根据多个坐标添加百度地图的轨迹,并且点击每个标记(Marker)时弹出当前的标注窗口信息

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <title>百度地图轨迹</title> 7 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=百度密匙"></script> 8 <style type="text/css"> 9 #allmap { 10 width: auto; 11 height: 600px; 12 border: 1px solid gray; 13 } 14 15 #user1 { 16 top: 50px; 17 } 18 19 #user2 { 20 top: 200px; 21 } 22 23 .user-list { 24 right: 25px; 25 position: fixed; 26 border: 1px solid #c0c0c0; 27 width: 180px; 28 height: 110px; 29 background: #fff; 30 border-radius: 10px; 31 filter: alpha(Opacity=80); 32 -moz-opacity: 0.8; 33 opacity: 0.8; 34 } 35 36 .user-list ul { 37 list-style-type: none; 38 padding-left: 10px; 39 } 40 41 .user-list ul li { 42 padding-bottom: 10px; 43 } 44 </style> 45 </head> 46 47 <body> 48 <form id="form1" runat="server"> 49 <div id="allmap"></div> 50 </form> 51 <div id="user1" class="user-list"> 52 <ul> 53 <li>姓名:张三</li> 54 <li>职务:3</li> 55 <li>电话:123456</li> 56 </ul> 57 </div> 58 <div id="user2" class="user-list"> 59 <ul> 60 <li>姓名:李四</li> 61 <li>职务:3</li> 62 <li>电话:123456</li> 63 </ul> 64 </div> 65 <script type="text/javascript"> 66 //百度地图API 67 var map = new BMap.Map("allmap"); 68 map.centerAndZoom(new BMap.Point(116.404, 36.015), 6); 69 map.enableScrollWheelZoom(true); //启动滚轮放大缩小 70 map.addControl(new BMap.NavigationControl()); // 添加平移缩放控件 71 map.addControl(new BMap.ScaleControl()); // 添加比例尺控件 72 map.addControl(new BMap.OverviewMapControl()); //添加缩略地图控件 73 74 //百度地图轨迹坐标集 经度,纬度 或使用ajax后台读取 75 var poinArr = [ 76 new BMap.Point(106.521436, 29.532288), 77 new BMap.Point(108.983569, 34.285675), 78 new BMap.Point(116.404449, 39.920423), 79 new BMap.Point(123.432790, 41.808644), 80 ]; 81 82 //起点-重庆 106.521436, 29.532288 83 //终点-西安 108.983569, 34.285675 84 //终点-北京 116.404449, 39.920423 85 //终点-沈阳 123.432790, 41.808644 86 map.clearOverlays(); //清除地图上所有的覆盖物 87 var driving = new BMap.DrivingRoute(map); //创建驾车实例 88 89 for (var i = 1; i < poinArr.length; i++) { 90 driving.search(poinArr[i - 1], poinArr[i]); 91 } 92 93 driving.setSearchCompleteCallback(function () { 94 var pts = driving.getResults().getPlan(0).getRoute(0).getPath(); //通过驾车实例,获得一系列点的数组 95 var polyline = new BMap.Polyline(pts); 96 map.addOverlay(polyline); 97 for (var i = 0; i < poinArr.length; i++) { 98 //创建标记 99 var marker = new BMap.Marker(poinArr[i]); 100 map.addOverlay(marker); 101 //创建标注窗口 102 showinfomessage(marker,map); 103 } 104 }); 105 function showinfomessage(marker,map){ 106 var infoWindow = new BMap.InfoWindow("姓名:张三</br>职务:3<br />电话:123456"); 107 marker.addEventListener("click", function () { 108 this.openInfoWindow(infoWindow); 109 }); 110 }; 111 </script> 112 </body> 113 114 </html>
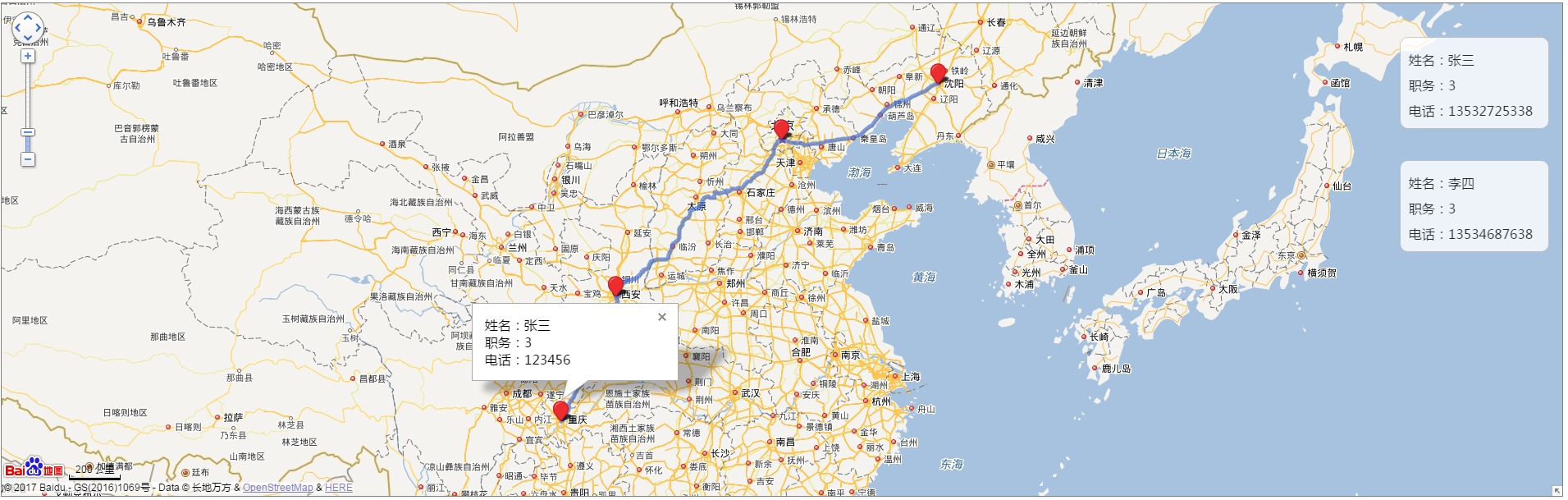
效果演示: