2.4改变字体和大小
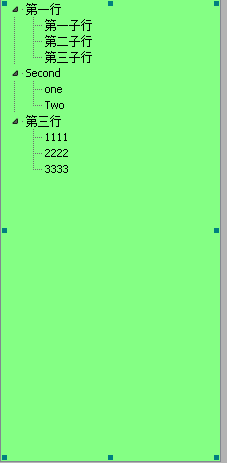
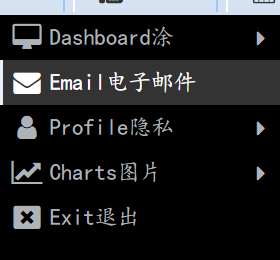
2] 用uniGUI专有控件TUniTreeMenu,类似标准控件的TreeView,还可以为每个菜单增加图标



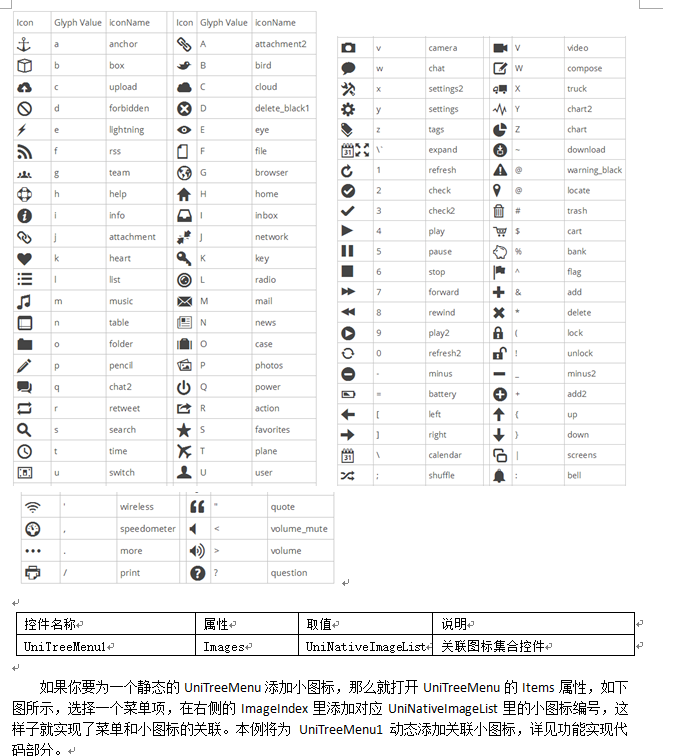
其中左边的图标:Font Awesome
[info]和[search],[home],[download],[trash],[refresh],[reply],[star],[user]有用,不是所有的都会显示出来。不推荐使用Font Awesome
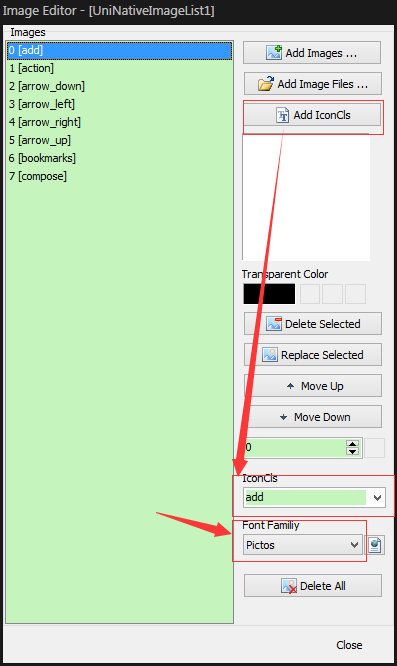
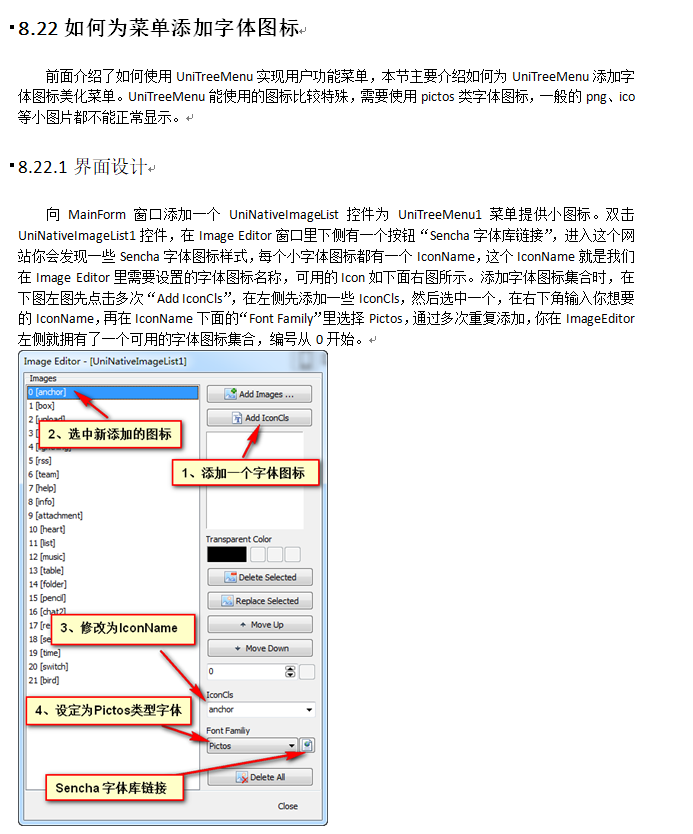
推荐使用 Pictos,图标更全更多([locate]显示不出来)


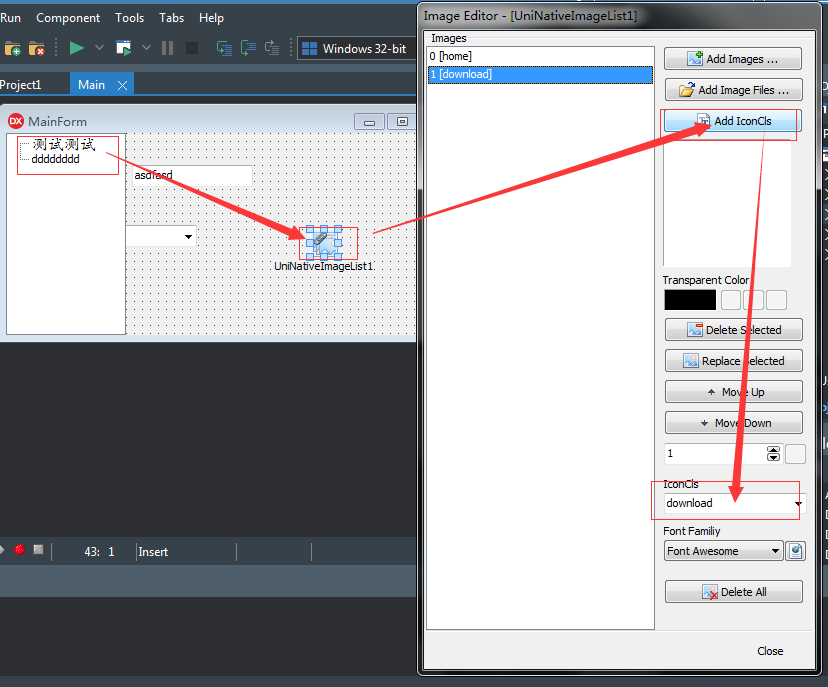
2.1.1添加一个UniMenuItems1
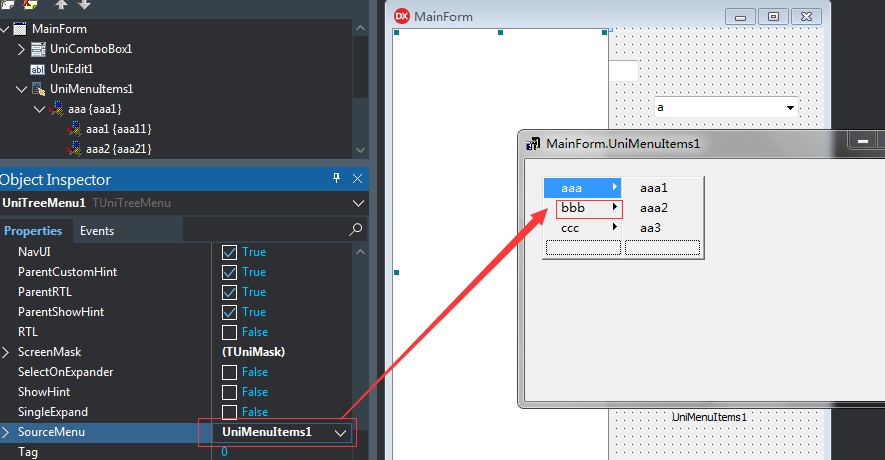
2.1.2将UniTreeMenu1的SourceMenu设为UniMenuItems1
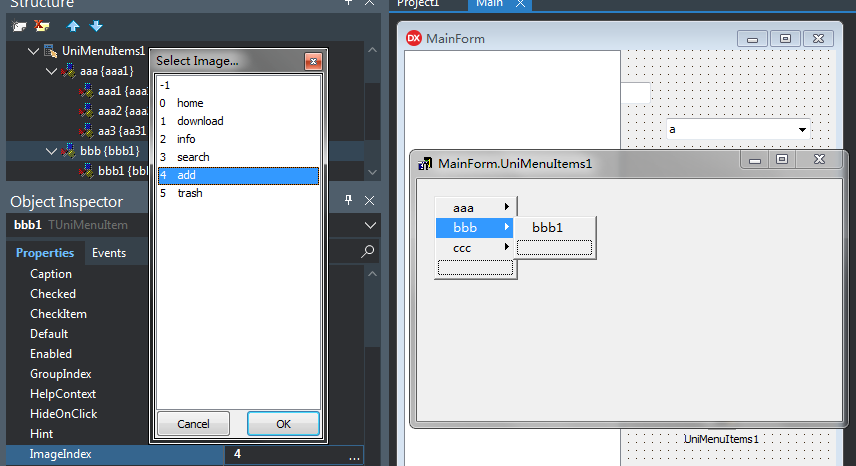
然后像普通的MainMenu操作UniMenuItems1,添加事件,选择图标



存在的问题
目前发现菜单太多时右侧不能自动出现滚动条,即太多的子菜单将超出屏幕范围,鼠标滚轮不能翻动菜单项,不太方便。如何解决呢?在UniTreeMenu的clientEvents属性里的UniEvents里,左侧顶部选择Ext.list.Tree,然后在treeMenu.afterCreate里面添加代码如下,即可解决,效果还不错。
function treeMenu.afterCreate(sender)
{
sender.el.setStyle('overflow-y', 'auto');
}



加入
.x-treelist-nav .x-treelist-item-text {
line-height: 30px;
}
.x-treelist-nav .x-treelist-item-icon:before, .x-treelist-nav .x-treelist-item-tool:before, .x-treelist-nav .x-treelist-item-expander {
line-height: 30px;
}
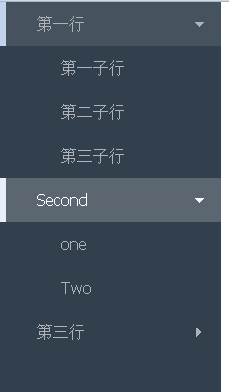
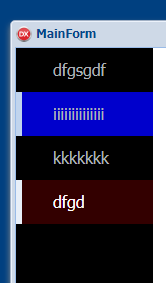
2.4类似地,同2.3改变字体和大小,在CustomCSS里加入
.x-treelist-nav .x-treelist-item-text { font-family:"楷体"; font-size: 24px; }


.x-treelist-nav .x-treelist-item-expanded { background-color: rgba(0,0,0,0) !important; } .x-treelist-nav .x-treelist-item-selected > .x-treelist-row { background-color: rgba(0,0,255,0.80) !important; }//选 中项的 前景色 .x-treelist-nav .x-treelist-row-over{ background-color: rgba(255,0,0,0.20) !important; }//鼠标浮过某项的 前景色 .x-treelist-nav .x-treelist-toolstrip { background-color: rgba(0,0,0,0) !important; }