在一般页面制作中,通常我们设置背景会采取以下3种方式
①:纯色背景
②:规律图像平铺
③:渐变背景
这里着重向大家推荐一个在线渐变背景网站:https://uigradients.com/#MangoPulp
该网站可自行生成渐变色,可保存为图片,也可导出为 CSS 样式
对于颜色搭配不太敏感的小伙伴,使用该网站推荐的渐变色作为背景,简单却又不失美感
下面我来简单介绍一些这个网站的使用
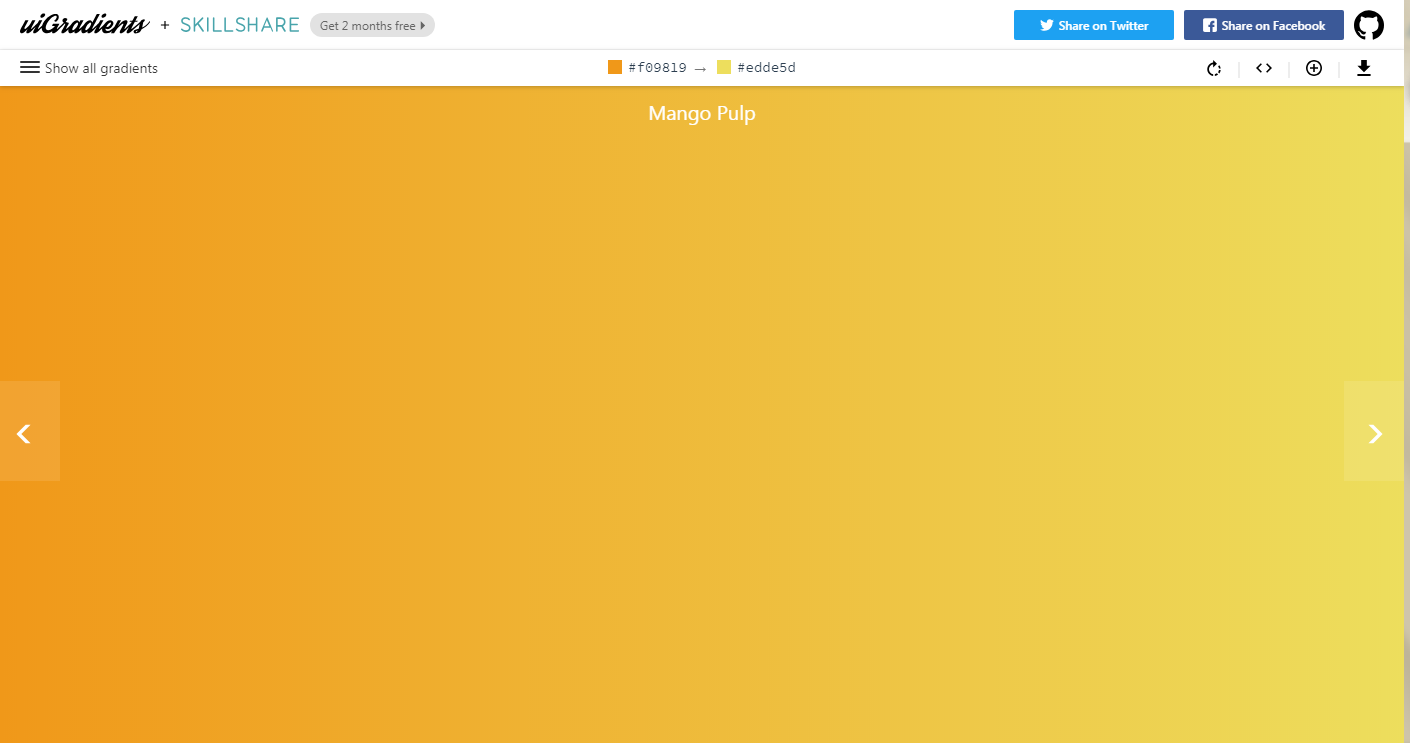
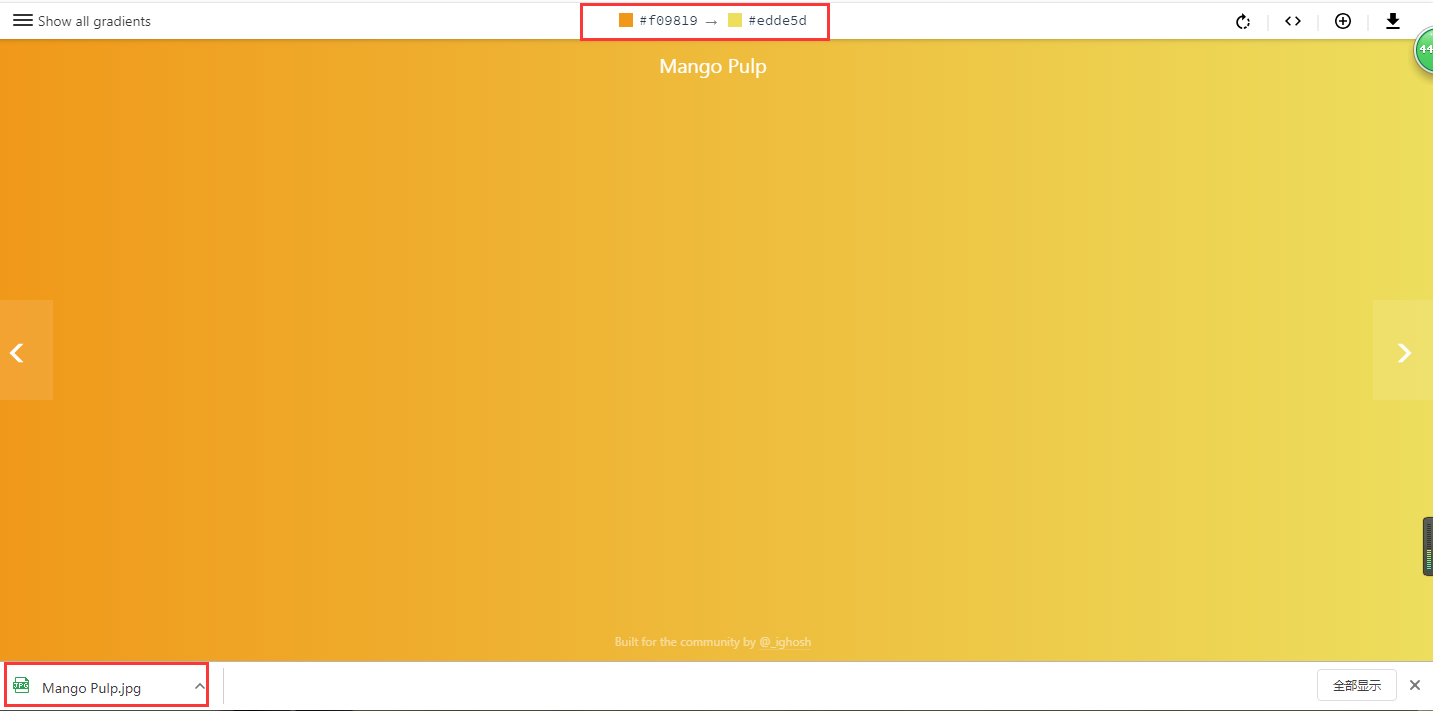
进入网站首页

点击该按钮,会依次显示当前渐变背景色在上下左右四个不同方向的示例

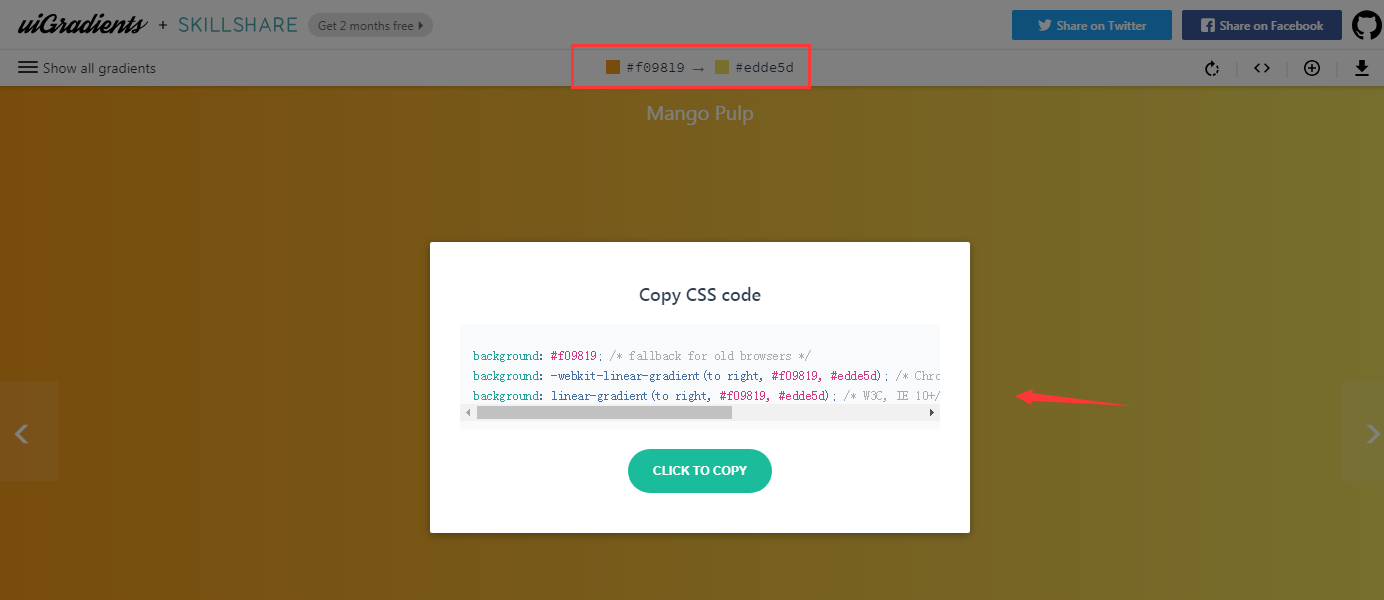
点击该按钮,可获得所选择渐变背景色的CSS样式代码


点击该按钮,会弹出弹框,点击弹框按钮,可添加自定义渐变色


点击该按钮,可把当前渐变背景色作为图片下载下来


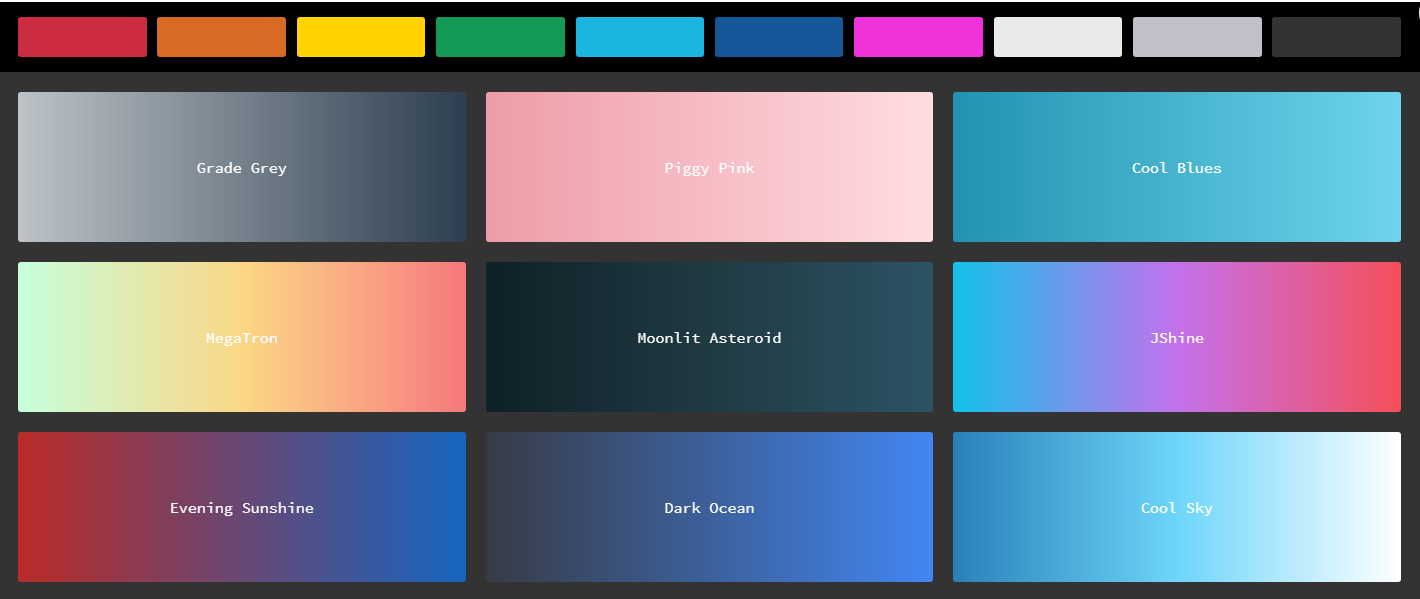
点击该按钮,会展示所有渐变背景色,可根据项目需求和个人喜好选择适合的渐变背景色