本场景介绍如何使用函数计算服务开发HelloWorld应用。您可以通过控制台或Funcraft工具实现。
体验目标
本场景将提供一台配置了CentOS 7.7的ECS实例(云服务器)。通过本教程的操作,您可以基于已有的环境开发一个基于函数计算的HelloWorld应用。
背景知识
什么是Serverless
自2006年8月9日,Google首席执行官埃里克·施密特(Eric Schmidt)在搜索引擎大会(SESSanJose2006)首次提出“云计算”(Cloud Computing)的概念之后,云计算的发展可以用日新月异这个词来形容。那么究竟什么才是Serverless呢?
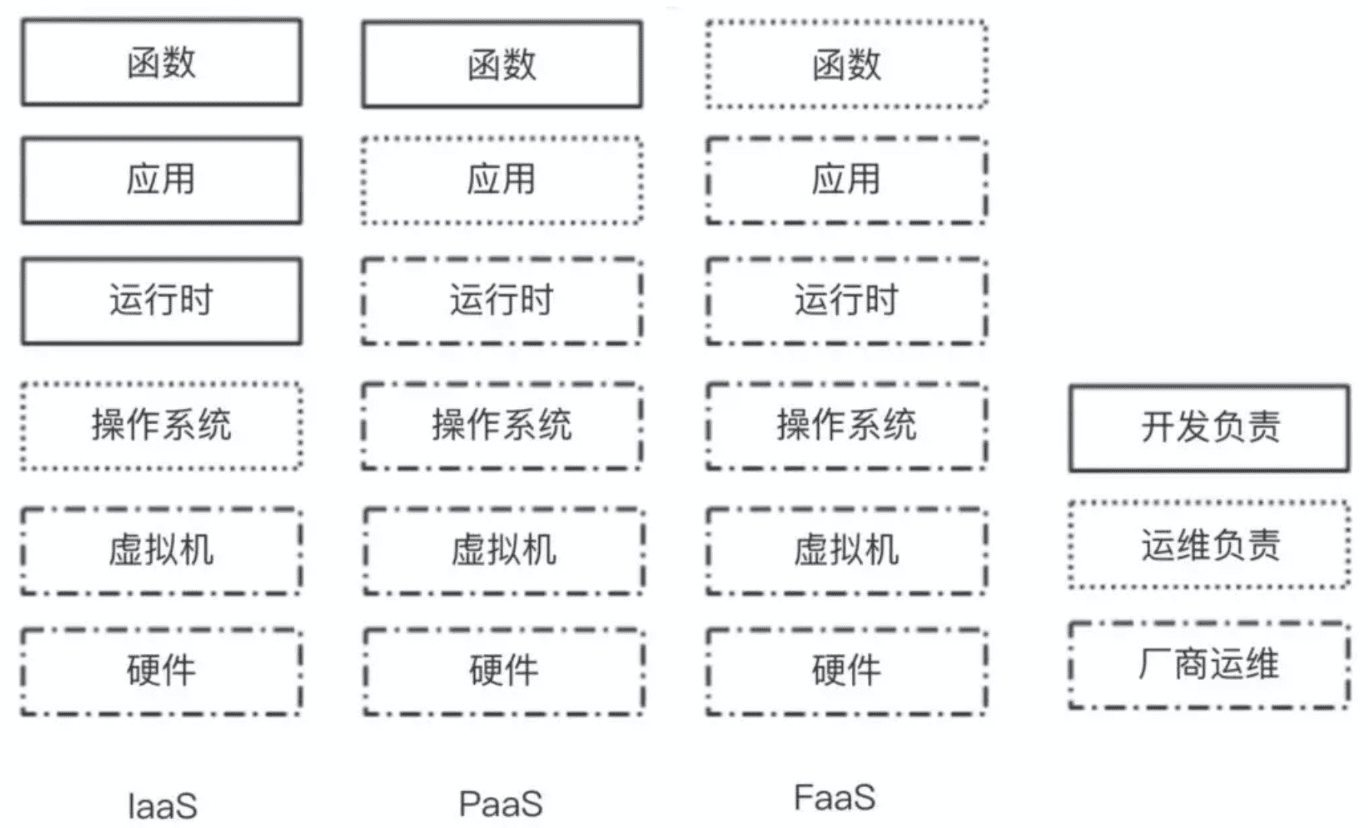
简单来说,Serverless可以说是一种架构,一种云计算发展的产物,至于具体说什么是Serverless,可能没有谁能给他一个明确的概念,如果非要说一个可以稍微容易理解一些的概念,那或许可以参考Martin Fowler在《Serverless Architectures》中对Serverless这样定义:Serverless=BaaS + FaaS。

Serverless架构和传统的项目的区别
首先,我们以一个常见的Web服务为例:

在这个图中,服务器中可能涉及路由规则、鉴权逻辑以及其他各类复杂的业务代码。同时,开发团队要付出很大的精力在这个服务器的运维上面,例如要时刻关注以下问题:
- 客户量突然增多时是否需要扩容服务器。
- 服务器上的脚本和业务代码等是否还在健康运行。
- 是否有黑客在不断地对服务器发起攻击。
当我们把这个思路切换到Serverless的逻辑之后,变成了这样:

可以认为,当客户端和数据库未发生变化的前提下,服务器变化巨大。
- 之前需要开发团队维护的路由模块以及鉴权模块都将接入服务商提供的API网关系统以及鉴权系统,开发团队无须再维护这两部分的业务代码,只需要持续维护相关规则即可。
- 在这个结构下,业务代码也被拆分成了函数粒度,不同函数表示不同的功能。
- 我们已经看不到服务器的存在,是因为Serverless的目的是让使用者只关注自己的业务逻辑即可,所以一部分安全问题、资源调度问题(例如用户量暴增、如何实现自动扩容等)全都交给云厂商负责。
- 相对于传统项目而言,传统项目无论是否有用户访问,服务都在运行中,都是有成本支出,而Serverless而言,只有在用去发起请求时,函数才会被激活并且执行,并且会按量收费,相对来说可以在有流量的时候才有支持,没有流量的时候就没有支出,相对来说,成本会进一步降低。
通过以上分析和描述,不难看出Serverless架构相对于传统的开发模式的区别,也逐渐的发现了它的优势。但是问题来了,很多工作都交给了云厂商来做,那我们做什么呢?

使用Serverless架构后:
- 开发团队不需要再自己维护服务器,也不需要自己操心服务器的各种性能指标和资源利用率,而是可以让开发团队付出更多的时间和精力去关注应用程序本身的状态和逻辑。
- Serverless应用的部署将变得十分容易。我们只要上传基本的代码,例如Python程序只需要上传其逻辑与依赖包,C/C++、Go等语言只需上传其二进制文件,Java只需要上传其Jar包等即可,同时不需使用Puppet、Chef、Ansible或Docker来进行配置管理,大大降低了运维成本。
- Serverless架构也不再需要监控底层的数据,例如不再需要监控磁盘使用量、CPU使用率等,可以更加专注的将监控目光放到监控应用程序本身的度量。同时在Serverless架构上,运维人员的工作角色会有所转变,部署将变得更加自动化,监控将更加面向应用程序本身。
使用Serverless架构的优势
从上文中我们不难看出,相对于传统项目,Serverless具备的以下优势:
- 您无需采购和管理服务器等基础设施,运维成本低。
- 您只需专注业务逻辑的开发,使用函数计算支持的开发语言设计、优化、测试、审核以及上传自己的应用代码。
- 以事件驱动的方式触发应用响应用户请求。与阿里云对象存储OSS、API网关、日志服务和表格存储等服务无缝对接,帮助您快速构建应用。例如,通过OSS解决图片和视频的存储问题,当有新数据写入您的OSS资源时,自动触发函数处理数据。
- 提供日志查询、性能监控和报警等功能快速排查故障。
- 毫秒级别弹性伸缩,快速实现底层扩容以应对峰值压力。
- 按需付费,支持百毫秒级别收费。只需为实际使用的计算资源付费,适合有明显波峰波谷的用户访问场景。
总而言之,Serverless是在传统容器技术和服务网格上发展起来,更多指的是后端服务与函数服务的结合。对于开发者而言,能够将更多的精力关注在函数服务上,更侧重让使用者只关注自己的业务逻辑即可。
同时,Serverless也是云计算发展到一定阶段的必然产物。作为普惠科技,云计算发展的目标一定是绿色科技和大众科技的产品——而Serverless能够很好的诠释这些:最大程度利用资源、减少空闲资源浪费;同时降低学习成本和使用成本。
Serverless架构被称为是“真正实现了当初云计算的目标”,这种说法虽然有些夸张,但是也从另一方面表现出了大家对Serverless架构的期盼和信心。自2012年被提出至今,Serverless架构也是经历了7年时间,正在逐渐的走向成熟。
实验详情
开通函数计算服务
在使用函数计算前,您需要开通函数计算服务。
说明: 本场景中提供的阿里云子账号无函数计算服务操作权限,请使用您自己的阿里云账号操作。您无需担心扣费问题,因为函数计算服务有一定的免费额度,请参见计费方式。
1.使用您自己的阿里云账号登录阿里云控制台,然后进入函数计算产品详情页。
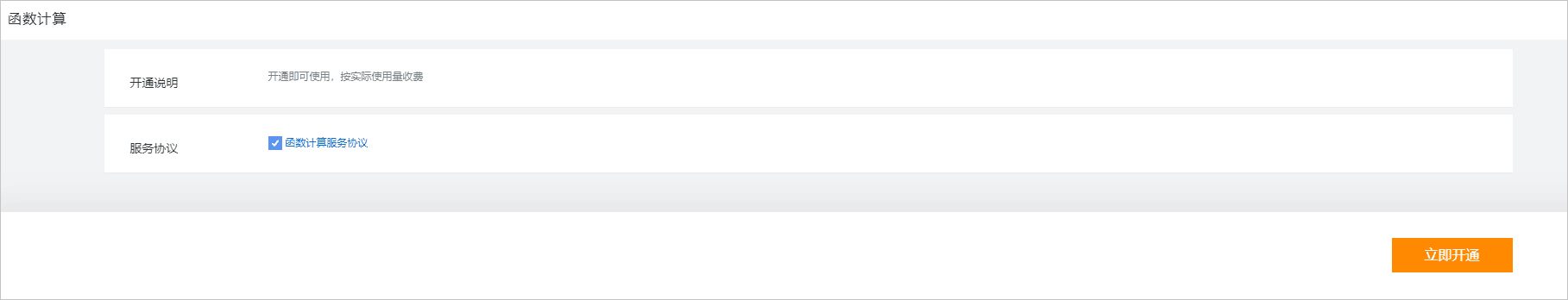
2.单击【免费开通】。

3.阅读《函数计算服务协议》勾选同意服务协议,最后单击【立即开通】。

4.单击【管理控制台】进入函数计算控制台。

说明:开通函数计算后,你可以通过2种方式进行HelloWorld应用开发,使用函数计算控制台或使用Funcraft工具。
在控制台开发函数计算HelloWorld应用
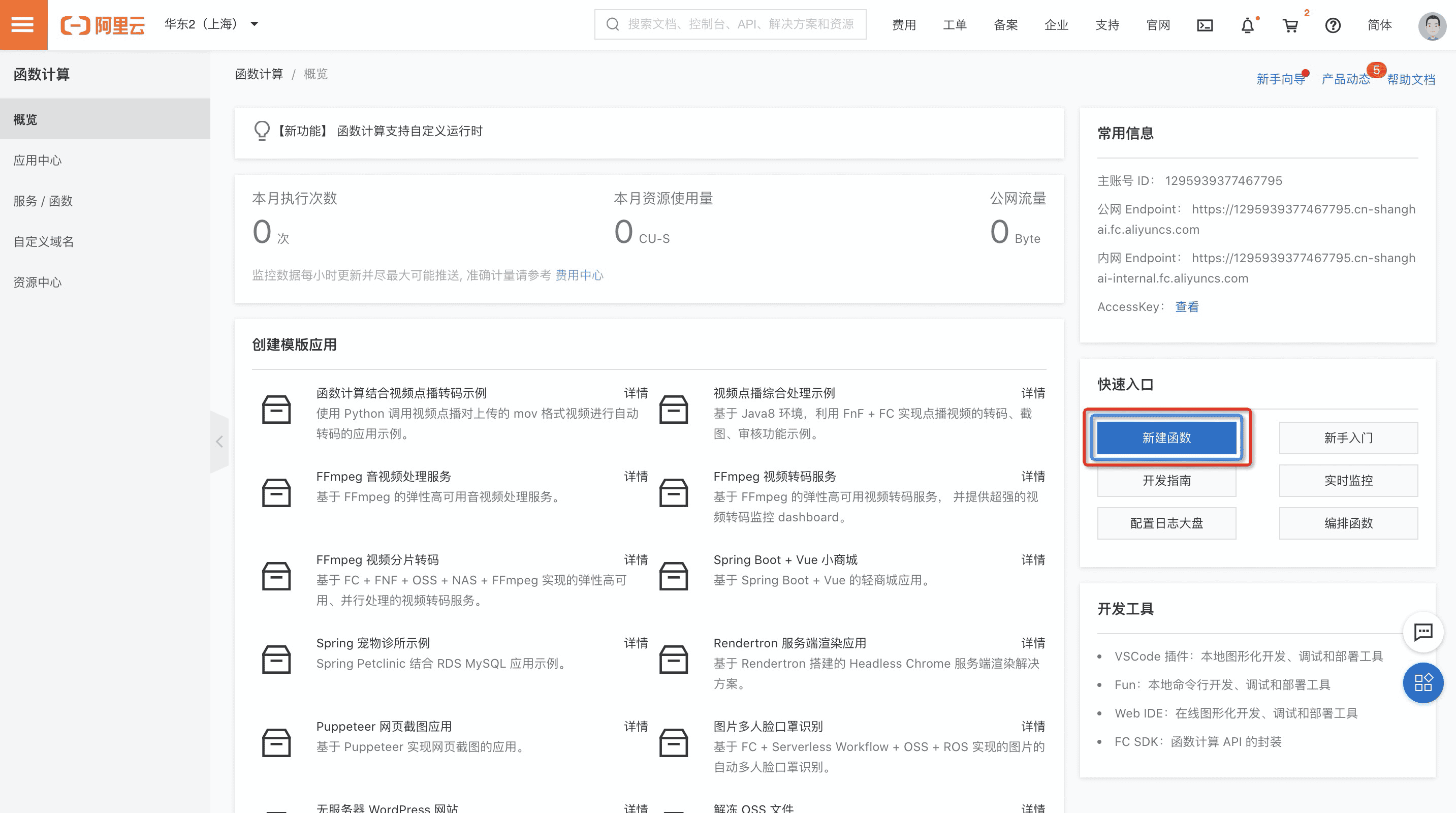
1.在函数计算控制台首页,单击【新建函数】。

2. 选择【HTTP函数】,然后单击【下一步】。

3.参考以下说明填写函数和触发器配置,然后单击【完成】。
- 所在服务:例如hello_world_service。
- 绑定日志:填写所在服务名称后默认勾选绑定日志,日志服务会收取少量费用,您可以选择取消勾选。
- 函数名称:例如hello_world。
- 运行环境:选择nodejs10。
- 触发器名称:例如hello_world_trigger。
- 认证方式:选择anonymous。
- 请求方式:选择GET。

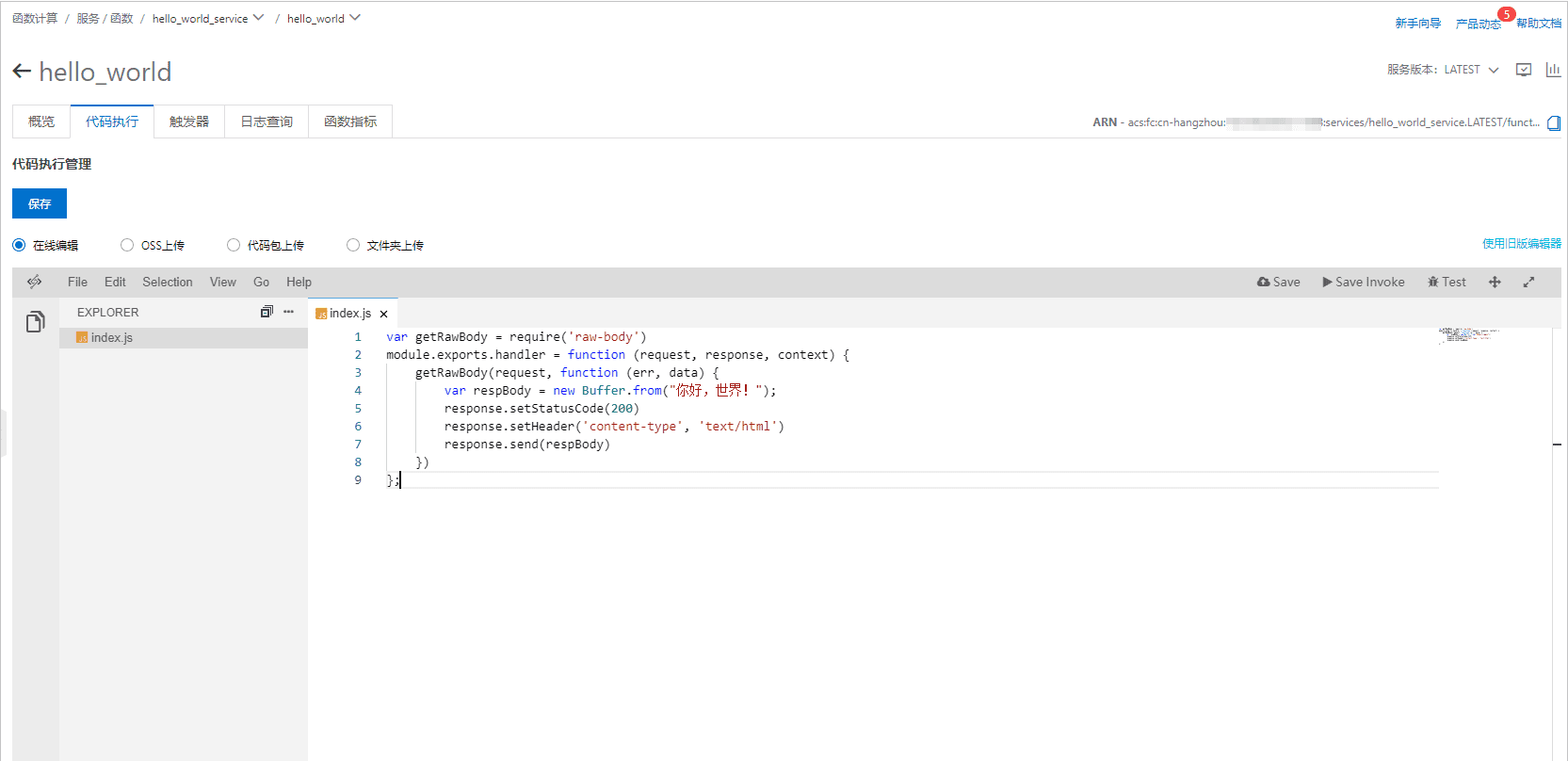
4.在代码执行管理 页面,将index.js文件中的内容替换为如下所示:
var getRawBody = require('raw-body')
module.exports.handler = function (request, response, context) {
getRawBody(request, function (err, data) {
var respBody = new Buffer.from("你好,世界!");
response.setStatusCode(200)
response.setHeader('content-type', 'text/html')
response.send(respBody)
})
};替换后如下所示:

5.单击编辑器右上角【Save Invoke】保存并运行示例代码。

可以看到函数运行成功,并返回: 你好,世界!
使用Funcraft开发函数计算HelloWorld应用
Funcraft 是一个用于支持Serverless应用部署的工具,能帮助您便捷地管理函数计算、API 网关和日志服务等资源。它通过一个资源配置文件(template.yml),协助您进行开发、构建和部署操作。
本步骤操作将在ECS服务器上使用Funcraft工具开发函数计算HelloWorld应用。
1. 按照以下步骤创建资源。
a. 在页面左侧,单击 云产品资源 下拉菜单,查看本次实验资源。
b. 单击 免费开通 创建所需资源。
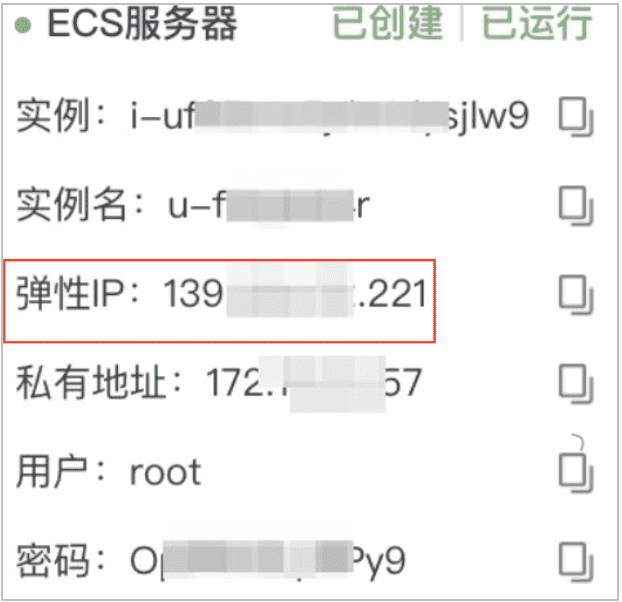
说明: 资源创建过程需要1~3分钟。完成实验资源的创建后,您可以在 云产品资源 列表查看已创建的资源信息,例如:IP地址、用户名和密码等。
2. 参考以下步骤连接ECS服务器。
a. 打开终端工具。
- Windows:打开命令窗口。
- MAC:打开命令行终端Terminal。
Windows用户请检查系统中是否安装有SSH工具。检查方法:
在终端中输入命令 ssh -V 。
ssh -V
如果显示SSH版本则表示已安装,如下图所示。

如果未安装,请下载安装OpenSSH工具。
b. 在终端中输入连接命令ssh [username]@[ipaddress]。您需要将其中的username和ipaddress替换为步骤一中创建的ECS服务器的弹性公网IP。
例如:
ssh root@123.123.123.123

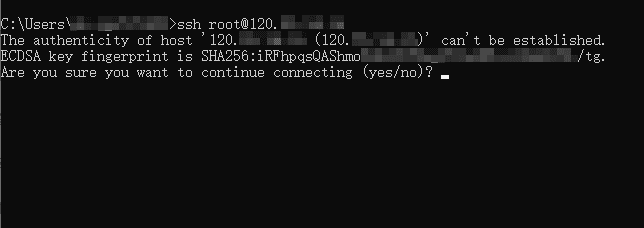
命令显示结果如下:

c. 输入 yes。
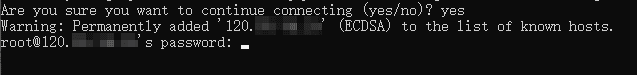
d. 同意继续后将会提示输入登录密码。 密码为已创建的云服务的ECS的登录密码。

登录成功后会显示如下信息。

3.在连接到ECS服务器的终端中执行以下命令安装NodeJS。
curl -sL https://rpm.nodesource.com/setup_10.x | bash - && yum install -y nodejs
4.执行以下命令安装Funcraft。
npm install request @alicloud/fun -g
5.执行 fun config 命令进行本地配置。
fun config
请参考以下信息输入您的阿里云账号ID、AccessKeyID和AccessKey密钥等信息。
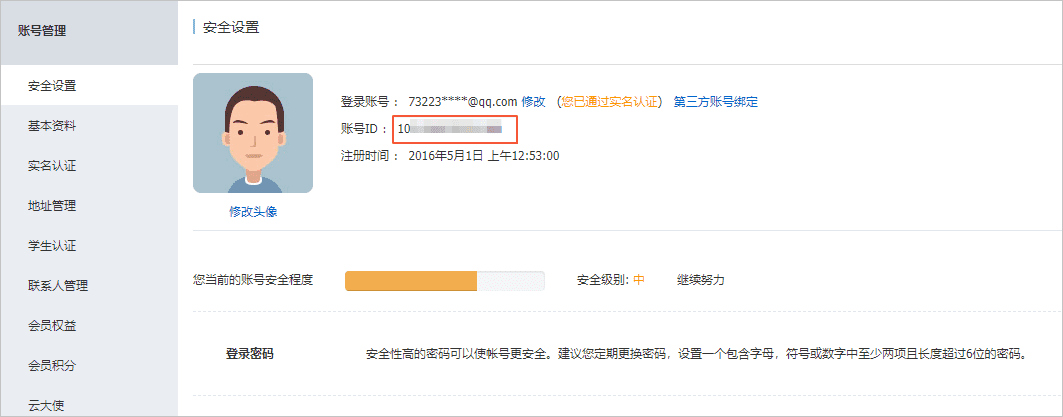
Aliyun Account ID:请在账号安全设置页面查看您的账号ID。

Aliyun Access Key ID和Aliyun Access Key Secret:请在 安全信息管理 页面查看您账号的AK ID和AK Secret。
如果您使用的是阿里云主账号,请在安全信息管理页面的安全提示弹框中单击继续使用AccessKey。

如果您使用的是阿里云RAM子用户,需要确保您的子用户拥有函数计算管理权限 AliyunFCFullAccess ,请参见为RAM用户授权。
如下图所示为您的AccessKey ID和AccessKey Secret。如果您的账号未使用过AccessKey,请单击右上角创建AccessKey。

Default region name:请选择开通的函数计算服务所在地域。

正确设置如下所示:

6.执行以下命令新建工作空间。
mkdir demo && cd demo
7.执行 fun init 命令新建一个HTTP函数触发器。
fun init http-trigger-nodejs10
命令执行结果如下所示:

其中 index.js 文件为生成的HelloWorld函数模板,template.yml 文件中包含了HelloWorld函数和HTTP触发器的默认配置信息。
8.参考以下步骤修改 index.js 文件内容。
a. 将 index.js 文件内容清空。
cat /dev/null > index.js
b. 使用vim打开 index.js 文件。
vim index.js
c. 按下 i 键进入vim的编辑模式,在文件中新增以下内容。
var getRawBody = require('raw-body')
module.exports.handler = function (request, response, context) {
getRawBody(request, function (err, data) {
var respBody = new Buffer.from("你好,世界!");
response.setStatusCode(200)
response.setHeader('content-type', 'text/html')
response.send(respBody)
})
};
d. 按下 esc 键进入命令模式,输入 :wq 保存并退出vim。
9. 执行 fun deploy -y 命令部署应用到函数计算服务。
fun deploy -y
命令执行结果如下所示:

至此,我们完成了一个HTTP触发器的函数部署。此时,我们可以打开HTTP触发器的默认URL,浏览器会以文件形式将函数响应内容下载到本地,您可以参考步骤四使用控制台在线调试。或者您可以绑定一个自定义域名以避免该问题,请参见绑定自定义域名。