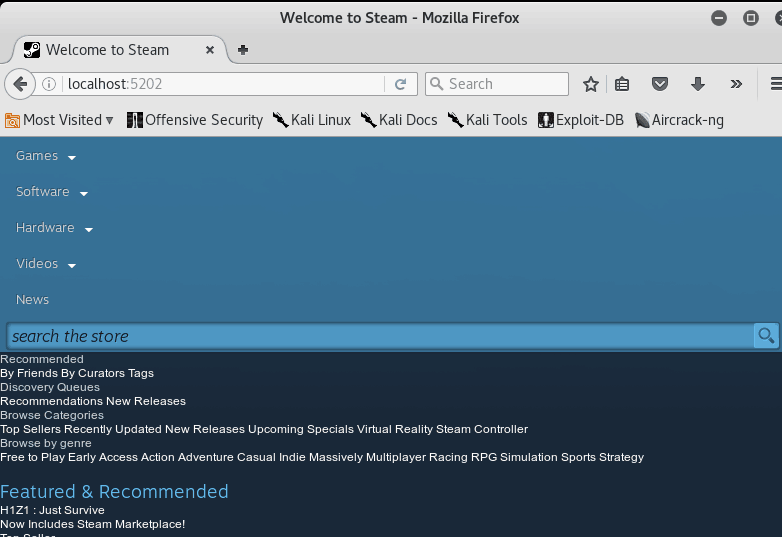
可以在浏览器中输入localhost:5208来检查是否正常开启,这里可以看到打开了上次实验的网页,开启正常:

简单的表单网页
-
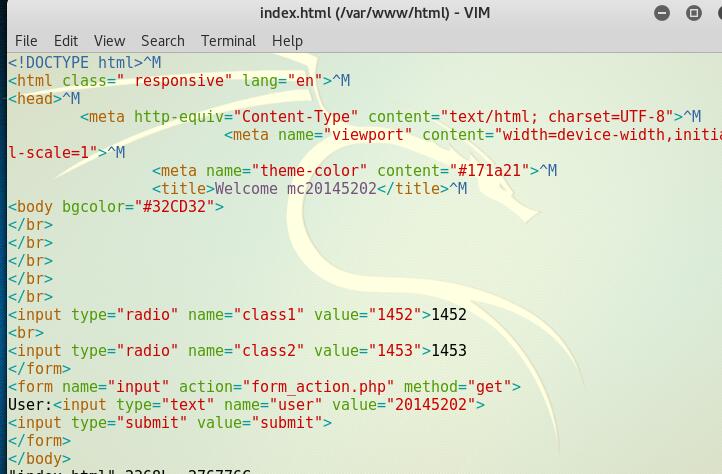
可以对之前的index.html进行修改,改成一个有表单功能的网页
到这里我突然有点后悔用steam官网的网页,里面的东西太多了,可以看到前20行基本上都是超链接。

-
上图为改之前,下图为改之后

-
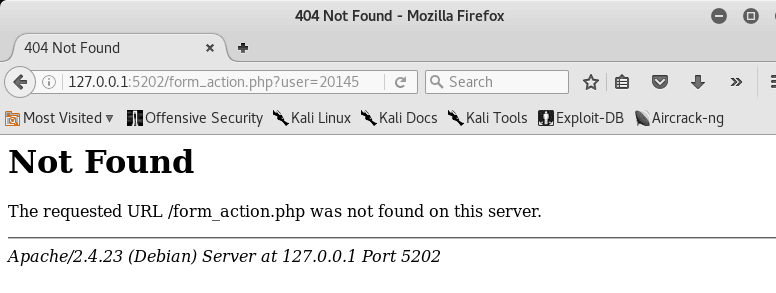
打开网页的效果,在浏览器里面输入127.0.0.1:5202就可以打开它

-
提交之后是404,因为没有php文件

javascript
- 我感觉js其实就是用java语言写网页,java提供的接口在我们写网页时会很方便,其他作感觉用都是编出来的。
- js验证用户名和密码的规则
PHP测试
- 一个简单的php测试代码
20145202
- 打开localhost:5202/mc.php

MySQL
-
使用命令/etc/init.d/mysql start打开mysql服务
-
输入mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd,进入MySQL

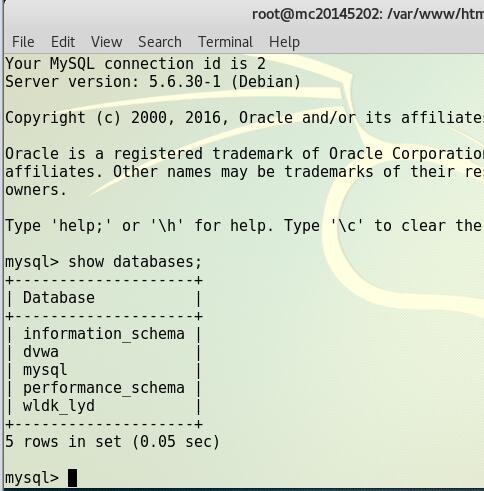
-
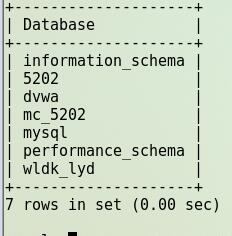
可以使用命令show databases;查看信息(分号不可以漏掉,分号代表命令的结束):

-
修改密码:
输入use mysql;,选择mysql数据库
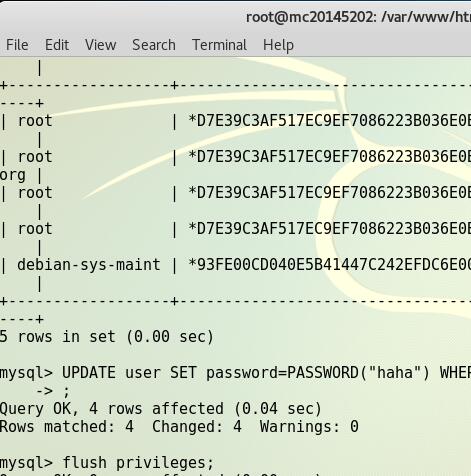
输入select user, password, host from user;,mysql库中的user表中存储着用户名、密码与权限
输入UPDATE user SET password=PASSWORD("新密码") WHERE user='root';
输入flush privileges;,更新权限
输入quit退出

-
重新登录就可以发现密码修改成功
创建新表
-
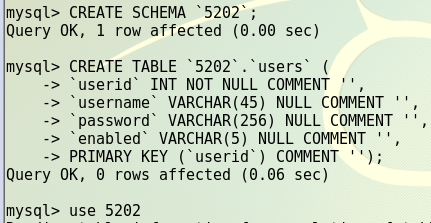
使用如下两条命令可以建立新表:
CREATE SCHEMA库表的名称;
CREATE TABLE库表的名称.users(
useridINT NOT NULL COMMENT '',
usernameVARCHAR(45) NULL COMMENT '',
passwordVARCHAR(256) NULL COMMENT '',
enabledVARCHAR(5) NULL COMMENT '',
PRIMARY KEY (userid) COMMENT '');

-
向表中添加内容:
use 刚刚建立的库表的表名
insert into users(userid,username,password,enabled) values(1,'用户id',password("用户密码"),"TRUE");

- 现在再查看信息就可以看到新建表:

php+mysql编写网页
- 网页的登录页面:
Welcome
- 实现与数据库链接的php页面:
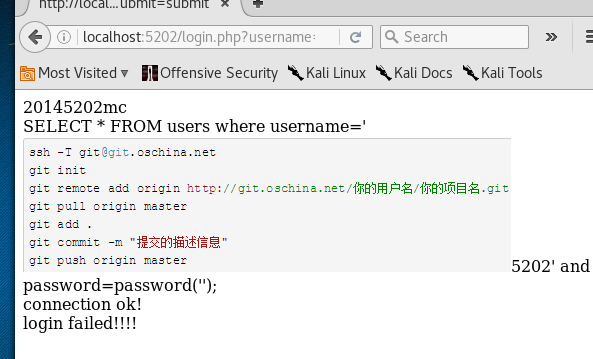
"; $mysqli = new mysqli("127.0.0.1", "root", "5202", "haha"); /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s ", $mysqli->connect_error); } else echo "lalalademaxiya.
"; if ($result1= $mysqli->multi_query($query_str)) echo "lalalajiecaobujianle
"; $mysqli->close(); $mysqli = new mysqli("127.0.0.1", "root", "5202", "haha"); /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s ", $mysqli->connect_error); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "
Wellcome login Mr/Mrs:{$uname}
"; } else { echo "
login failed!!!!
" ; } /* free result set */ $result->close(); } $mysqli->close(); ?>
- 同样,我文件夹里有个login.php,我就改了一下直接用了
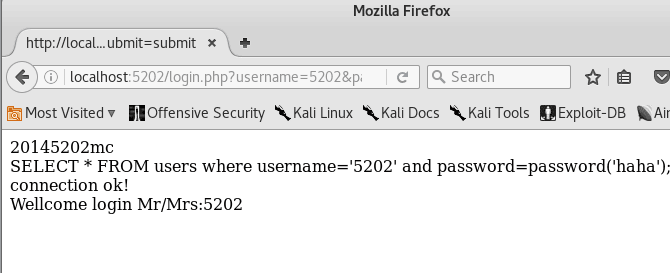
- 效果:

SQL注入
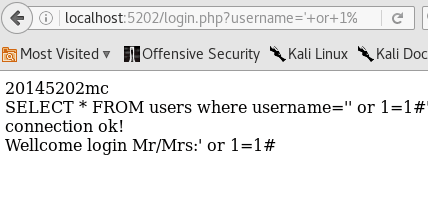
-
在网页登录的用户名中填写' or 1=1#,成功登录:

-
或者在用户名框中输入';insert into users(userid,username,password,enabled) values(888,'mc',password("20145202"),"TRUE");#,在数据库中可以直接插入一个伪造的用户名,密码,下次就可以用伪造的用户名密码登录网站了
-
这个没有做尝试,当时电脑快没电了,但是原理是懂的。
XSS攻击
- 跨站脚本攻击(Cross Site Scripting),恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。
- 在登录的用户名中输入:
 20145202,就可以访问目录下的图片
20145202,就可以访问目录下的图片 - 最后向娄老师致敬,来张git的图