转自:http://www.108js.com/article/article8/80058.html?id=1766

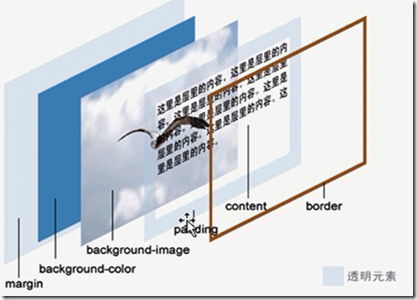
.边框(border),位于盒子的第一层。
.元素内容(content)、内边距(padding),两者同位于第二层。
.背景图(background-image),位于第三层。
.背景色(background-color),位于第四层。
.整个盒子的外边距(margin),位于第五层。
转自:http://www.108js.com/article/article8/80058.html?id=1766

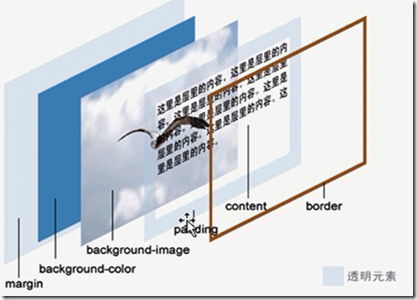
.边框(border),位于盒子的第一层。
.元素内容(content)、内边距(padding),两者同位于第二层。
.背景图(background-image),位于第三层。
.背景色(background-color),位于第四层。
.整个盒子的外边距(margin),位于第五层。