<link rel="stylesheet" href="theme-triton-all.css"><!--样式--> <script src="ext-all.js"></script> <!--行为--> <script>Ext.onReady(function () { /*-自己写的代码--开始--ExtJS 入口,相当于Java/C的main函数-*/ Ext.MessageBox.alert("HelloWorld", "Hello World !"); }); </script> <!--自己写的代码-----------------------结束------------------------>


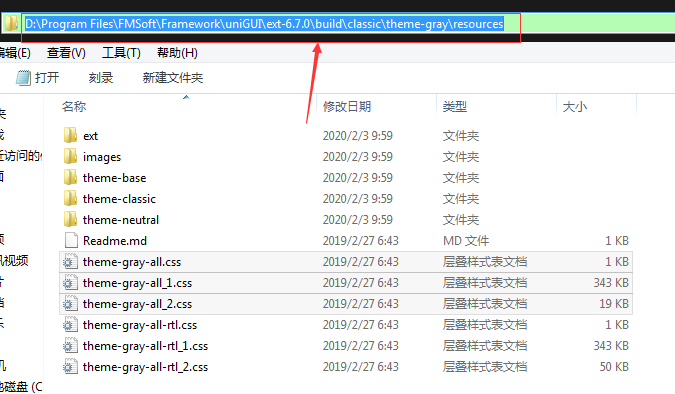
样式/皮肤,来源于

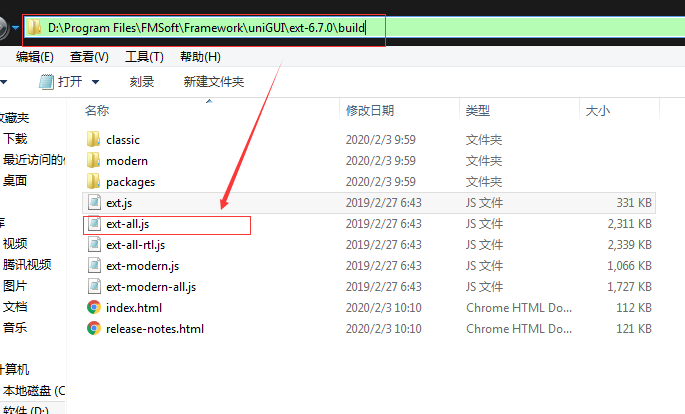
ext-all.js来源于

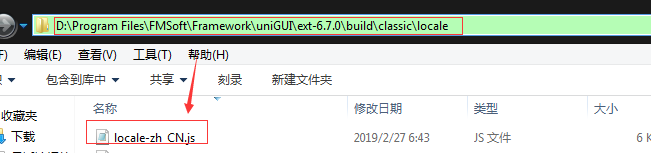
Ext的汉化 locale-zh_CN.js下载
<link rel="stylesheet" href="theme-gray-all.css"> <script src="ext-all.js" ></script> <script src="locale-zh_CN.js" ></script> <!--一定要写在ext-all.js后面--> <script> Ext.onReady(function () { Ext.create('Ext.form.TextField', { renderTo: 'TextField', name:'text', fieldLabel:'文本框', allowBlank: false }); }); </script> <div id="TextField" />
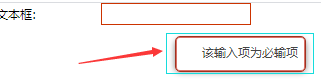
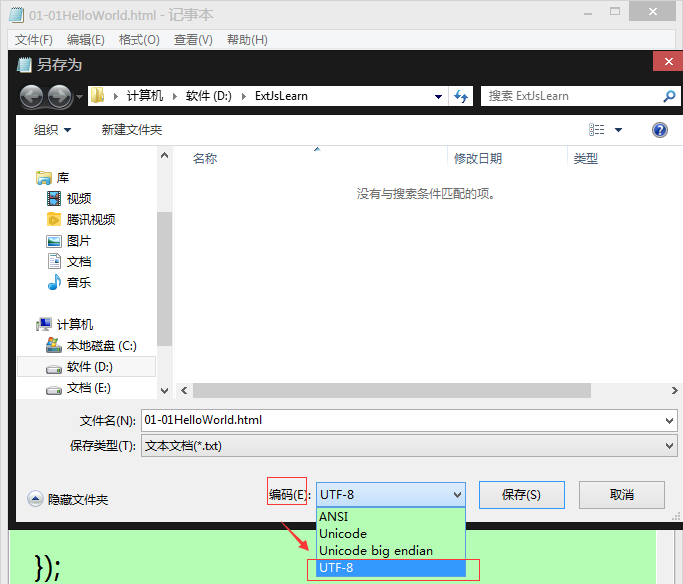
Html一定要另存为UTF-8编码

原版:
汉化后: