页面布局
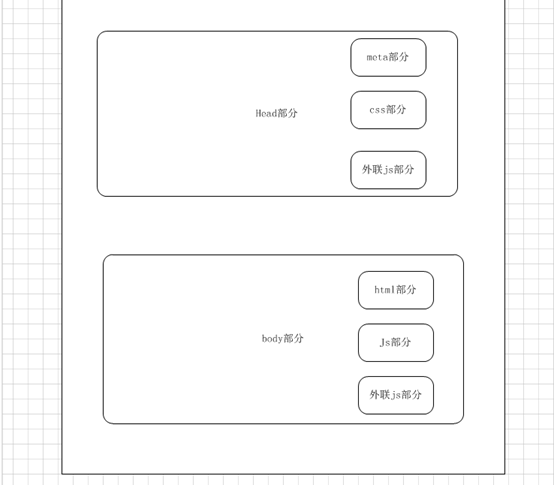
1> 一个html页面由:head部分,body部分,内部css,内部js,外联css,外联的js这几部分组成。因此,一个布局文件也就需要针对这些进行拆分。

2> 新建一个layout.go的控制器。编写一个引用布局文件的实例。具体代码如下:
package controllers
import (
"github.com/astaxie/beego"
)
type LayoutController struct {
beego.Controller
}
//登录页面
func (c *LayoutController) Get() {
//布局页面
c.Layout = "layout.html"
//内容页面
c.TplName = "content.html"
//其他的部分
c.LayoutSections = make(map[string]string)
//页面使用的css部分
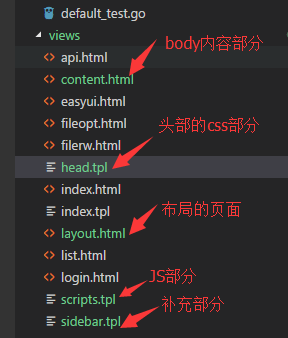
c.LayoutSections["HtmlHead"] = "head.tpl"
//页面使用的js部分
c.LayoutSections["Scripts"] = "scripts.tpl"
//页面的补充部分,可做为底部的版权部分时候
c.LayoutSections["SideBar"] = "sidebar.tpl"
}
3> 新建布局页面,具体的如下图所示

4> 在路由器中添加代码,编译运行项目,修订错误,查看运行的效果
5> 运行效果如下:

6> Layout.html具体的代码如下:
<!DOCTYPE html>
<html>
<head>
<title>布局页面</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css"/>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap-theme.min.css"/>
<script type="text/javascript" src="/static/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="/static/bootstrap/js/bootstrap.min.js"></script>
{{.HtmlHead}}
</head>
<body>
<div class="container">
{{.LayoutContent}}
</div>
<div class="sidebar">
{{.SideBar}}
</div>
{{.Scripts}}
</body>
</html>
7> 这周的Beego学习笔记将不会更新了。我再想想还有那些需要记录学习点。