前言:
在使用zepto.js之前,你首先要知道它是什么?为什么要使用它?以及它和jquery有什么区别?
①:简单来说zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api,可以理解为jquery的精简版
②:zepto针对移动端删除了大量jQuery的兼容代码,使得体积压缩以后只有十几KB
③:之前看到知乎上有关zepto和jquery区别的总结写得还不错,详情:https://www.zhihu.com/question/25379207
场景:
因项目为移动端且只需要用到jquery的选择器,所以就想着用体积更小,专门针对移动端的zepto来代替
有移动端开发经验的小伙伴应该知道在移动端点击事件300毫秒延迟的问题,所以我就想用zepto自带的tap事件来解决
问题:
不知为何无法成功使用tap事件,总是报错,提示没有tap这个方法或者未定义
$(function() { $('#abc').tap(function() { alert('abc'); }); });
但是用click又是可以的
$(function() { $('#abc').on('click', function() { alert('abc'); }); });
解决:
后来谷歌发现zepto将自身的很多功能分别放到了不同的js模块里面,而zepto本身默认没有引入touch模块,
所以需要额外引入touch模块的js才能使用tap事件
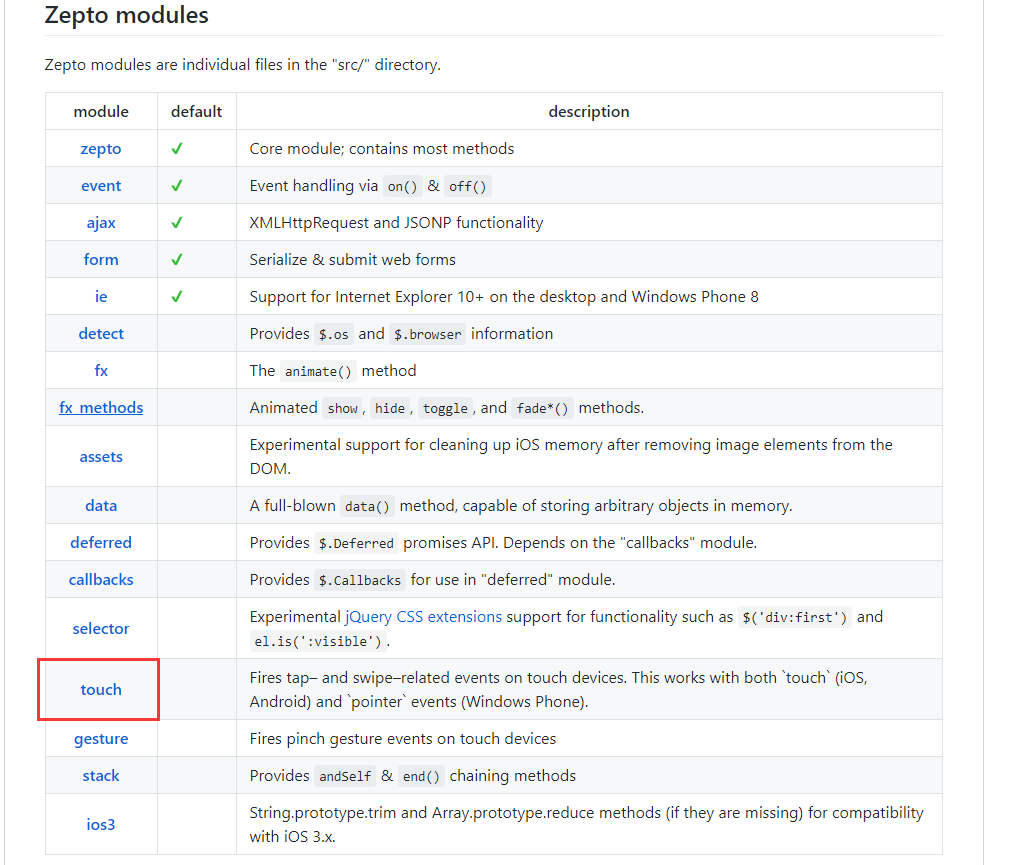
zepto各个可根据项目需求自行添加相应JS模块的链接:https://github.com/madrobby/zepto
如下图,想要下载什么模块点击下载即可,红色框的就是touch模块,有了它才能在zepto中使用tap事件

补充:
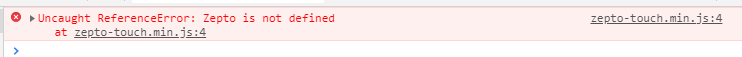
touch.js是基于zepto.js的,所以要注意引入顺序,先引入zepto.js,在引入touch.js,否则会报错

后记:
使用zepto的touch模块可能会有点透的情况出现,此时建议使用fastClick解决移动端点击事件延迟300ms的问题
这是我之前写的一篇如何使用fastClick的博客:https://www.cnblogs.com/tu-0718/p/10042994.html
这篇文章剖析了为什么zepto会有点透的情况,而fastClick则不会有:https://www.cnblogs.com/chaojidan/p/4522986.html