文件的上传和下载
1->文件的上传
文件的上传,采用的是uploadify.js这个插件.
本事例实现的是上传图片文件,其他的文件上传也一样。
2->文件的下载
文件的下载有两个实现的方式:
1->url路径指向文件的路径,浏览器自行下载。但此方法存在缺陷:图片文件,text,pdf等文件会在浏览器中自动显示,不会执行下载功能
2->使用beego带有的下载方法,执行下载功能
3>新建一个fileopt.go控制器,具体代码如下:
package controllers
import (
"fmt"
"strings"
"path"
"github.com/astaxie/beego"
)
type FileOptUploadController struct {
beego.Controller
}
//上传下载文件的页面
func (c *FileOptUploadController) Get() {
c.TplName = "fileopt.html"
}
//上传文件
func (this *FileOptUploadController) Post() {
//image,这是一个key值,对应的是html中input type-‘file’的name属性值
f, h, _ := this.GetFile("image")
//得到文件的名称
fileName := h.Filename
arr := strings.Split(fileName, ":")
if len(arr) > 1 {
index := len(arr) - 1
fileName = arr[index]
}
fmt.Println("文件名称:")
fmt.Println(fileName)
//关闭上传的文件,不然的话会出现临时文件不能清除的情况
f.Close()
//保存文件到指定的位置
//static/uploadfile,这个是文件的地址,第一个static前面不要有/
this.SaveToFile("image", path.Join("static/uploadfile",fileName))
//显示在本页面,不做跳转操作
this.TplName = "fileopt.html"
}
//下载文件
type FileOptDownloadController struct {
beego.Controller
}
func (this *FileOptDownloadController) Get() {
//图片,text,pdf文件全部在浏览器中显示了,并没有完全的实现下载的功能
//this.Redirect("/static/img/1.jpg", 302)
//第一个参数是文件的地址,第二个参数是下载显示的文件的名称
this.Ctx.Output.Download("static/img/1.jpg","tu1.jpg")
}
4>新建一个html页面,名为fileopt.html,其代码如下:
<!DOCTYPE html>
<html>
<head>
<title>首页 - 用户列表页面</title>
<link rel="shortcut icon" href="/static/img/favicon.png" />
<link rel="stylesheet" href="/static/uploadify/uploadify.css" rel="stylesheet"/>
<script type="text/javascript" src="/static/js/jquery-2.1.1.min.js"></script>
<script src="/static/uploadify/jquery.uploadify.min.js"></script>
</head>
<body>
<!--上传部分-->
<form method="POST" action="/Home/UploadFile" enctype="multipart/form-data">
<input type="file" name="image" id="file_upload">
<div id="imgdiv" style="display:none;">
</div>
</form>
<!--下载图片-->
<button value="下载图片" onclick="download()">下载图片</button>
<!--JS部分-->
<script type="text/javascript">
//页面的初始化
$(function () {
$("#file_upload").uploadify({ //绑定元素
'fileObjName':'image',//html input标签的name属性的值吧。
'debug':false,
'auto':true, //自动上传
'multi':true,
'removeCompleted':false, //上传完成以后是否保存进度条
'buttonText':'选择文件',
'cancelImg':'/static/uploadify/uploadify-cancel.png',
'swf':'/static/uploadify/uploadify.swf', //必须设置 swf文件路径
'uploader':'/Home/FileOpt', //必须设置,上传文件触发的url
'fileTypeDesc':'FileType',
'fileTypeExts':'*.jpg;*.jpge;*.gif;*.png;',
'multi':true,
'onUploadSuccess': function (file, data, response) {
$("#imgdiv").show();
var html='<image src="/static/uploadfile/'+file.name+'" style="height:150px;150px;margin:20px;"/>';
$("#imgdiv").append(html);
}
});
});
//下载图片
function download(){
window.location.href="/Home/FileDown";
}
</script>
</body>
</html>
5>在路由中添加路由
package routers
import (
"secondweb/controllers"
"github.com/astaxie/beego"
)
func init() {
beego.Router("/", &controllers.MainController{})
beego.Router("/Home/PageData", &controllers.UserController{})
beego.Router("/Home/PageNextData", &controllers.YonghuController{})
beego.Router("/Home/Index", &controllers.PageController{})
beego.Router("/Home/EasyUI", &controllers.EasyUIController{})
beego.Router("/Home/EasyUIData", &controllers.EasyUIDataController{})
beego.Router("/Home/FileOpt", &controllers.FileOptUploadController{})
beego.Router("/Home/FileDown", &controllers.FileOptDownloadController{})
}
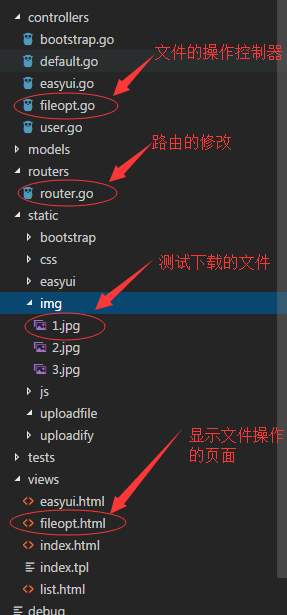
6>项目的结构如下:

7>执行的效果如下:
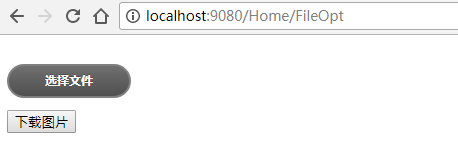
1->文件操作的页面如下,路由如下:

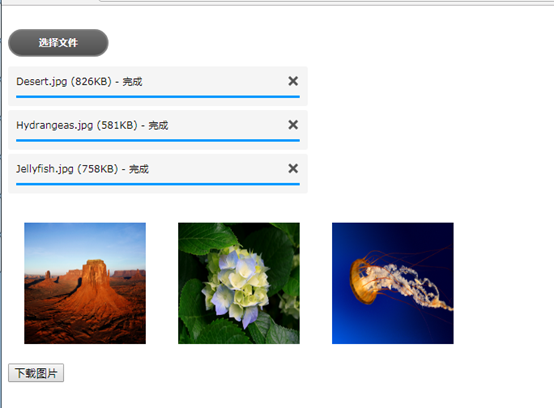
2->点击选择文件按钮,选择需要上传的图片,点击打开按钮,效果如下:

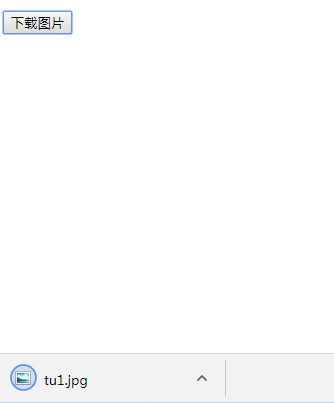
3->点击下载图片按钮,浏览器下载一张指定的图片

8>下一章,将文件内容的读取。