浏览器桌面提醒
主流浏览器都支持,支持PC和H5
一、api文档
https://developer.mozilla.org/zh-CN/docs/Web/API/notification
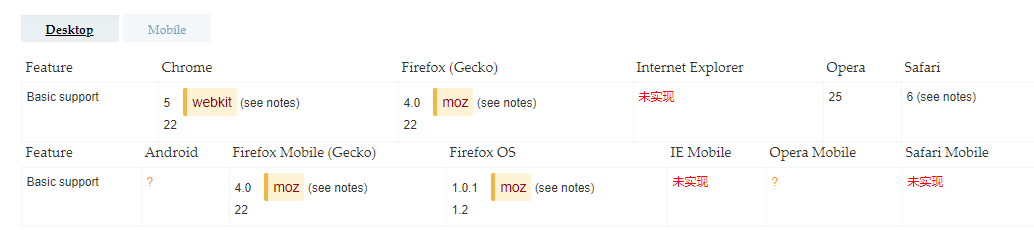
二、浏览器兼容性

三、封装函数
/** * 桌面通知 * @see https://developer.mozilla.org/zh-CN/docs/Web/API/notification#Method_overview * @param string title 标题 * @param json option 配置 * @param auto_close option 是否自动关闭 * @return void */ function notifyMe(title, options={}, auto_close=false) { // 检查浏览器是否支持 Notification if (!("Notification" in window)) { alert("你的不支持 Notification! T.T"); return false; } // 检查用户是否已经允许使用通知 else if (Notification.permission === "granted") { // 创建 Notification var notification = new Notification(title, options); } // 重新发起请求,让用户同意使用通知 else if (Notification.permission !== 'denied') { Notification.requestPermission(function(permission) { // 用户同意使用通知 if (!('permission' in Notification)) { Notification.permission = permission; } if (permission === "granted") { // 创建 Notification var notification = new Notification(title, options); } }); } if (auto_close == true) { autoClose(notification, 3); } return notification; } function autoClose(notification, time) { setTimeout(function() { notification.close(); }, time*1000); }
四、使用示例
notifyMe('Hello World!!');
notifyMe('Hello World!!', {
body: '您好,世界!!',
icon: 'https://hbimg.huabanimg.com/c7d6b43f9e8be9679c62296d6283887b7870ffc64f79-nDlP3v'
}, true);
notifyMe('Hello World!!', {
body: '您好,世界!!',
icon: 'https://hbimg.huabanimg.com/c7d6b43f9e8be9679c62296d6283887b7870ffc64f79-nDlP3v'
}).onclick = function(){
window.open('https://www.baidu.com/');
}
完