1]设置IconCls属性,这种方法不需添加ImageList,简单方便,推荐使用


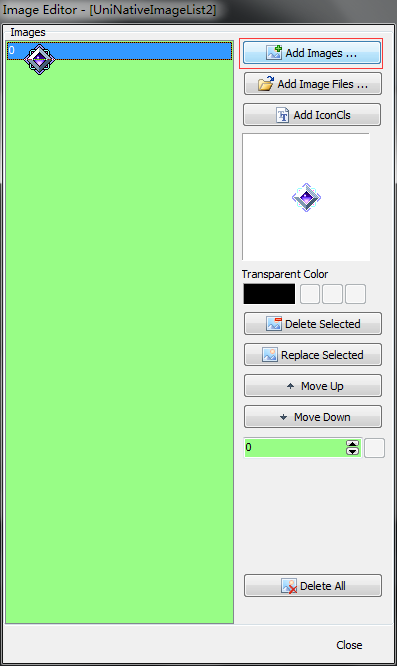
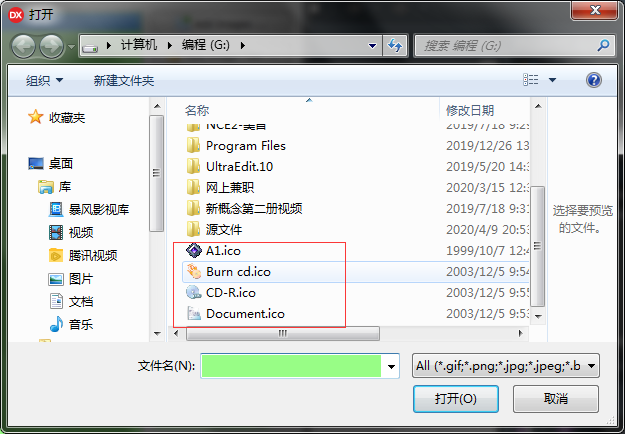
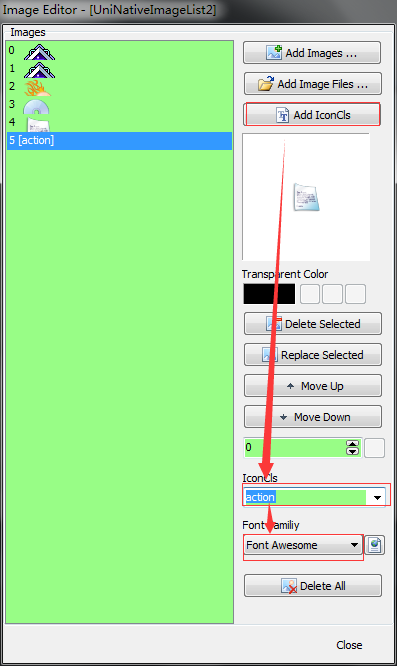
2]如嫌方法1的图标样式太少,可载入本地图标,双击UniNativeImageList控件,推荐使用



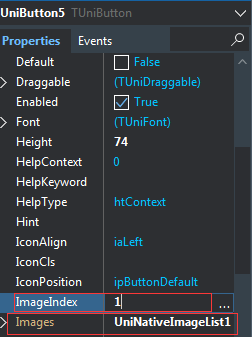
设置uniButton的Images属性和ImageIndex属性即可。
3]双击UniNativeImageList,载入网络字体图标,需联网,不稳定,不推荐使用。


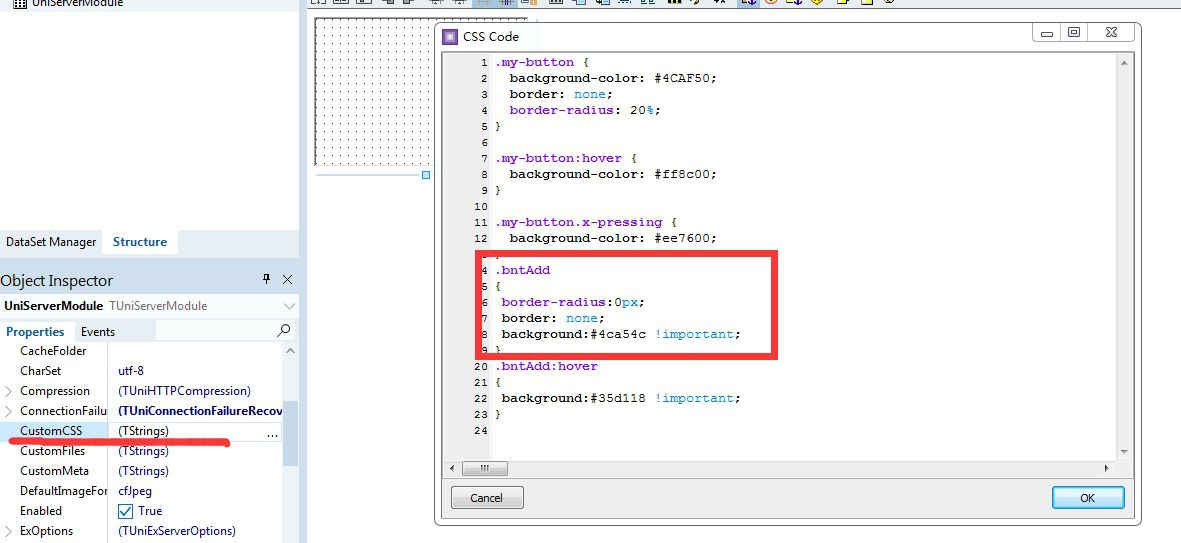
双击右边的ServerModule
.bntAdd { border-radius:0px; border: none; background:#4ca54c !important; }

回到界面,在uniButton的LayoutConfig的Cls设为上面的bntAdd