其实一直没仔细研究过CSS3新增的这个属性box-sizing,只是经常会看到其它网页和公司项目里面有用到这个属性,然后就百度找到了一篇不错的介绍
https://www.jianshu.com/p/e2eb0d8c9de6
要想清楚这个属性的作用,首先要理解盒子模型
盒子模型是指:外边距(margin)+ border(边框) + 内边距(padding)+ content(内容)
可以把每一个容器,比如div,都看做是一个盒子模型
比如你给一个div设置宽高为500px,但实际你设置的只是content,之后你又设置了padding:10px;border:1px solid red;
这时div的宽高就会变为544px(content 500px + padding 40px + border 4px)
相当于一个元素的实际宽高是由: padding + border + content 组成
①:没有设置box-sizing:border-box属性,宽高会加上padding和border的值,需要我们手动去计算,
减去padding和border的值,并调整content的值,以免超过给定的宽高
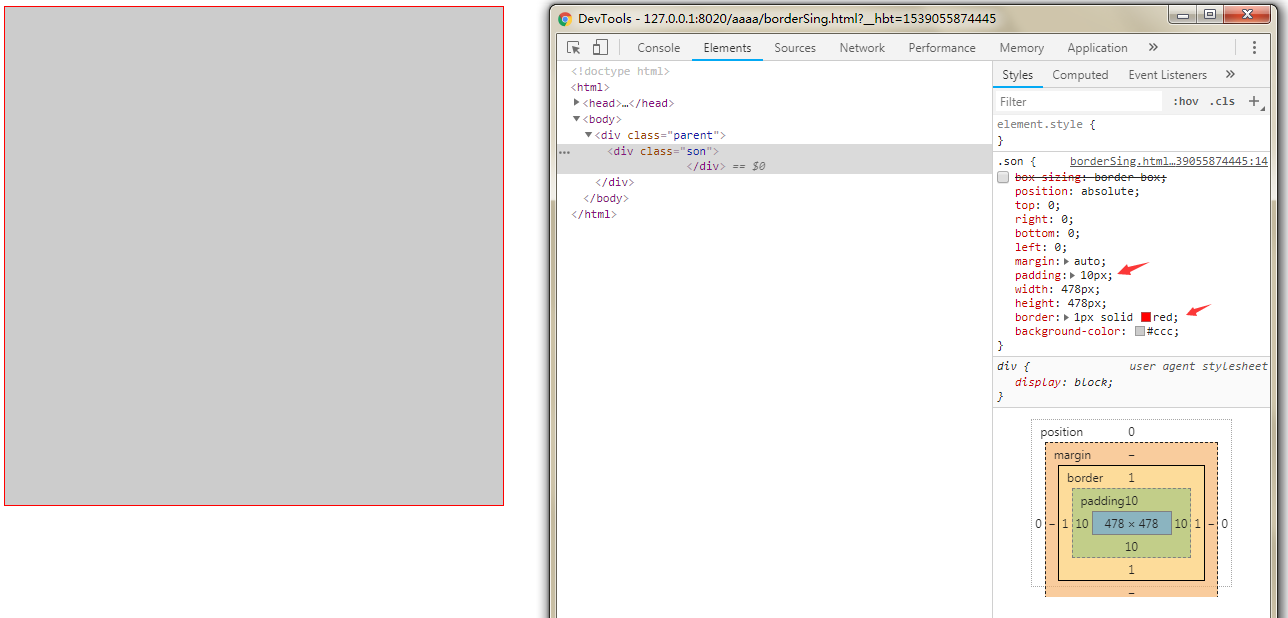
比如下图,我给父元素parent设置宽高为500px,背景色为黑色;然后给子元素设置宽高为478px,并设置内边距10px,红色边框1px,背景颜色为灰色
此时子元素的宽高为500px(content 478px + padding 40px + border 4px)所以就覆盖了父元素的黑色背景,只能看到子元素的灰色背景

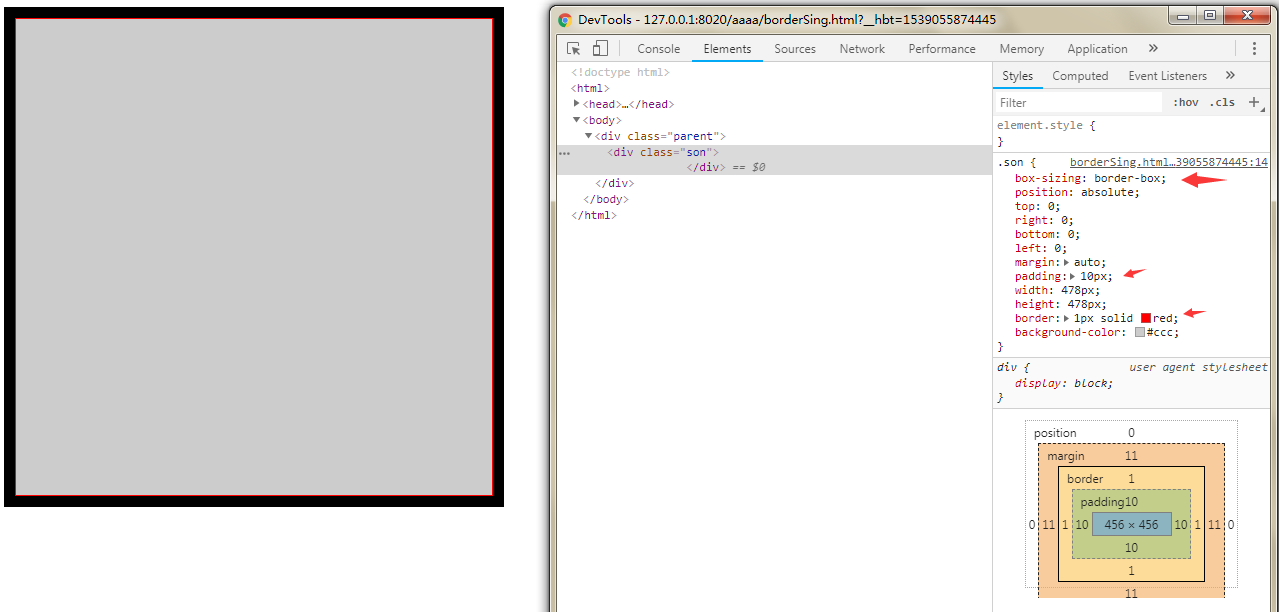
②:加了box-sizing:border-box属性,padding和border的值就不会在影响元素的宽高,相当于把padding和border的值都算在content里
盒子模型会自动根据padding和border的值来调整content的值,就不需要手动调整

上面的示例①是标准盒子模型,一般浏览器也都默认为标准盒子模型。即:box-sizing:content-box
上面的示例②是怪异盒子模型,一般根据实际项目需要自行设置。即:box-sizing:border-box
测试代码(上面可能说的不太清楚,下面的示例代码实验一下你就懂了)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.parent {
position: relative;
margin: 0 auto;
width: 500px;
height: 500px;
background-color: #000;
}
.son {
box-sizing: border-box;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
padding: 10px;
width: 478px;
height: 478px;
border: 1px solid red;
background-color: #ccc;
}
</style>
</head>
<body>
<div class="parent">
<div class="son">
</div>
</div>
</body>
</html>